etichetă Este folosit pentru a selecta partea din document care a fost adăugată în versiunea curentă. Adesea, această etichetă este asociată cu o etichetă . care marchează informațiile vechi șterse în noul document.
Aceste două etichete sunt puțin neobișnuite pentru HTML, deoarece ele pot lua forma unui bloc sau a unui element în linie, în funcție de locul de utilizare. Dacă acestea sunt situate în interiorul unui element care poate avea numai etichete încorporate, atunci ele sunt de asemenea considerate etichete inline. În caz contrar, ele sunt considerate blocate.
În mod obișnuit, browserele evidențiază textul în aceste elemente după cum urmează: - traversat, - subliniat.
Atribute personale: niciuna.
- accesskey - setează tasta de comandă rapidă pentru a focaliza pe elementul HTML.
- class - specifică numele clasei sau clasei etichetei folosite în CSS (Cascading Style Sheets).
- dir - indică direcția textului în interiorul elementului.
- id - specifică numele identificatorului etichetei HTML care poate fi folosit ca ancora sau în foi de stil.
- lang - specifică limba în care textul este scris în interiorul elementului HTML.
- stil - necesar pentru a aplica stilurile CSS încorporate în etichetă.
- tabindex - stabilește ordinea filelor dintre elemente (tasta Tab).
- titlu - afișează o sugestie atunci când mouse-ul se deplasează peste un element HTML.
Modelul etichetei: bloc (bloc, nivel bloc), dacă conține etichete la nivel de bloc. Inline (built-in, row-level) dacă conține elemente la nivel de linie (built-in). Poate fi localizat numai în bloc sau în elemente încorporate.
Poate conține: etichete bloc sau etichete inline, text simplu și simboluri speciale HTML (mnemonice), dar nu ambele.
Etichetă de deschidere: necesară. Etichetă de închidere: necesară.
Exemplu HTML: Aplicarea etichetei INS
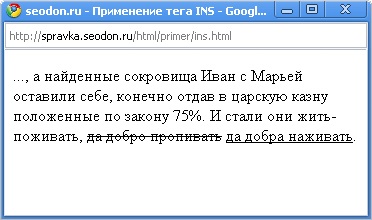
Rezultatul. Aplicarea etichetei INS.

Articole similare
Trimiteți-le prietenilor: