Titlul lucrării: Crearea animației în Flash
Specializarea: Cosmetologie, Design și stilistică
Mărime fișier: 793.5 KB
Lucrarea a fost descărcată: 59 de persoane.
Dobe Flash Tomilova Elena Anatolieva
Curs 3. Animație
[0.1] Lucrare practică nr. 7
[0.1.1] Crearea animației cadru-cu-cadru
[0.1.2] Testarea animației
[0.1.3] Formarea scenei de animație optimă
[0.2] Numărul de lucru practic 8. Animarea mișcării obiectelor
[0.3]
Locul de muncă practic 9. Animarea modificării dimensiunii obiectului
[1] Unele caracteristici ale animației
[1.1] Numărul de lucru practic 11. Crearea unei animații care dispare treptat
[1.2] Numărul de muncă practică 12. morphing
Animația în Flash se bazează pe schimbarea proprietăților obiectelor folosite în "desen animat". De exemplu, obiectele pot să dispară sau să apară, să își schimbe poziția, forma, dimensiunea, culoarea, gradul de transparență etc.
Flash oferă trei mecanisme diferite pentru animarea obiectelor:
Fiecare dintre aceste mecanisme are avantaje și dezavantaje. În special, animația tweened are două avantaje incontestabile:
În același timp, animația tweened este potrivită pentru crearea numai a parcelelor cele mai simple, în care proprietățile obiectelor se schimbă uniform.
Cu ajutorul scripturilor ActionScript, puteți descrie comportamentul destul de complex al obiectelor. Cu toate acestea, trebuie să învățați limba ActionScript pentru aceasta.
Cu alte cuvinte, înainte de a începe să creați propriul "desen animat", trebuie să determinați mecanismul de implementare a acestuia.
În cazul în care conținutul grafic este editat în zona de lucru, scriptul de film Flash este scris în cronologie.
Ruler - afișează toate cadrele în ordine ascendentă. Fiecare al cincilea cadru este marcat cu un număr.
Indicatorul liniei de timp - efectuează aceeași funcție ca și instrumentul săgeată din spațiul de lucru. El alocă un cadru, pentru lucrul ulterior cu el.
Pentru a selecta un cadru specific, faceți clic pe el cu butonul stâng al mouse-ului.
Animația noastră constă într-o secvență de cadre. Un cadru poate fi fie o lucrare manuală, fie o bliț generată. Acest lucru se aplică în cazul cadrelor din același strat. Deoarece scenele Flash constau, de obicei, din mai multe straturi, cadrele "multistrat" rezultate pot conține atât straturi generate, cât și "de casă".
Cadrul cheie este un cadru disponibil pentru procesare. În animație, acest cadru va fi afișat pe măsură ce utilizatorul desenează. Pe cronologie, cadranul cheie este afișat într-un cerc negru, dacă există o imagine în el și alb dacă nu există nicio imagine.
Un cadru normal este un cadru care va fi afișat în animație, dar utilizatorul nu a participat direct la desenul cadrului. Acesta va fi la fel ca și cadrele cheie din stânga sau, dacă tabloul de bord a fost făcut, cadrul este generat automat de program.
Storyboard - trecerea automată a unei imagini de la un cadru cheie la altul.
Un phantom-cadru este o celulă goală în diagrama de timp, în care poate fi setat fie un cadru cheie, fie un cadru obișnuit.
Despre personalitatea imaginii.
Cea mai ușoară modalitate de a crea o animație este de a încadra imaginea; pe fiecare cadru se schimbă poziția obiectului, se adaugă caracteristicile sale sau se adaugă altele noi și obiectele vechi sunt șterse.
Operații elementare cu cadre:
Animație cu cadru unic # 150; această animație, complet compusă din cadre cheie. Ie determinați modul în care conținutul cadrului și "durata" acestuia (adică câte cadre statice vor ocupa imaginea).
Avantaje: Animația cu un singur cadru vă oferă, într-un anumit sens, mai mult control asupra animației și dacă sunteți un animator cu experiență, îl puteți folosi în mod profitabil. Aceasta este singura modalitate de a organiza înlocuirea imaginilor absolut independente - o expunere de diapozitive (de exemplu, crearea unui banner obișnuit folosind Flash).
Și tot ce rezultă din abilitatea de a desena manual fiecare cadru.
Dezavantaje: animația Frame-by-Frame este greu de modificat. Mai ales dacă nu este un set discret de imagini, ci o animație asemănătoare. Trebuie să modificați toate cadrele. De fapt, Flasher cu experiență, această situație nu este practic găsită.
Crearea de cadre în cadru necesită o cantitate destul de mare, deoarece este necesar să stocați informații despre fiecare cadru.
Lucrare practică № 7
Creați o animație cadru-cu-cadru
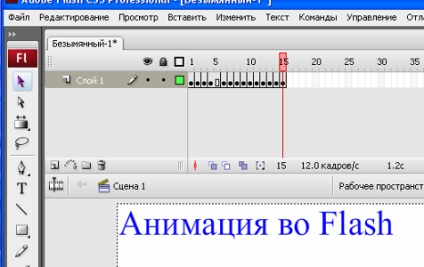
Luați în considerare tehnologia de animație cadru-cu-cadru pe exemplul de a crea un titlu animat "Animație în Flash".
- Selectați Document Flash.
- Selectați instrumentul săgeată și faceți clic pe butonul stâng al mouse-ului în primul cadru al cronologiei (Selectare cadre).
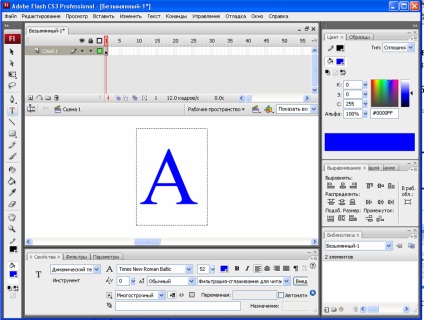
- Selectați instrumentul Text și setați parametrii modificatori (tipul, dimensiunea, culoarea, etc.).
- Faceți clic pe butonul stâng al mouse-ului în colțul din stânga sus al scenei pentru a seta eticheta de text.
- Pe tastatură, tastați majusculă A.

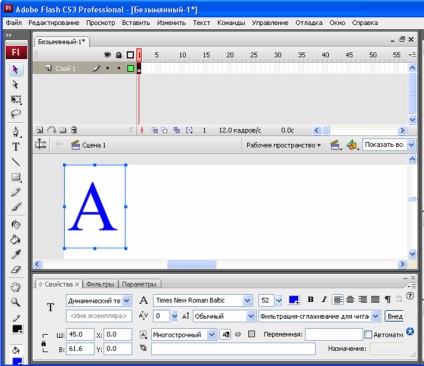
- Pentru ca literele din diferite cadre să fie pe aceeași linie în animație, vom folosi inspectorul de obiecte. Pentru a face acest lucru, selectați instrumentul Arrow și faceți clic pe butonul din stânga al mouse-ului pe litera A. Pentru a optimiza zona de antet, specificați coordonatele zero în liniile X și Y. O scrisoare va fi plasat în punctul din stânga sus al scenei principale.

- Pentru a forma următorul cadru în care va apărea o nouă literă, trebuie să efectuați următoarele acțiuni: Faceți clic pe butonul stâng al mouse-ului în următorul cadru gol al scalei de timp. (Se va întuneca).
- Selectați Introducere tastatură sau pur și simplu apăsați tasta F6 de pe tastatură. Un punct negru apare în intervalul de timp.
- Selectați instrumentul Text și, dacă este necesar, setați parametri noi pentru modificatori (tipul, dimensiunea, culoarea, etc.). Pentru a stăpâni mai bine tehnologia de animație cadru-cu-cadru, vom lua în considerare un exemplu fără a modifica parametrii modificatorilor de text.
- Faceți clic pe butonul stâng al mouse-ului de lângă litera anterioară pentru a seta eticheta de text.
- Pe tastatură, tastați următoarea literă.
- Selectați instrumentul săgeată și faceți clic stânga pe noua literă. Cu același instrument, puteți muta o literă ca un obiect grafic.
- Setați coordonatele zero în linia Y pentru a vă asigura că toate literele sunt pe aceeași linie.
- Repetați 8-13 operații pentru fiecare literă nouă din antet. Pentru animarea unui astfel de titlu, este nevoie de 15 cadre.

Testarea animației
Pentru a testa animația rezultată.
Formarea unei scene de animație optimă
Înainte de a posta pe Web, vom tăia toate extra:
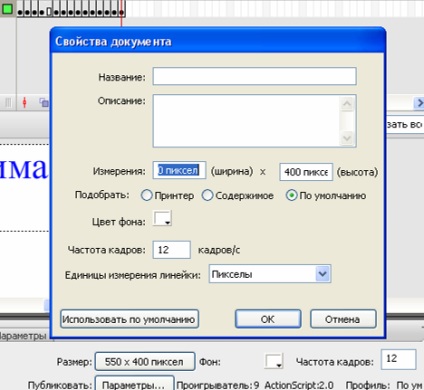
- Selectați Editare din meniul principal. # 150; Document sau pe tastatură, apăsați Ctrl + J.
- În fereastra Proprietăți document care se deschide, faceți clic pe butonul Conținut.

Ca rezultat, scena va lua dimensiunile conținutului animației.
- Salvați fișierul ca Surname_7.fla.
Animație cu cadre intermediare
Mult mai eficient este un alt tip de animație, când sunt create doar cadrele de început și de sfârșit ale unui fragment, iar toate cadrele intermediare sunt completate de sistemul însuși. Acest tip de animație se numește automat (tweened-animation).
Cu această metodă de animație, Flash construiește automat cadre intermediare între cadrele cheie pe care le specificați. Aceasta înseamnă că desenați un obiect, faceți apoi modificări pe un alt cadru și cereți Flash să calculeze cadrele care se află între cele două cadre cheie. El face această lucrare și aveți o animație netedă.
Viteza și finețea animației depind de numărul de cadre pe care le atribuiți mișcării și vitezei filmului dvs. Flash. Puteți schimba viteza filmului aici: Selectați Editare din meniul principal # 150; Document sau pe tastatură, apăsați tastele Ctrl + J. În fereastra Document Properties (Proprietăți document) care se deschide, parametrul Setting rate rate (Cadru cadru) specifică numărul de cadre pe secundă. Pentru animație de înaltă calitate, viteza ar trebui să fie de cel puțin 25-30 de cadre pe secundă.
Netezimea și durata sunt determinate de numărul de cadre alocate animației (fragmentul acesteia). De exemplu, dacă viteza filmului este de 30 de cadre pe secundă. și trebuie să faceți o mișcare, să zicem, un avion, dintr-un colț al imaginii - în altul în 2,5 secunde, atunci pentru această mișcare trebuie să alocați 75 de cadre.
În Flash, există două opțiuni pentru a construi imagini intermediare: mișcarea de mișcare și modelarea. Aceste metode diferă radical. Primul este folosit cel mai des. cu ajutorul acestuia poți construi marea majoritate a animației. Al doilea este folosit în cazurile în care este necesară o schimbare netedă a formei.
Lucrare practică nr. 8. Animația mișcării obiectului
- În colțul din stânga sus, trageți un pătrat.
- Primul cadru al intervalului de timp sa schimbat # 150; a fost pictat într-o culoare roșie palidă și un punct gros a apărut în ea # 150; un semn că cheia a devenit cheia.
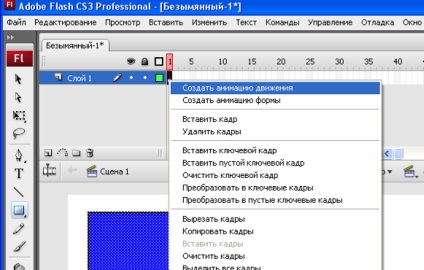
- Apelați meniul contextual al cadrului cheie și selectați Creare animație mișcare.

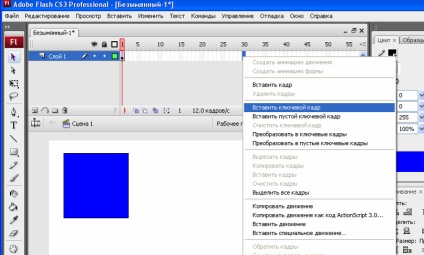
- Apelați meniul contextual din cadrul graficului de timp în care preferați să încheiați animația și alegeți comanda Insert keyframe

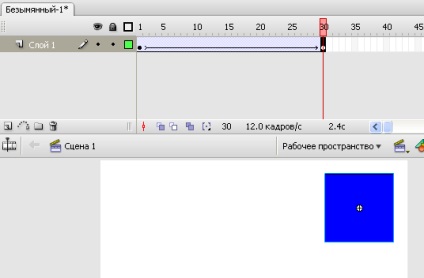
- Utilizați instrumentul Instrumente de selecție (V) pentru a muta obiectul într-o nouă poziție, dar mai întâi verificați dacă vă aflați în ultimul cadru cheie.

- Deselectați obiectul și apăsați Enter. # 150; obiectul a intrat în mișcare.
- Pentru a încetini mișcarea, trebuie să mutați ultima cheie cheie spre dreapta pentru a accelera # 150; la stânga. Selectați stratul.
- Apăsați și nu eliberați tasta Ctrl. Treceți cursorul peste cadrul cheie # 150; Pointerul sa transformat într-o săgeată bidirecțională.
- Apăsați butonul mouse-ului și, fără al elibera, mutați cadrul.
- Salvați fișierul ca Surname_8.fla.
Locul de muncă practic 9. Animarea modificării dimensiunii obiectului
- Creați un fișier nou.
- Desenați un cerc în centrul cadrului.
- În primul cadru cheie # 150; creați o mișcare tween (imagine intermediară).
- Selectați timpul de animație și comanda Insert keyframe.
- Schimbați mărimea obiectului cheie țintă folosind instrumentul Free Transform (Q).
- Testați proiectul.
- Salvați fișierul ca Surname_9.fla.
Numărul de muncă practică 10. Animarea schimbării de culoare a unui obiect
- Creați un fișier nou, desenați un obiect nou și aplicați regulile pentru a crea o mișcare de completare a acestuia.
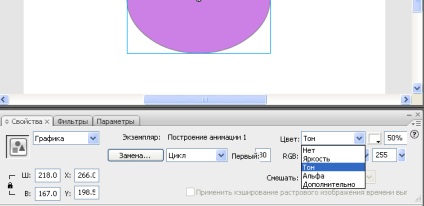
- Când vă aflați în cadrul cheie cheie, selectați obiectul cu ajutorul instrumentului Săgeată (V). Ca rezultat, câmpul Culoare apare în panoul Proprietăți. Selectați opțiunea "Ton", vor apărea câmpuri suplimentare, cu care puteți selecta o culoare.

- Salvați fișierul ca Surname_10.fla.
Puteți modifica mai multe proprietăți ale unui obiect în același timp. Pentru a face acest lucru, în cadrul cheie cheie finală, trebuie să specificați noile valori, de exemplu, să mutați obiectul și, în același timp, să schimbați dimensiunea acestuia.
Puteți seta animația fără a schimba proprietățile. Ca urmare, obiectul "îngheață" în timpul perioadei specificate
Locul de muncă practic 11. Crearea unei animații care dispare treptat
Obiectul este un pătrat mic, situat în colțul din stânga sus al cadrului; Animația include următoarele cinci etape:
- Pătratul crește.
- Pătratul se mișcă spre dreapta orizontal și se oprește la marginea din dreapta a cadrului.
- Pătratul se mișcă spre colțul din stânga jos, schimbându-și culoarea și se oprește exact sub imaginea mărită pe primul pas.
- Pătratul stă nemișcat pentru o vreme.
- Pătratul revine la poziția inițială cu o schimbare de dimensiune față de cea originală.
Salvați fișierul ca Prenume _11.fla.
Numărul de lucru practic 12. morphing
Morphingul este transformarea obiectelor. De exemplu, dintr-un pătrat puteți obține un cerc și dintr-un cerc un obiect pe care îl doriți.
- Creați un fișier nou.
- Desenați un cerc.
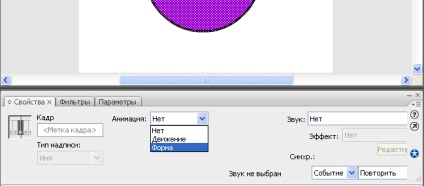
- Selectați cadrul cheie și selectați în panoul Proprietăți # 150; Animație (Twin) # 150; Forma.

- Selectați cadrul 20 și apăsați F6.
- Schimbați cercul folosind instrumentul Specializare (puteți face umplerea unei culori diferite, se va dovedi foarte frumos!).
- Testați proiectul.
- Salvați fișierul ca Prenume _12.fla.
adăugați un dosar de niveluri
adăugați un strat de ghid (ghid)
În ultimii cinci ani în Rusia, numărul studenților și studenților care au consumat droguri a crescut de peste opt ori. Realizat de școli regionale dispensare și sondaj RIRO narcologice și școlile profesionale indică faptul că mai mult de 17 dintre ei au încercat deja droguri: fiecare al patrulea băiat și fiecare femeie a opta. Aproximativ 4 adolescenți folosesc droguri sistematic. Studiul a arătat că primele mostre de droguri a avut loc la o vârstă destul de tânără: media este de 1517 de ani, dar sunt multe, și astfel încât.
Dacă luăm în considerare procentul copiilor supradotați și neodarennyh obținem programul sub forma unui clopot 22 de copii sverhodarennye; 135 este peste normă; 682 de copii au inteligență medie; 135 este sub norma; 22 retardat mental. copii Creative distinge includerea imaginația vie de elemente în sarcinile de joc ingeniozitate originalitatea imaginativ de gândire o memorie de mare în legătură cu dezvoltarea timpurie a limbilor străine a capacității de a clasifica bariere care limitează dezvăluirea potențialului creativ.
Trimiteți-le prietenilor: