Vectorul grafic este utilizat pe scară largă în presa scrisă. În site, putem adăuga și grafice vectoriale în SVG (Scalable Vector Graphic). Referindu-se la specificația oficială pentru W3.org. SVG este descris ca o limbă pentru descrierea graficelor bidimensionale în XML. SVG vă permite să creați forme grafice vectoriale (de exemplu, un contur format din linii drepte și curbe), imagini și text.
Avantajele SVG
SVG oferă mai multe avantaje față de grafica raster, aici sunt câteva dintre ele:
O imagine bitmap constă din pixeli, iar când scala se schimbă, aceasta își pierde calitatea, în timp ce grafica vectorică își păstrează proporțiile indiferent de scală.
Fișierul SVG poate fi încorporat direct în documentul HTML utilizând eticheta svg. astfel că browserul nu trebuie să facă o solicitare. Acest lucru duce la o performanță mai bună și la o încărcare mai mică pe site.
Stil și scripturi
Imaginile pot fi animate și editabile
Dimensiunea fișierului mai mică
SVG are o dimensiune de fișier mai mică comparativ cu o imagine bitmap.
Crearea de forme simple folosind SVG
Conform specificației, putem crea câteva forme de bază. cum ar fi dreptunghiuri, cercuri, linii, elipse, linii întrerupte și poligoane folosind SVG și pentru ca browserul să afișeze grafica SVG, toate aceste elemente grafice trebuie introduse în etichetă tag-ul. Să examinăm exemplele de mai jos:
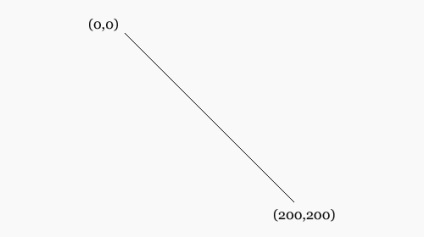
Pentru a desena o linie în SVG, puteți utiliza un element
După cum puteți vedea mai sus, punctul de origine al liniei este exprimat cu primele două atribute x1 și x2. și punctul final al liniilor de coordonate sunt exprimate cu y1 și y2.
Există, de asemenea, două alte atribute, cursa și lățimea cursei. care sunt folosite pentru a determina culoarea și lățimea marginii. În plus, putem defini aceste atribute în stil încorporat:
în cele din urmă doar face același lucru.

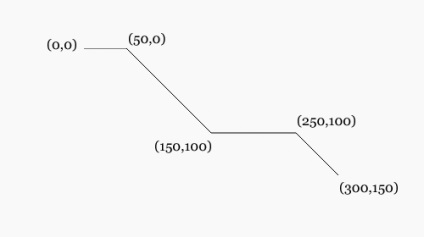
Linia întreruptă
Acest element este similar cu

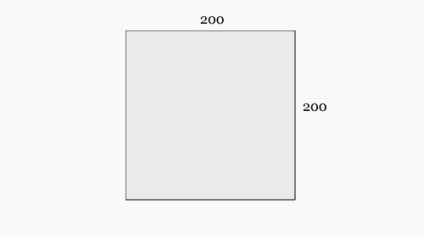
dreptunghi
Desenarea unui dreptunghi este, de asemenea, ușor cu acest lucru

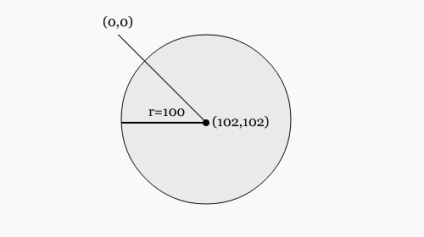
Putem de asemenea trage un cerc cu
În primele două atribute, cx și cy definesc coordonatele centrului cercului. În exemplul de mai sus, am creat 102 ca și pentru coordonatele x și y, dacă aceste atribute nu sunt specificate, 0 va fi tratată ca valoare implicită.

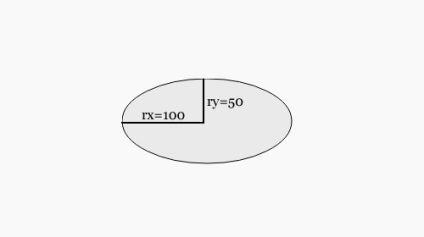
Putem desena o elipsă utilizând eticheta

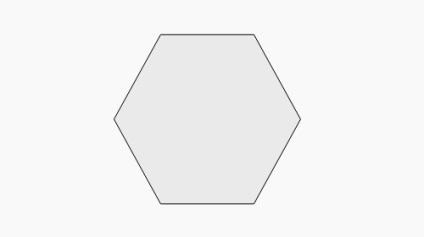
poligon
Utilizarea elementului

După cum puteți vedea, utilizarea obiectelor simple SVG într-un document HTML este destul de ușoară. Cu toate acestea, atunci când obiectul devine mai complex, această metodă nu mai este ideală.
Puteți încorpora fișiere .svg cu etichete încorporate. iframe și obiect. de exemplu;
Rezultatul va fi în cele din urmă același lucru.
* În acest exemplu, folosim o imagine Apple iPod de la OpenClipArt.org

Suport pentru browser
În ceea ce privește suportul browserului, SVG este foarte bine susținut în toate browserele de top. cu excepția versiunilor IE8 și anterioare. Dar această problemă poate fi rezolvată cu ajutorul Raphael.js. Pentru a face lucrurile mai ușoare, vom folosi instrumentul ReadySetRaphael.com. Pentru a converti codul nostru SVG într-un format care suportă Raphael.

Mai întâi, descărcați și conectați biblioteca Raphael.js la documentul dvs. HTML. Apoi descărcați fișierul .svg pe site, copiați și inserați codul generat în
În interiorul etichetei corpului. plasați următorul div cu atributul rsr ID;
Asta e tot ce trebuie să faci.
Gândurile finale
Astăzi ne-am familiarizat cu elementele de bază ale SVG. Sperăm că acum aveți o înțelegere corectă a acestei probleme. Aceasta este cea mai bună modalitate de a optimiza site-ul pentru orice rezoluție a ecranului, chiar și pentru utilizarea pe ecranul retinei.
Ați putea fi, de asemenea, interesat de articole:
Trimiteți-le prietenilor: