Probabil știți că pentru a crea un site web pe Wix, nu aveți nevoie de o experiență bogată în lucrul cu designul. Dar nu ar fi interesant să vizitați pielea unui designer adevărat? Dacă doriți să vorbesc aceeași limbă cu designeri web pentru a înțelege sensul de bloguri scrise in design sau de a impresiona prietenii la o petrecere cu cunoștințele sale, aici sunt 15 dintre termenii din lumea web design pentru a vă ajuta să treci peste ea.
Am citit și am amintit:
1. Vectorii. Grafica grafică reprezintă elemente vizuale compuse din forme geometrice, spre deosebire de punctele de pixel. Avantajul graficii vectoriale asupra imaginilor bitmap constând din pixeli este că este mai ușor de utilizat în lucrul cu imagini de dimensiuni mai mari. Din punct de vedere tehnic, vectorii constau din linii întinse trase de la un punct la altul. Deși mințile vin în principal în pătrate și triunghiuri, de fapt, din grafica vectorială, puteți crea o mare varietate de imagini. Cel mai adesea este folosit pentru a crea logouri, icoane și în designul infographics.

2. Imagini raster. spre deosebire de vectori, imaginile raster constau din pixeli - puncte de culoare mici, notorii pentru jocurile pe calculator din anii '80. Bitmap-urile depind întotdeauna de rezoluția ecranului. Cu o creștere puternică a bitmap-ului, puteți vedea punctele din care acesta constă. Apropo, fiecare fotografie pe care o faci este o imagine bitmap.

3. CMYK. reprezintă numele culorilor "albastru, magenta, galben și negru" și reprezintă cea mai obișnuită schemă de culori utilizată pentru imprimare. Dintre aceste patru culori sunt cerneală pentru imprimante. Diferitele lor combinații creează o gamă de culori pe care o puteți vedea pe imprimare.

4. RGB: modelul de culoare "roșu, verde, albastru". Dacă se utilizează CMYK pentru tipărire, atunci RGB este cel mai frecvent model din grafica digitală. Spre deosebire de imprimante, monitoarele de calculator folosesc culorile roșu, verde și albastru în paleta lor. De aceea RGB este modelul principal folosit de designerii web.

5. Design adaptiv. "La ce se poate adapta designul?". Pentru tipul de dispozitiv utilizat, vom răspunde. Cu utilizarea în creștere a dispozitivelor mobile, designul adaptabil - un design care permite site-urilor să se potrivească perfect pe ecranele oricărui dispozitiv - a devenit un punct cheie în crearea site-urilor. Dacă vă gândiți să vă adaptați site-ul pentru dispozitivele mobile (și acest lucru merită gândit), soluția avansată Wix pentru crearea unei versiuni mobile a site-ului este cu siguranță utilă. Și da, este absolut gratuit.

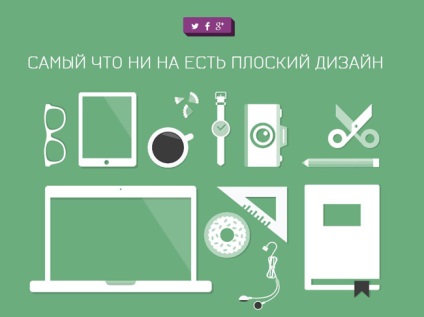
6. Designul plat: o filosofie de design bazată pe simplitate și funcționalitate. Vorbind literalmente, elementele create de principiul "designului plat", nu există nici un volum. Nu există tehnici care să vizeze adâncimea și volumul: nu există gradiente, umbre, texturi și strălucire care să dea obiectului un aspect realist. În loc să dați volum, designul plat se referă la elementele de bază ale graficii - culori strălucitoare, forme simple, butoane și pictograme.

7. Vagabondul. de fapt, skewomorfismul este opusul designului plat. Amintiți-vă de vechiul design al Apple a «axe», constând în aplicații și pictograme care arătau ca acestea au fost luate de la realitate (busolă, un chioșc, un calendar, etc.). Aceasta este esența skewomorfismului. Dar, după câțiva ani de popularitate pe scară largă, scheje-morfismul pare să se încheie.

8. Interfața Metro. cunoscut sub numele de "limbaj de proiectare" al Microsoft, a fost dezvoltat de Microsoft și este acum utilizat în multe dintre produsele companiei. Inspirația pentru crearea sa a servit drept semne rutiere, iar sarcina sa este să fie la fel de simplă și clară. Principalul lucru este să ne gândim la design ca la un spațiu de lucru și nu la o operă de artă.


10. Partea superioară a benzii. Acesta este un termen foarte important pentru designeri și comercianți care lucrează cu platforme online. Este preluat din lexiconul ziarelor tiparite de modă veche, în care cele mai importante știri au fost plasate în "jumătatea superioară a benzii", astfel încât cititorii să le observe în primul rând. În proiectare, "partea superioară a barei" înseamnă acea parte a ecranului care este complet vizibilă fără derularea în jos. În mod ideal, cea mai importantă parte a conținutului dvs. ar trebui plasată acolo.

11. Derulare lungă. Poate sună ca și numele de tortură medievală, de fapt, o lungă defilare - aceasta este una dintre cele mai recente tendințe din lumea designului web. Termenul în general vorbește de la sine și înseamnă o structură în care paginile lungi necesită o derulare constantă. Acest tip de design are multe avantaje, puteți afla despre ce aici.

12.Cayt-card (sau un singur sit): majoritatea utilizatorilor de internet au devenit obișnuiți cu faptul că site-ul este format din mai multe pagini, între care poate fi usor de navigat folosind meniul de navigare. Un site cu o singură pagină are literalmente o pagină. Există multe motive pentru care un proprietar de site poate prefera un design de o singură pagină pentru un design cu mai multe pagini. Cu toate acestea, dezvoltarea unui design pe o singură pagină necesită o mulțime de planificare și gândire pentru a obține o distribuție eficientă a conținutului. Din fericire, în Wix puteți găsi mai multe șabloane pe o singură pagină. unde totul a fost gândit în avans.

13. Spațiu negativ. sau "pete albe": un termen care denotă spațiul liber format între elementele de pe o pagină, în interiorul sau în jurul lor. "Petele albe" NU sunt folosite ca un element separat, ci servesc doar ca un cadru în structura site-ului. Ele sunt bune nu numai din punct de vedere estetic, ci ajută la îmbunătățirea utilizabilității site-ului.

14. Texturi. Texturile utilizate cel mai adesea ca fundal sunt desene repetitive care contribuie la crearea unei anumite atmosfere pe site. De exemplu, un fundal de cărămidă roșie pe site-ul unei pizzerii. Texturile pot fi greu de remarcat sau atractive, în funcție de tema și stilul site-ului dvs.

Articole similare
Trimiteți-le prietenilor: