10 cadre adaptive pentru web design
Designul adaptabil începe să îmbrățișeze întreaga industrie de design web, deoarece face site-ul prietenos pentru utilizatori, indiferent de dispozitivele pe care le utilizează. În acest caz, nu este necesar să dezvoltați un site mobil separat pentru diferite dispozitive și dimensiuni de ecran. Dacă doriți să creați un site nou pentru compania dvs., atunci site-ul adaptiv ar trebui să fie primul din lista de sarcini. Acest lucru se datorează viitorului mobil al întregii rețele.
Cadrele adaptive pot accelera mult procesul de creare a unui design web adaptiv și, de asemenea, pot adăuga multe alte opțiuni pe site, de exemplu ferestre modale, meniuri off-panza și multe altele.
Vă aducem la cunoștință zece cadre adaptive excelente care vor facilita și accelera crearea unui design adaptabil pentru site-ul dvs. web:
Foundadtion este cel mai bogat în caracteristici cadru dezvoltat de Zurb. cadru deschis poate sprijini cu Saas, este de asemenea disponibilă o bibliotecă variată de o varietate de opțiuni, de exemplu, off-panza meniu, ferestre modale, extins navigarea panza, accelerare GPU, fastclick.js și multe alte opțiuni pentru dezvoltatori. Investiția într-un site web cu un cadru de fundație încorporat reprezintă o strategie de succes pe termen lung pentru site-ul dvs. web.
Lucrând cu o gamă largă de cadre, Trelis sa concentrat pe Fundație, datorită posibilităților de flexibilitate și aproape nelimitate ale acestui cadru. Într-adevăr, acesta este un cadru de scară a întreprinderii care poate aduce site-ul dvs. la un nivel fundamental nou.

În momentul de față, este clar că Bootstrap este cel mai popular cadru adaptiv utilizat pe milioane de site-uri. Multe teme pe Themeforest au un built-in framework Bootstrap. Poate că în site-ul dvs. cu un astfel de subiect de administrator deja construit în Bootstrap, dar nici măcar nu știți despre el. Curba de învățare pentru cadrul Bootstrap este puțin mai mică decât cea a Fundației, astfel încât cadrul este foarte bun pentru începători în abordarea designului adaptiv de web. Cred că acest cadru este potrivit pentru crearea unui design adaptabil pe site-uri cu platforma WordPress, spre deosebire de scara mai gravă a Fundației.

Gumby este un cadru flexibil adaptiv, cu multe componente UI unice pe care nu le veți găsi în Bootstrap sau Foundation. Cadrul Gumby este proiectat de chirurgii digitali. Comunitatea de la Bootstrap și Fundația este mult mai amplă decât cea a lui Gumby. Cu toate acestea, acest cadru merită acordat atenție. Dezvoltatorii din front-end pot găsi Gumby interesant și util. Cadrul include extensii care adaugă funcționalitate instalării de bază.

Scheletul este un cadru CSS adaptabil simplu, ușor de utilizat. Nu este legat de un anumit stil și design. Cu acest cadru, puteți începe rapid dezvoltarea unui site adaptiv fără caracteristici suplimentare pe care nu sunteți încă pregătiți să colaborați. Veți observa că pe site nu există aproape nici o floare. Acest lucru se datorează faptului că acest cadru a fost conceput ca bază, un anumit cadru pe care îl puteți adapta brandului și culorilor / stilurilor de brand ale site-ului dvs.


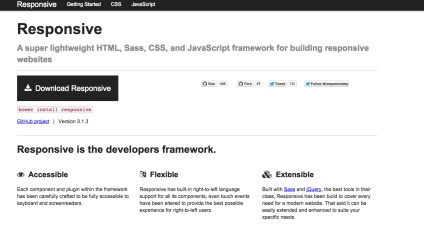
6) SISTEMUL GRID RESPONSABIL
Sistemul Responsabil Grid oferă o abordare interesantă a designului adaptiv, deoarece poate fi încorporat într-un șablon HTML și CSS existent. Acesta este un sistem foarte simplu de adaptare sub forma unei rețele, care poate fi adăugat la orice site deja gata, care nu are încă un design adaptiv. Aceasta este o caracteristică excelentă dacă aveți nevoie de un sistem simplu de marcare adaptivă fără caracteristici suplimentare.

Amaziul este un cadru adaptabil mai puțin cunoscut, care este o plasă simplă cu un număr mult mai mic de coduri decât alte cadre. Acesta este un alt instrument pentru incepatori in design receptiv, care merită atenție, mai ales dacă nu aveți nevoie de toate modulele de front-end, care vin cu cadre, cum ar fi Bootstrap și Fundația.

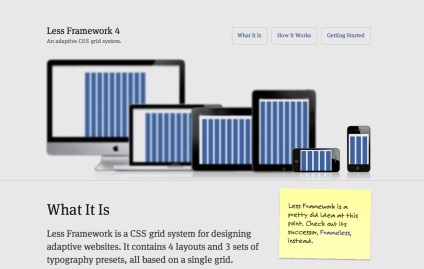
8) CADRUL MICI 4
Less Framework - un alt sistem CSS pentru crearea unui site web adaptiv. Cadrul contine 4 layout-uri si trei seturi de grafica si toate acestea se bazeaza pe o grilă. Avantajul programului Less Framework este că puteți utiliza acest cadru pentru a crea diferite tipuri de layout-uri și pentru a înlocui elemente ale aceluiași aspect cu elemente dintr-un alt aspect prin schimbarea codului.


Barekit este un alt cadru adaptabil minimalist. Acesta este un cadru complet nou adaptat, lansat de AppendTo.

Trimiteți-le prietenilor: