
Desigur, tehnicile descrise pot fi aplicate nu numai textului, ci și oricăror alte obiecte, de exemplu, în desenarea icoanelor.
Mai întâi, utilizând instrumentul Text, scrieți textul pe care dorim să-l acordați unui aspect "lucios". Este mai bine să alegeți un font mai gros (aici este folosit fontul Bremen Bold). Translatăm textul în curbe (Ctrl + Q).
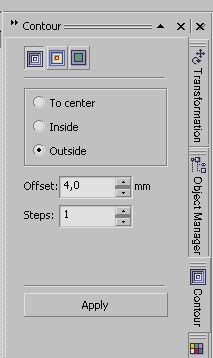
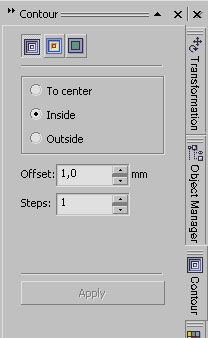
Acum, să începem să oferim textului efectul volumului. Pentru aceasta, utilizați instrumentul Contour. Selectați textul și adăugați un contur exterior (Contur> Afară, Pași> 1, Valoare offset - la discreția dvs., dar nu prea mare).

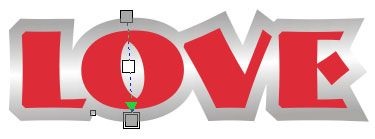
Ar trebui să fie ceva de genul asta. Împărțiți grupul de contur în curbe separate (Aranjare> Pauză separat sau Ctrl + K).

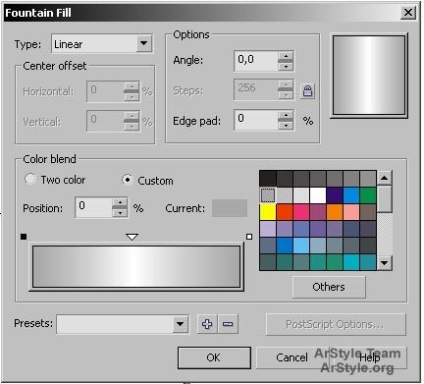
Începem să lucrăm cu straturi. Umpleți conturul interior al literelor cu culoarea dorită. Selectați forma de fund, mare și umpleți-o cu un gradient (meniul de umplere a gradientului este F11 sau cu Interactive Fill Tool). Eliminați cursa vizibilă (A12> Stroke> None).

Acești parametri de gradient sunt aproximați, puteți ajusta ulterior direcția și culorile umplerii utilizând Instrumentul Interactiv de umplere.

Noi adăugăm volumul literelor. Duplicați o figură mare și plasați-o sub toate celelalte. Umpleți figura de jos cu o culoare închisă (de exemplu, gri închis). Deplasați-o ușor în lateral față de cea superioară, astfel încât literele să pară voluminoase.

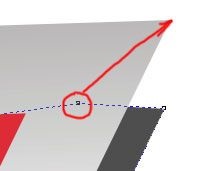
Literele se aseamănă deja voluminoase, dar ele par un pic nenaturale. Pentru a rezolva acest lucru, trebuie să "trageți" nodurile figurii inferioare cu ajutorul instrumentului Shape Tool (F10) în colțurile celui de sus. Dacă nu există un nod adecvat în apropiere, îl puteți crea în orice punct al curbei cu un dublu clic al mouse-ului.

Să luăm o privire de sticlă asupra scrisorilor. Acum avem nevoie din nou de instrumentul Contour. De data aceasta, îl aplicăm în interiorul literelor. (Contour> Inside, Steps> 1, valoarea Offset este la discreția dvs., dar este mai bună decât una mică, mai puțin decât în primul caz).

Apoi, din nou, "sparge" conturul în curbe separate (Aranjare> Spargere sau Ctrl + K). Alegem figura interioară, mai mică și umple-o cu alb.

Utilizând instrumentul Bezier, trageți o curbă arbitrară care traversează textul. Forma acestei curbe nu ar trebui luată în considerare, este necesară doar ca auxiliar.
Arata cam asa:

Apoi selectați forma albă în compoziția literelor și curba trasată (pentru a selecta mai multe forme în același timp, țineți apăsat Shift) și decupați-o pe prima apăsând butonul Back Minus Front

Să facem evidențierea transparentă cu ajutorul instrumentului Interactive Transparency

Articole similare
Trimiteți-le prietenilor: