
Sunt sigur că mulți au văzut ferestre modale pe site-uri sau chiar le-au folosit. De exemplu, pe site-ul meu, le folosesc foarte intens, pentru că este foarte convenabil și frumos.
Acest widget este standard în DLE.
Să examinăm structura ei, aici este cel mai simplu scenariu
funcția FuncName # 40; # 41; $ # 40; funcția # 40; # 41;
$ # 40; '# ModalWin' # 41; .dialog # 40; autoOpen # 58; adevărat,
arată # 58; 'Fade',
ascunde # 58; 'Fade',
lățimea # 58; 220
înălțimea # 58; 450
După cum puteți vedea, este conectat ca o funcție normală, are numele său
care poate fi schimbată și nu trebuie repetată pe o singură pagină, obiectul peste care va fi efectuată acțiunea (în acest caz apare o fereastră modală)
Ei bine și alți parametri, și anume
autoOpen - implicit această opțiune este setată la true, ceea ce înseamnă că caseta de dialog va apărea automat atunci când apelați metoda dialod. Dacă setați valoarea opțiunii la falsă, caseta de dialog va fi ascunsă și va fi vizibilă cu .dialog ('open').
bgiframe - setarea implicită este falsă. Dacă această opțiune este setată la true (este necesară în plus față de a conecta priza bgIframe) este o problemă fixă IE6, selectați în cazul în care elementele sunt plasate pe partea de sus a altor elemente, indiferent de z-index. Poate că în versiunile viitoare conexiunea plug-in nu va mai fi obligatorie.
butoane - această opțiune trece un obiect în care puteți defini butoanele afișate în caseta de dialog și le asociați cu funcțiile de apel invers.
closeOnEscape - în mod implicit, această opțiune este setată la true și caseta de dialog se închide când apăsați tasta "Escape". Prin setarea falsă, puteți dezactiva această acțiune.
dialogClass - numele clasei (sau clasei) specificat în această opțiune va fi aplicat casetei de dialog pentru un design suplimentar.
draggable - valoarea implicită este adevărată, ceea ce face posibilă mutarea casetei de dialog. Dacă este setat la false, mutarea nu va fi posibilă.
înălțime - această opțiune este prestabilită automat, iar înălțimea casetei de dialog este determinată de conținutul acesteia. Puteți trece înălțimea casetei de dialog în pixeli. De exemplu: înălțime: 300. În acest caz, dacă conținutul depășește dimensiunea specificată, apare o bară verticală de defilare.
ascunde - această opțiune vă permite să definiți efectul care va fi utilizat la închiderea dialogului. De exemplu: ascundeți: "slide". Valoarea implicită este nulă, adică Nu sunt aplicate efecte.
maxHeight - înălțimea maximă la care poate fi modificată dimensiunea dialogului, în pixeli.
maxWidth - lățimea maximă la care poate fi modificată dimensiunea dialogului, în pixeli.
minHeight - înălțimea minimă la care poate fi modificată dimensiunea dialogului, în pixeli.
minWidth - lățimea minimă la care poate fi modificată dimensiunea dialogului, în pixeli.
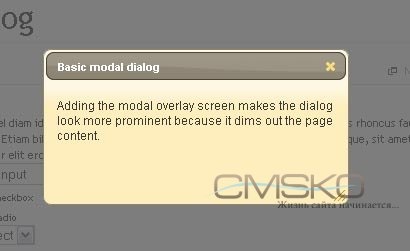
modal - dacă este setat la true pentru această opțiune, dialogul va deveni modal. Ie Alte elemente de pe pagina web vor fi blocate și utilizatorul nu va putea să interacționeze cu ele. Acest lucru se va realiza prin crearea unui strat suplimentar sub dialog, dar deasupra celorlalte elemente ale paginii web.
poziție - valoarea acestei opțiuni poate fi un șir sau un matrice care determină poziția inițială a casetei de dialog. Valorile posibile sunt: 'centru', 'stânga', 'drept', 'sus', 'jos'. O altă opțiune este folosirea acelorași valori în matrice. De exemplu, ['dreapta', 'sus'] pentru a plasa dialogul în colțul din dreapta sus.
resizable - implicit este adevărat, ceea ce vă permite să redimensionați caseta de dialog. Dacă este setat la false, redimensionarea va deveni imposibilă.
arată - în această opțiune puteți defini efectul care va fi utilizat la deschiderea dialogului. De exemplu: arată: 'slide'. Valoarea implicită este nulă, adică Nu sunt aplicate efecte.
stivă - în mod implicit această opțiune este setată la true, ceea ce permite ferestrei (dacă utilizați mai multe casete de dialog pe o singură pagină web), pentru a primi focalizarea, pentru a fi afișate pe partea de sus a altor ferestre. Setarea acestei opțiuni la false anulează acest comportament pentru fereastra selectată.
titlu - valoarea opțiunii poate fi un șir, cu care puteți redefini titlul ferestrei specificat în marcajul HTML.
lățimea - lățimea dialogului, în pixeli. Valoarea implicită este 300.
zIndex este valoarea indexului z al casetei de dialog. Valoarea implicită este 1000.
Da, dar acest lucru nu este sfârșitul, avem încă nevoie să facem acest lucru pentru ca acest script să fie activat și să-i spună ce ar trebui să apară (afișare).
Acesta este aspectul butonului când faceți clic pe care script-ul este activat
Cel mai important lucru este aici # 111; nclick = "FuncName ()"
Adică când faceți clic pe buton, se deschide o fereastră modală. Nu am dat codul pentru fereastra pop-up, dezordinea
Ei bine, asta e ceea ce avem, în general:
funcția FuncName # 40; # 41; $ # 40; funcția # 40; # 41;
$ # 40; '# ModalWin' # 41; .dialog # 40; autoOpen # 58; adevărat,
arată # 58; 'Fade',
ascunde # 58; 'Fade',
lățimea # 58; 220
înălțimea # 58; 450
Dacă doriți ca în continuare să existe butoane precum "Închidere". "Ok", etc. în scriptul însuși după (în cazul nostru, înălțimea: 450,) scrie:
"Aplicați" # 58; funcție # 40; # 41; <
Alertă # 40; "Apăsați butonul de Aplicare" # 41 ;;
>
"Închideți" # 58; funcție # 40; # 41; $ # 40; acest # 41; .dialog # 40; "închide" # 41 ;;
>
>
Este posibil de a plasa o funcție într-o fereastră modal, de exemplu prin apăsarea butonului „Apply“ va apărea avertizând că „făcând clic pe Aplică“ buton, etc.
Într-un cuvânt, posibilitățile dvs. sunt limitate doar de cunoașterea lui j # 097; vascript. Sper că ați înțeles cel puțin ceva din această lecție, în timp ce
Articole similare
Trimiteți-le prietenilor: