Câmpurile personalizate extind foarte mult capacitățile standard ale virtuemart.
Cu ajutorul lor, puteți adăuga la bunuri diverse proprietăți, puteți ajusta balanțele contului, organiza filtrul, furniza informații suplimentare despre produs.
În acest articol, luați în considerare un câmp personalizat cu un tip de String. și, de asemenea, pe exemple specifice arată modul în care poate fi utilizat.
Câmp cu tipul Șirul este cel mai universal. Cu ajutorul acestuia puteți rezolva mai multe sarcini (afișarea atributelor suplimentare ale bunurilor, atribuirea proprietăților care afectează costul final etc.). Pe exemplul acestui câmp, luăm în considerare și setările generale referitoare la toate celelalte domenii.
Creați un câmp personalizat și îl afișați în produs
Înainte de a trece la exemple concrete, să luăm în considerare întrebările generale.
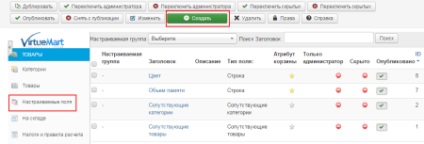
Puteți crea un nou câmp particularizat în Virtuemart> Produse> Câmpuri personalizate.

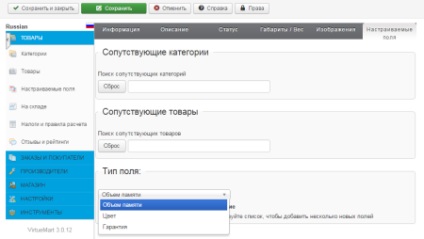
Când creați, trebuie să specificați tipul și titlul câmpului. Restul setărilor vor fi examinate pe exemple specifice.
Afișați câmpul din produs selectând-l din lista din fila Custom Fields (Câmpuri personalizate).

Pentru mai multe informații despre setarea poziției de ieșire pentru câmpurile personalizate din fișa produsului, consultați acest articol.
Rezultatul unui atribut arbitrar
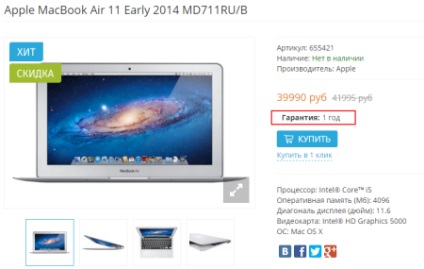
Această metodă este potrivită pentru afișarea oricăror informații suplimentare despre produs, de exemplu, timpii de livrare, garanțiile etc.
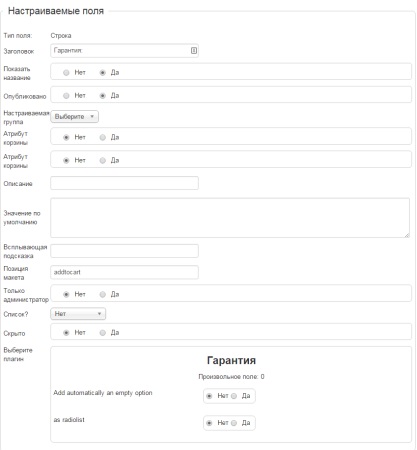
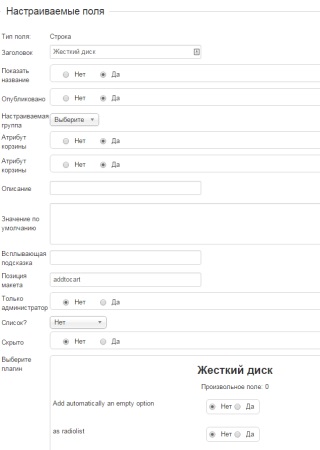
Creați un nou câmp personalizat cu setările, ca în captura de ecran.

Se selectează tipul câmpului, se specifică titlul și poziția de ieșire a câmpului (pentru detalii privind configurarea pozițiilor). Setările rămase sunt lăsate în mod prestabilit.
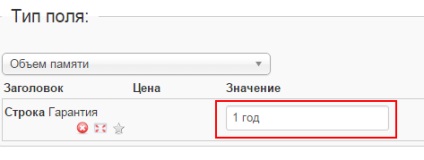
Când adăugați un câmp la produs în fereastră, specificați manual textul dorit.

Ca rezultat, vom obține următoarele în cardul de produs.

Rezultatul unui atribut arbitrar din lista finită
Pentru a nu completa câmpul manual, puteți adăuga toate opțiunile posibile și alegeți dintre ele când adăugați un câmp la produs.
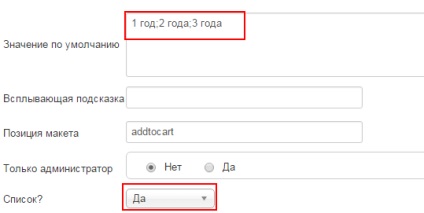
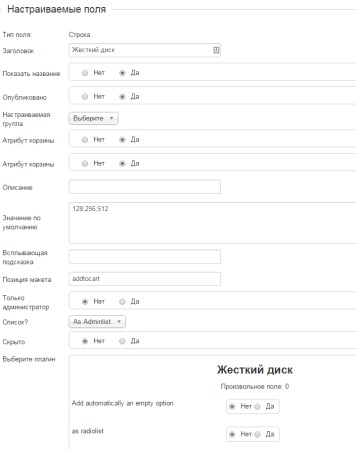
Pentru a face acest lucru, în setările din câmpul Valoare implicită, utilizați un punct și virgulă pentru a specifica mai multe opțiuni, iar în câmpul Listă selectați Da.

După aceasta, puteți selecta un atribut din lista finită din produs.

În cartea produsului rezultatul va fi același ca în primul exemplu cu ieșirea unui atribut arbitrar.
Adăugarea unui atribut în cărucior
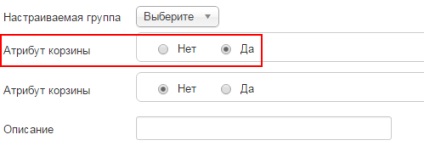
Pentru a adăuga un atribut coșului împreună cu acesta, care nu afectează costul final al produsului, în setările de domeniu, activați primul atribut Basket atribut.

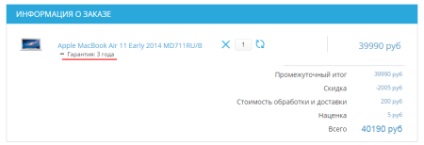
Ca urmare, atunci când plasați o comandă în coș, va fi afișat și atributul bunurilor.

Rezultatul proprietăților produsului care afectează costul final
Metoda de mai jos se va potrivi, de exemplu, dacă aveți nevoie să organizați pe site alegerea mărimii hainelor sau încălțămintei, iar diferitele dimensiuni pot să difere în preț.
Creați un nou câmp personalizat cu următoarele setări.

Setările sunt aceleași ca în primul exemplu, cu excepția faptului că atât atributul Atribut de coș este activat. Primul este responsabil pentru transferul datelor din teren în coș, iar al doilea permite stabilirea costului parametrului atunci când se adaugă un câmp în produs.
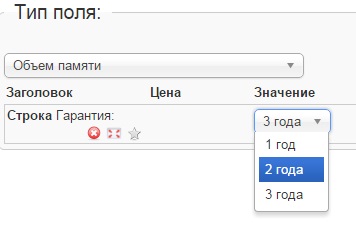
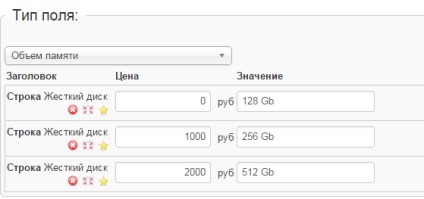
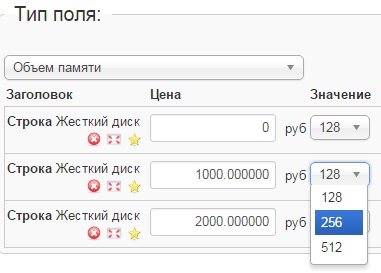
După crearea câmpului, adăugați-l de mai multe ori la produs, setați parametrii și costul fiecărui parametru.

O caracteristică importantă. Câmpul de preț nu specifică valoarea absolută, ci diferența dintre prețul de bază și prețul final. Ie laptop de la exemplul cu un hard disk de 256 GB va fi pe 1000r. mai scump decât versiunea de bază de 128 Gb.
Să folosim, de asemenea, semnul "-" înainte de preț pentru a stabili reducerea.
Pentru a adăuga parametri în panoul de administrare din lista finită, modificați setările câmpului personalizat la următoarele.

După aceea, puteți selecta parametrii din lista finalizată din cartea de bunuri și nu specificați de fiecare dată manual.

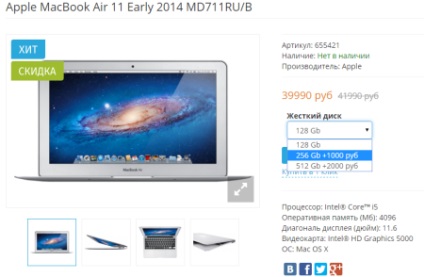
În cartea produsului obținem următoarele.

Când selectați diferiți parametri, valoarea produsului se modifică dinamic.
Dacă setați parametrul de preț zero, este afișat mesajul Nu se colectează suplimentar. Puteți să o ștergeți în fișierul /language/ru-RU/en-RU.com_virtuemart.ini pe linia
Prompt vă rog, la un tip de câmp o linie cu dop. plata pentru sv-va, i.e. Dimensiune: 1.50 0 1,55 20 De exemplu, în cazul în care creați prin panoul de administrare este in regula este setat sortarea valori în ordinea corectă, dacă este descărcat prin intermediul CSVI sau Exel ca manager, acestea apar pe cartea de element în discordie, spune-mi, cum pot păstra ierarhia 1 , 50 1,55, 1,60, etc. Așa că aș face stilourile în panoul de administrare, dar e foarte inconfortabil. proprietățile unor astfel de mărfuri în care sunt de același tip, aproximativ 1000 de bucăți. Vă rog să-mi spuneți cum să rezolve această problemă, vă mulțumesc în avans!
Cred că proprietățile sunt afișate în ordinea în care sunt încărcate pe site.
Încercați să le sortați într-un fișier exel și să le reîncărcați.
Bine ai venit!
În articolul „vânzarea de bunuri de diferite dimensiuni în virtuemart 2“ vă descrie cum să editați o bucată de cod care este responsabil pentru retragerea „Atribut coș“ câmpul personalizat, astfel încât lista cu dimensiunile dobândit un aspect mult mai intuitiv și familiar. Ie fără + înainte de suma, dar imediat cu afișarea costului total pentru fiecare dimensiune.
Spuneți-mi, vă rog, cum pot face acest lucru pentru VM3?
Liniile de cod din fișierul customfields.php pentru VM3 diferă de VM2
În loc de semnul "+" intrăm în sensul nostru. Eu, de exemplu, am introdus "-"
Ca rezultat, obținem o hartă a formularului:
128 Gb - 39990 freca
256 Gb - 49900 freca
În opinia mea, este mult mai convenabil.
Atunci când adăugați elemente cu mai multe dimensiuni, nu este nevoie să efectuați operații aritmetice - introducem imediat prețurile din lista de prețuri.
Și pentru clienți, o astfel de cartografiere va fi mult mai clară.
Vă mulțumim că ați împărtășit soluția!
principiul este rece, dar în acest fel calculatorul nu funcționează - dacă selectați două sau mai multe bucăți de mărfuri, prețul nu se modifică, prețul principal nu se adaugă
Bună, spune-mi, este posibil să configurați câmpuri dependente. Pentru magazinul online de îmbrăcăminte, trebuie să creați o dimensiune dependentă de culoare. Acum se creează câmpuri separate Culoare și Dimensiune. Dar dacă mărimea lui S este numai albă și dimensiunea lui M este doar în roșu. În cazul în care lista obișnuită, atunci cumpărătorul poate alege să dimensiunea S orice culoare din listă. Cum mă asigur că doar anumite culori sunt afișate pentru dimensiunea S și nu întreaga listă de culori?
Pot face acest lucru prin planificarea unui articol pe această temă.
Arătați lucruri bune. ar trebui să ajute.
Ce înseamnă "a găsi înăuntru"?
Ca opțiune, puteți face primul punct de drop-down fără un preț suplimentar, de exemplu, cu opțiunea Specify și utilizați acest script pentru a alege a doua opțiune dintr-o dată din lista verticală
Articole similare
Trimiteți-le prietenilor: