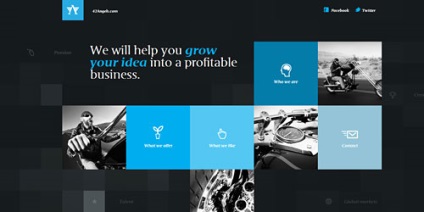
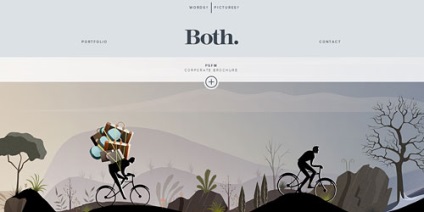
2. Designul plat
Flat Flat (Flat UI) este o abordare ultra-minimalistă a conținutului, când scapi de tot (volum, zgomot, gradienți și alte decorațiuni), lăsând doar culori plane și elemente vizuale intuitive. În general, numai esența și nimic inutil.

3. Derulare verticală
Această tendință a creat din nou caracteristicile dispozitivelor tehnice, atunci când este optimă pentru derularea conținutului din partea de jos a ecranului. Și variațiile cu scroll vertical pe pagină arată foarte elegant și modern.

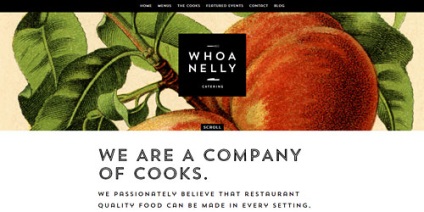
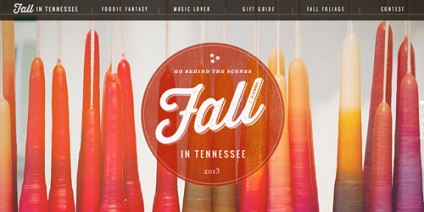
4. Tipografia Neskuchnaya
Tipografia sa stabilit ferm în rândul tendințelor moderne în designul web. Dacă s-au pus accentul mai devreme asupra frumuseții și varietății de fonturi excelente, acum s-au adăugat experimente cu geometrie, atunci când textul sau cuvântul se încadrează în spațiul de proiectare și interacționează direct cu alte elemente.

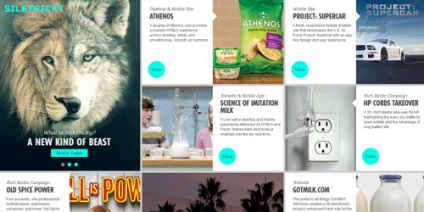
5. Structuri modulare
Soluție foarte reușită și interesantă, atunci când conținutul este prezentat sub formă de structuri modulare bine amplasate și strâns asamblate sau carduri cu design uniform.

6. Efecte CSS3
Capacitățile tehnologiilor CSS3 permit proiectanților web să creeze minuni limitate doar de scopul imaginației lor. Toate tipurile de mișcări, apariții, transformări de conținut, reconstrucție complexă - toate acestea fac site-urile interesante și unice.

7. Derularea paralaxelor
Interacțiunea dintre diferitele elemente ale site-ului, care se deplasează la viteze diferite cu o derulare verticală a paginii, creează un efect foarte interesant, numit scrolling parallax.

8. Site-uri cu o singură pagină
Site-urile cu o singură pagină au un avantaj incontestabil, deoarece nu este nevoie să mergeți la pagina următoare. Toate manipulările sunt efectuate într-o singură pagină. Utilizatorul ajunge la conținutul necesar fie cu ajutorul derulării soft, fie în ferestre modale sau cu ajutorul conținutului podgruzhayuscheysya.

9. Navigare fixă
Esența acestei tendințe este că atunci când pagina este derulată de sus, meniul de navigare de sus este fixat rigid. Acest lucru se face din nou de dragul dispozitivelor mobile. De asemenea, am întâlnit un meniu fix inferior.

10. Design cu ecran lat
Acum, întregul design modern tinde spre o acoperire maximă completă și extinsă a întregului spațiu al monitorului. Deci, desenele cu conținut îngust în mijlocul ecranului sunt un lucru din trecut.

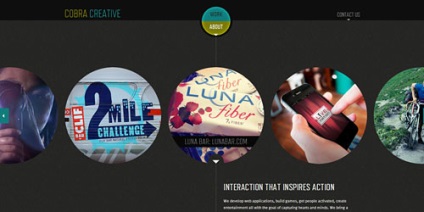
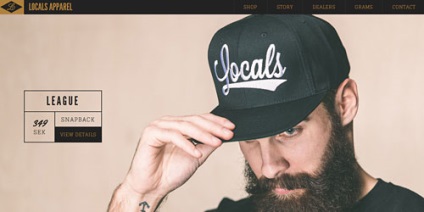
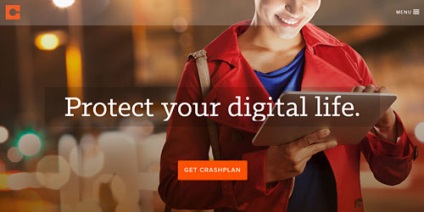
11. O fotografie mare pe fundal
O imagine frumoasă în fundal a devenit o tendință bine stabilită a trecutului. Pare mereu captivant, eficient și prezentabil și, de asemenea, afectează foarte activ spectatorul.

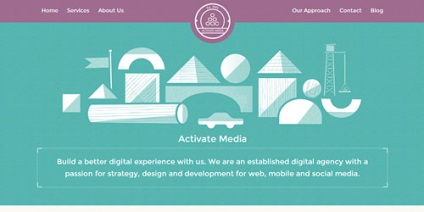
12. Geometria non-standard
Capacitățile tehnologiilor CSS3 permit proiectanților web să utilizeze formularele non-standard și geometria non-standard în proiectarea site-urilor. Aceasta și diferitele blocuri de formă corectă și neregulată, precum și toate tipurile de linii întrerupte la unghiuri diferite de înclinare.

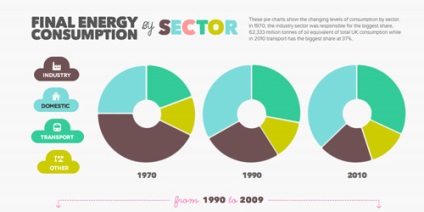
16. Infographic interactiv
Infografiile, ca tendință, s-au manifestat puternic anul trecut. Mai mult - mai mult. Astăzi a devenit posibilă utilizarea tipografiei interactive pe site. Atunci când, de exemplu, când treceți peste un an dorit sau un obiect, informațiile relevante din blocul vizual se modifică.

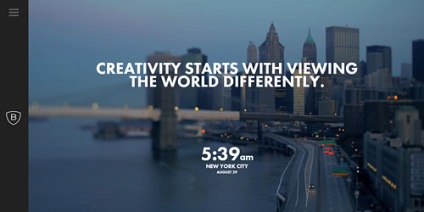
17. Meniul de pliere lateral
Pentru meniul pliat lateral există deja o pictogramă care poate fi recunoscută sub forma a trei bare orizontale paralele. În versiunile mobile, această pictogramă este fixată în partea de sus a ecranului, făcând clic pe care devine disponibil meniul.

18. Scheme simple de culori
Această tendință implică utilizarea a două, sau trei culori pur simple monocrome într-un design în combinație cu un negru sau alb clasic pentru restul elementelor de design. Un fel de variație de culoare a minimalismului.

20. Umbra lungă
În ultimul an, a devenit o tendință de modă de a folosi umbra lungă a unui obiect care creează un efect tridimensional și o vedere de sus. Acest lucru se aplică în principal pentru logo-uri și icoane. Poate că trendul va dura mai mult timp.

Trimiteți-le prietenilor: