În acest articol, vom vorbi despre cum să realizăm un design al site-ului pe baza prototipului, precum și despre subtilitățile care trebuie luate în considerare la desen. Pentru a face design-ul site-ului vom avea nevoie de: un prototip, un photoshop și o mică imaginație.

Desenați fundalul și blocurile de conținut
Deschideți prototipul nostru și opriți toate straturile, mai întâi vom desena fundalul. Fundalul nostru este împărțit în două părți: un mor negru sub capac și un fundal ușor ca cel principal. Placa întunecată ocupă o înălțime de aproximativ 330 de pixeli și se întinde pe întreaga lățime a ecranului. Desenați-l cu un dreptunghi, folosind o culoare albastru închis (# 2f353e). Păi, jumătate din muncă a fost deja făcută.
Pentru a utiliza culoarea monotonă este cumva tristă, prin urmare, vă sugerez să-i diluez cu o textură. În secret, vă voi spune despre un loc minunat, cu texturi excelente. Aici este. Nu am mers prea departe și am găsit o textură adecvată la pagina 24, care se numește Tip (vezi materiale adiționale). Propagați-o peste tot, ducând la modificarea modului de amestecare al stratului de textura la Diferență și opacitatea la 60%.

Restul fundalului cu o culoare gri deschis (# f0f0f1).
Acum trecem la redarea blocurilor de conținut și lăsăm capacul pentru desert, dar trebuie să notăm încă locul pentru el. Pentru a face acest lucru, deplasați-vă de la marginea de sus de aproximativ 105px și, trasând de pe grila, desenați un dreptunghi gri deschis la înălțimea completă a aspectului.

Acest bloc este împărțit în două entități egale: Pentru începători și Pentru profesioniști. După cum vă amintiți, mai devreme, v-am cerut să opriți toate straturile din prototip. Este timpul să includeți dosarul Noobs (este marcat în roșu). Ștergeți toate straturile din acest dosar, cu excepția focurilor, legăturilor și anteturilor, și aliniați anteturile cu legăturile. Ar trebui să obțineți ceva de genul asta.

Dacă nu vă place gloanțele (în cazul nostru, săgețile) - soluții bune pot fi găsite întotdeauna pe un astfel de site minunat ca iconfinder.
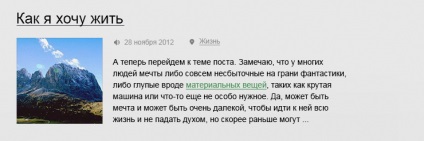
Dacă nu înțelegeți ce anume ar fi trebuit să se întâmple - vedeți rezultatul muncii mele:
Bine, să ne concentrăm atenția asupra blocului de conținut, care are o lățime de 650 de pixeli. Dacă credem că prototipul, atunci partea noastră de conținut constă din mini-blocuri. Fiecare mini-bloc include o miniatură, un anunț și unele informații. Printre altele, fiecare mini-bloc are o spațiere internă de 30px la stânga și la dreapta.
În consecință, avem doar o miniatură, un anunț și o scurtă informație. Să începem să le desenăm. Și așa. Mai întâi, activați folderul Conținut (marcat cu portocaliu). Eliminați din dosar toate straturile suplimentare pe care le-am menționat mai sus și reduceți miniatura la 150px. Iată ce am primit:
Arată mult mai bine. Acum vom aduce luciu și har. Să începem cu titlul: culoare # 000000. dimensiunea este de 26 px. Indent de la antet la miniatură de 20px. Miniatură are o dimensiune de 150x150px. Dacă există o dorință, puteți aplica un accident vascular cerebral subțire la un accident în miniatură în gri deschis, dar mai mult contrast decât fundalul.
Conform ideii mele, partea informativă și anunțul scurt nu trebuie să iasă din înălțime în miniatură. Apoi, totul va fi pur și frumos, care este, de asemenea, de mare importanță.
Apropo! Nu uitați, în stadiul de aspect, toate pictogramele se combină în spritele CSS. pentru o funcționare mai rapidă a site-ului.
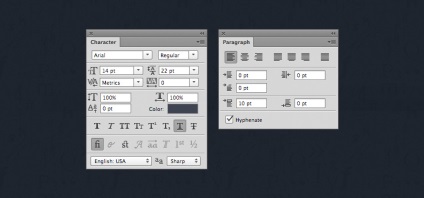
Proiectați partea de informații așa cum se arată în figura de mai jos, aplicând următorii parametri textului și pictogramelor: culoare gri (#abacac), dimensiune 12px.
Anunț scurt, de asemenea, nu ar strica să se schimbe: culoarea # 000000, dimensiunea 14px. line spacing de 20px. intervalul dintre partea de informații și anunțul de 30px.

Mare, prima mini-unitate este gata. Propagați-l de 5-6 ori în jos, cu un interval de aproximativ 60-70 de pixeli.
SFAT: Copierea straturilor este ușoară. În panoul cu straturi, cu tasta Shift ținută în jos, selectați toate straturile de care aveți nevoie (în acest caz, faceți clic pe primul și ultimul strat din dosarul Conținut). Apoi, în bara de instrumente, selectați Mutați instrumentul (V) și țineți apăsată tasta ALT și glisați straturile în jos. Dacă doriți să transferați straturi numai într-o parte, să mergem în jos, pe lângă tasta ALT, să țineți apăsată tasta SHIFT.
Blocul nostru de conținut este gata.
Bara laterală și subsolul
Acum încercați să desenați o bară laterală. În lățime, ocupă 300 de pixeli și este separat de blocul de conținut printr-un separator vizual sub forma unei umbre mici. Cred că fiecare dintre voi îl puteți desena, cu ajutorul unui gradient sau al unei linii obișnuite a unui filtru neclarizat Gaussian Blur.

Dimensiunea blocului de abonament este de 190x330px. Marcați această zonă cu un dreptunghi alb.
Adăugați o textură găsită pe site-ul pe care deja îl cunoaștem. Icoanele merg să caute iconfinderul. și este ușor să desenați niște benzi singure sau să ieșiți dintr-un plic învelit.
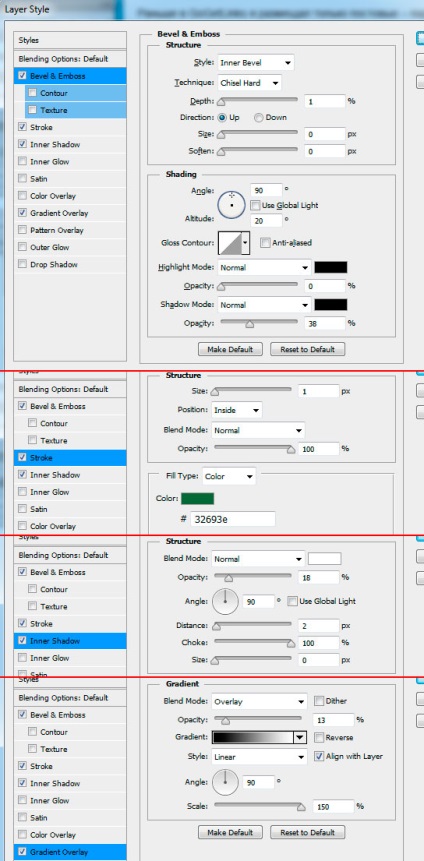
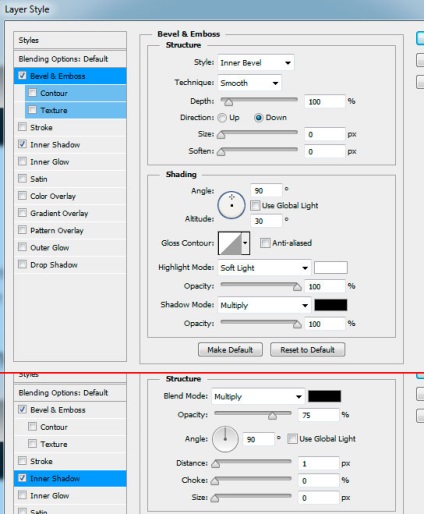
Umbra este luată din materiale suplimentare, la sfârșitul articolului. Formularul de introducere este foarte simplu de tras și butonul de confirmare, aplicând următorii parametri dreptunghiului verde (# 499759) și razei de rotunjire de 3px:

Acum că nu am atras doar o pălărie din întregul design, vă puteți relaxa puțin și puteți admira frumosul.
Să continuăm. Pentru a fi sincer, nu cred că ar trebui să luați același logo care este folosit în acest aspect. Desigur, puteți pune cu ușurință textul ștergător, lăsând un semn și scrieți în locul acestuia.
Dar propun să procedăm după cum urmează. Mergem la cei mai buni și ne uităm la o imagine potrivită, preferabil în aceeași schemă de culoare ca și aspectul. Îi scriem lângă el numele site-ului și sloganul - voila, logo-ul este gata.
Meniul este, de asemenea, foarte simplu. Înregistrăm elementele de meniu cu o culoare ușor albastră (# d6dbdf). Selectăm elementul activ cu o mată albastru închis (# 14191f), la care aplicăm următorii parametri:

Am gasit icoanele pe iconfinder si le-am schimbat usor sub designul nostru.
În concluzie
Dimensiunea fișierului și ecran. Cum să înțelegem dimensiunile ecranului?
Să spunem că vreau ca anumite elemente să fie vizibile atunci când site-ul este deschis, iar restul când defilau. Ce distanta corespunde inaltimii ecranului? Sau este sarcina programatorului? Nu o dată a fost faptul că am dat programatorului, și el fie este prea mare sau prea mic face site-ul. (Aproape blocul care ar trebui să fie vizibil la deschidere, urcă doar jumătate). Sau este cant mea?
Asta e cantul tău. Atunci când dezvoltați o pagină, trebuie să fiți ghidați de faptul că cea mai populară rezoluție în acest moment este de 1280 × 720. În consecință, primul ecran are o înălțime de ± 630px.
Numai recurgerea la interogări media poate ajusta aspectul dvs. la rezoluția fiecărui utilizator. Fără ea nu poți face un astfel de truc. Cineva poate naviga pe site-ul dvs. de la 1024x768, cineva de la 1920x1080, etc. Sper că am înțeles clar :)
Articole similare
-
Cum să faci flacăra pe scenă 28 aprilie 2018 - blog - Teatrul de păpuși acasă
-
Conectarea fonturilor terță parte la site, proiectarea și dezvoltarea site-ului
-
Rafturi pentru tipurile de baie și cum să vă faceți propriile mâini, reparații și proiectarea băii
Trimiteți-le prietenilor: