Opțiuni JPEG
JPEG în față și în profil
Într-una din lecțiile anterioare am discutat cu dvs. ce formate de grafică pe Internet sunt în prezent cele mai populare și, de asemenea, a vorbit despre formatul care stochează ce tipuri de imagini este optim.
Pentru cei care nu au citit lecția menționată mai sus, o voi repeta încă o dată. În prezent există două formate grafice cele mai populare. Acesta este GIF și JPEG. Primul este destinat să stocheze în el grafice, tabele și fișiere grafice similare cu una dintre următoarele proprietăți, precum și orice combinație a acestora:
- Spații transparente;
- animație;
- Prezența în figură nu depășește 256 de culori ale paletei RGB;
- Aplicare atunci când creați un model de moduri în tonuri de gri sau o culoare indexată;
Este destul de logic să concluzionăm că este rezonabil să salvați toate elementele grafice în format JPEG care nu se încadrează în descrierea de mai sus.
Scopul lecției noastre de astăzi este să învățăm cum să salvăm fișiere grafice în format JPEG. Pentru a colecta imagini de calitate fotografică, formatul JPEG oferă dimensiunea minimă a fișierului, însă calitatea imaginii suferă un pic. Dar, spre deosebire de aceasta, putem adăuga că compresia JPEG agravează calitatea imaginii mult mai puțin decât reducerea paletei de culori.
Salvarea în "JPEG"
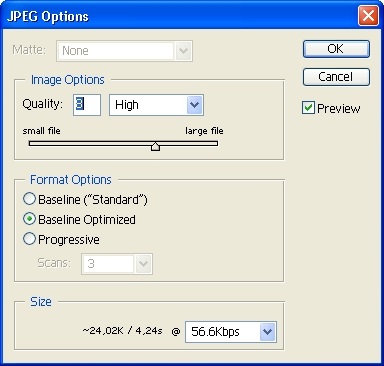
Deci, când încercați să salvați o imagine JPEG, va apărea caseta de dialog "Opțiuni JPEG".

Dialogul "Opțiuni JPEG" ("Setări JPEG")
Să vorbim despre opțiunile care alcătuiesc acest dialog și despre ce putem schimba cu ajutorul lor.
- Mată (Border). Cel de-al doilea nume se numește "Imitarea transparenței". Este disponibilă numai dacă în imagine există zone transparente. Ar trebui să ne amintim că formatul JPEG în termeni de transparență este exact opusul GIF. Prin urmare, va trebui să spuneți programului ce culoare să completeze câmpurile de date. Culoarea de umplere este selectată din lista derulantă;
- Opțiuni imagine. Sunt efectuate prin schimbarea parametrului "Calitate" ("Calitate"). În acest fel, setăm raportul de compresie al imaginii. Cu cât numărul este mai mic, cu atât este mai mică ponderea imaginii și cu atât mai bună este calitatea acesteia. Și invers. De regulă, valoarea cea mai de succes a "calității" este "7" sau cam asa ceva. Dar este mai bine să o selectați în mod specific pentru fiecare imagine editată. Pentru a ne ajuta în fereastra de imagini, arătăm cum compresia afectează imaginea editată. Dacă mutați indicatorul mouse-ului peste această fereastră, acesta va lua forma unei mâini și puteți trage imaginea, judecând calitatea zonelor sale individuale. Clicând cu tasta "Ctrl" apăsată mărește imaginea, dar cu apăsarea tastei "Alt". dimpotrivă, reduce;
- Opțiuni de formatare. Aproape toate browserele au posibilitatea de a afișa două variante ale formatului JPEG: bază și progresivă (avansată). De bază. sau un format afișat secvențial, construiește o imagine într-un afișaj linie-linie. Progresiv o face în mai multe treceri.
- Optimizarea bazei de date nu este similară standardului de bază (standardul de bază) utilizând metoda îmbunătățită de codificare Huffman, care reduce dimensiunea fișierului țintă cu 5-10%;
- Când este activată funcția Progresivă, imaginea salvată cu această opțiune va fi încărcată nu în linie, ci în mai multe treceri. În fiecare dintre ele, imaginea completă va fi afișată, îmbunătățind de la pasajul la pasaj.
- Opțiunea Scanează determină numărul de treceri. Cu cât valoarea sa este mai mare, cu atât dimensiunea fișierului final este mai mică;
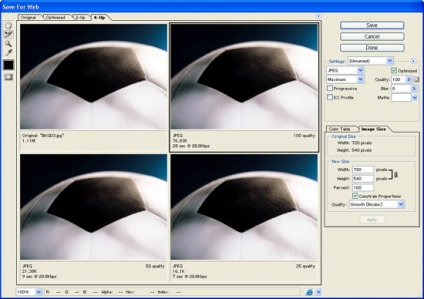
Salvarea pentru WEB
Utilizând acest dialog, puteți efectua indexarea culorilor, setați transparența și salvați imaginea în format GIF sau JPEG. Și toate acestea într-o singură operațiune. "Salvare pentru Web" combină funcționalitatea instrumentelor, cum ar fi dialogurile "Indexate Color" și "Color Table".

"Salvare pentru Web" ("Salvare pentru Web") combină funcționalitatea unor astfel de instrumente,
ca dialoguri
"Culoare indexată" și "Tabel de culori"
Luați în considerare compoziția și funcționalitatea filelor, meniurilor și instrumentelor din dialogul "Salvați pentru Web".
- Original (original). Afișarea imaginii originale fără a afecta modificările;
- Optimizat (Optimized). Afișarea imaginii optimizate;
- 2-Up (2 tipuri). Se afișează originalul și unul dintre copiile sale optimizate;
- 4-sus (4 tipuri). Spre deosebire de versiunea anterioară, sunt emise 3 exemplare, nu unul. Este cel mai vizual mod de afișare;
Pe partea stângă a ferestrei, vom vedea un grup de instrumente dispune de butoane de control și, de fapt, instrumentele ei înșiși: „mână (“ mână „).“ Slice Select „(“ fragment Choice „).“ Zoom „(“ Lupa „) și“ eyedropper " ( "pipetă").

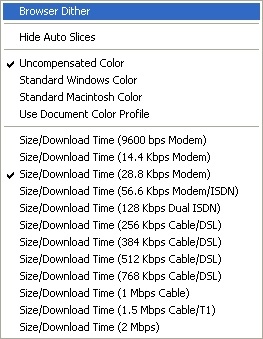
Primul contine comanda "Browser Dither" ("Rezultatul netezerii"). asociat cu pavilionul "Web Snap" ("Culori pentru Web") și vă permite să vizualizați comportamentul imaginii editate pe un monitor pe 8 biți.
Al doilea grup coordonează compensarea culorilor, cu alte cuvinte, dă o idee despre comportamentul imaginii editate pe diferite monitoare în diferite sisteme.
În sfârșit, cel de-al treilea grup indică viteza de descărcare, din care imaginea editată va fi încărcată pe computerul utilizatorului. Desigur, nu trebuie să ne gândim că imaginea va fi încărcată exclusiv la această viteză. Deloc. Acest grup de opțiuni oferă posibilitatea de a înțelege cât de repede imaginea va fi livrată computerului cuiva. Vă recomand să setați media.
Următorul curs este meniul de opțiuni. Butonul pentru apelare este situat în grupul "Setări".

În meniul de opțiuni sunt plasate comenzi pentru a lucra cu setări, precum și comenzi
"Optimizați la dimensiunea fișierului" și "Repopulați vizualizările"
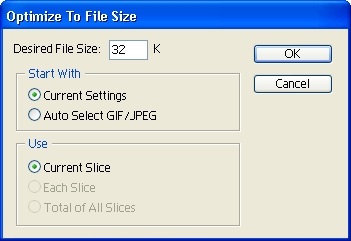
Iată comenzile pentru lucrul cu setările, precum și comenzile "Optimize To File Size" și "Repopulate Views". Acesta din urmă este cel mai util, deci îl vom discuta în detaliu. În lumea grafică web există o luptă acerbă pentru fiecare kilobyte, astfel încât metoda de reducere automată a greutății în dosarul final nu va fi superfluă. Rezultatul acestei comenzi este afișarea dialogului "Optimizați la dimensiunea fișierului" ("Optimizați dimensiunea fișierului").

Acest instrument are următoarele capabilități:
- Specificați dimensiunea dorită a fișierului destinație;
- Specificați selectarea formatului manual sau automat;
- Specificați opțiunile pentru afișarea fragmentelor fișierului grafic, instrumentele specificate "Slice" ("Knife");
Înapoi la grupul "Setare". Are două metode de optimizare: automată și manuală. Optimizarea este activată automat când selectați un stil de optimizare din lista derulantă. Când selectați formatul JPEG, trebuie să vă concentrați asupra următoarelor diferențe față de fereastra standard de salvare:
- Schimbarea indicatorului "Calitate" în intervalul de la 0 la 100;
- Disponibilitatea aplicației profilului de culoare (caseta de selectare "Profilul ICC");
- Posibilitatea de a utiliza opțiunea "Blur" ("Blur"). simplificarea compresiei;
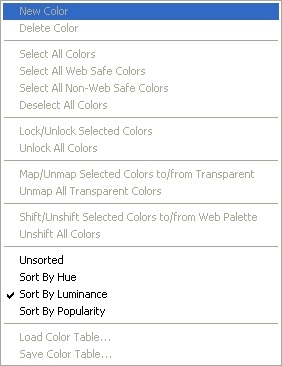
În colțul din dreapta sus al tabelului "Tabela de culori" apare butonul din meniul de gestionare a culorilor.

Meniul de gestionare a culorilor se concentrează pe lucrul cu culoarea, evidențierea, blocarea și
sortează culorile mesei și face posibilă salvarea și încărcarea mesei
Acest meniu este orientat spre lucrul cu culoarea, evidențierea, blocarea și sortarea culorilor mesei și face posibilă salvarea și încărcarea mesei.
Închide butonul "echipaj de buton" pentru a apela meniul "Setări de ieșire" ("Output Settings"). Aici sunt setate opțiunile pentru generarea codului HTML. fundal și salvarea automată a fișierelor și a fragmentelor de imagini. Puteți seta manual parametrii doriți sau puteți utiliza presetări.
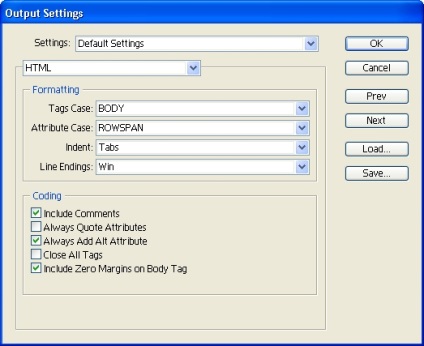
Să aruncăm o privire la opțiunile HTML:

Ieșire dialog de setări, proprietăți HTML
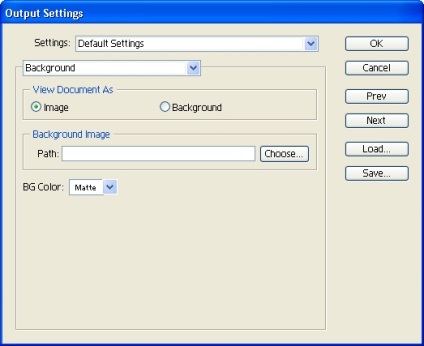
Luați în considerare parametrii de fundal ai paginii Web generate. Aici definiți, atribuiți imaginii o stare de fundal sau o imagine, specificați o imagine de fundal și setați culoarea.

Dialogul Setări de ieșire, proprietăți de fond
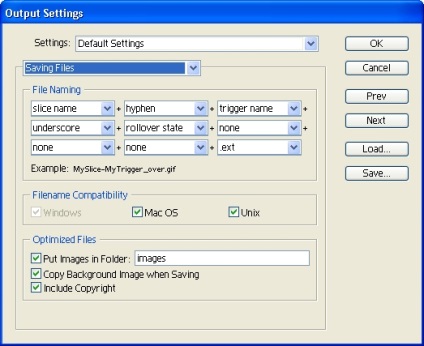
Să trecem la opțiunile de salvare a fișierului:

Dialogul Setări de ieșire, proprietățile fișierului care trebuie salvat
Luați în considerare dialogul pentru setarea opțiunilor pentru salvarea fragmentelor de imagine create de instrumentul "Slice".

Ieșire dialog de setări, proprietăți fragment de fișier
Acest dialog specifică cum să atribuiți nume fragmentelor implicite.
Trimiteți-le prietenilor: