Indicatorul cheie al calității designului web este cât de natural și ușor este perceput de utilizatori. Atunci când creați un design vizual al unui site, este important să ilustrați funcționalitatea și componenta informativă a proiectului, pentru a forma percepția sa corectă. Folosirea tehnicilor clasice, cum ar fi regula secțiunii de aur în design, ajută la rezolvarea problemelor similare într-un mod optim. Vom lua în considerare astăzi.
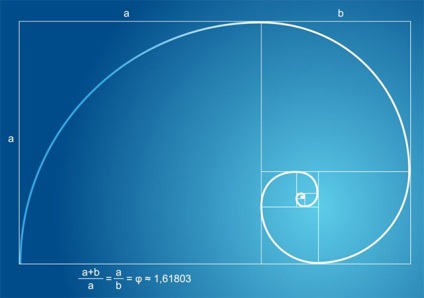
Acest principiu descrie proporția matematică, care formează o relație armonioasă și naturală a părților unui întreg între ele. Se obține prin împărțirea întregului în două părți, astfel încât raportul dintre prima și a doua parte este același ca raportul între ansamblu și prima parte.

Printre primii, sculptorul și arhitectul grec Phidias au început să folosească regula. În două secole, Euclid oferă o descriere matematică precisă a acesteia. După un timp, Leonardo da Vinci va folosi aceeași idee în lucrările sale. Omul său vitruvian, creat de regula secțiunii de aur, a devenit mai târziu o ilustrație a armoniei și proporționalității în construcția corpului uman în particular și a universului în general.
Întruparea proporției ideale poate fi văzută mult în cazul în care: în culorile înfloritoare, opere de artă, imagini ale Calea Lactee.

Regulă a secțiunii de aur în proiectarea site-urilor
Așa cum am spus mai sus, proporția creată pe principiul secțiunii de aur este percepută ca fiind naturală și armonioasă. Prin urmare, desenele construite cu ajutorul acestuia sunt mai ușor de înțeles, ușor de utilizat. Atunci când dezvoltăm un site, această abordare nu este întotdeauna utilizată, însă schemele tradiționale de aspect se bazează într-un fel pe aceasta.
Există mai multe opțiuni pentru aplicarea regulii secțiunii de aur în designul web.
1. Dimensiunile blocurilor și elementelor de pe pagină
Proporțiile descrise mai sus sunt utilizate pentru zonarea paginilor, precum și pentru formarea blocurilor individuale, dacă acestea trebuie împărțite în două părți proporționale. Pentru calcule, utilizați un număr Φ, aproximativ egal cu 1,62 (o valoare mai exactă este 1,618).

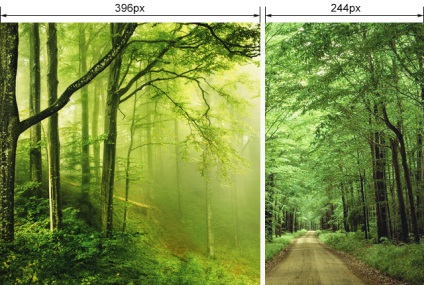
De exemplu, aveți un bloc cu o lățime de 640 de pixeli. Deci:
- Înălțimea este calculată după cum urmează: 640 / 1,618 = 396 px.
- Același lucru va fi lățimea celei mai mari părți a raportului (stânga în imaginea de mai sus) = 396 px.
- În timp ce lățimea zonei mai mici este de 640 - 396 = 244 px.
Dacă aplicați formula din secțiunea de aur în proiectarea site-urilor, atunci:
- pentru aspectul de 1024 px, obținem piese 633 px pentru conținut și 391 px pentru bara laterală;
- dacă aveți o lățime de 1000 px, atunci coloanele vor fi 618 și 382 pixeli;
- în lățimea de proiectare de 960 px, aspectul este împărțit în 593 px și 367 px.

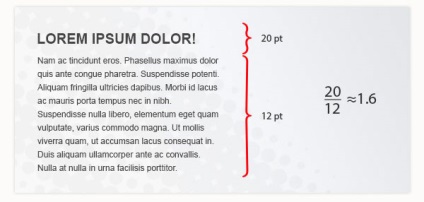
Regula de aur corespunde proporțiilor 3/2, 5/3, 3/8 și așa mai departe. Ca procent, împărțirea întregului în raport cu numărul Φ se efectuează ca 62/38%. Poate fi folosit nu numai în construcții, ci și în tipografia sitului:

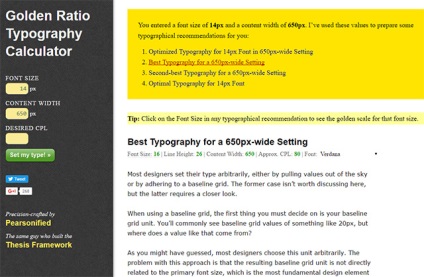
Dacă dimensiunea antetului este de 20 pt, atunci pentru blocul de conținut obținem 20 / 1.618 = 12.36 pt (în principiu se permite rotunjirea la 12 sau 13 pt). Apropo, poți să te uiți la un serviciu interesant pe această temă - Calculator de tipografie de tip Golden Ratio (calculator pentru secțiuni de aur pentru texte).

2. Aplicarea numerelor Fibonacci
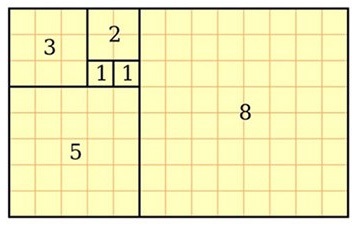
Numerele Fibonacci sunt considerate o justificare matematică pentru secțiunea de aur. Aceasta este o secvență de numere întregi de la 1, în care fiecare număr succesiv este egal cu suma celor precedente: 1, 2, 3, 5, 8, 13 etc. Seria Fibonacci este utilizată în construcția de machete cu mai multe elemente. Dimensiunile elementelor cresc corespunzător creșterii valorilor numerelor seriei În practică, se arată astfel:

Seria Fibonacci nu este necesară pentru construirea de pătrate. Acestea pot fi cercuri, ovale și așa mai departe. Iată câteva exemple dintr-un articol în limba engleză.



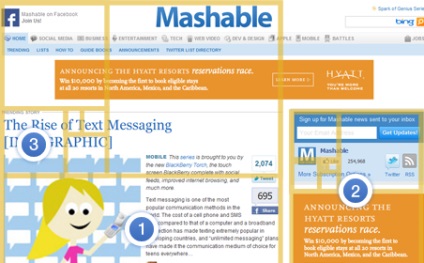
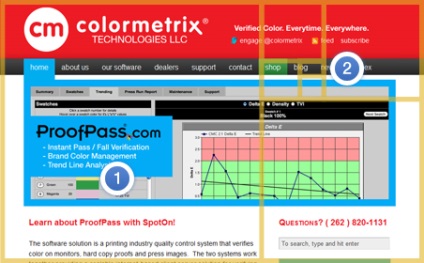
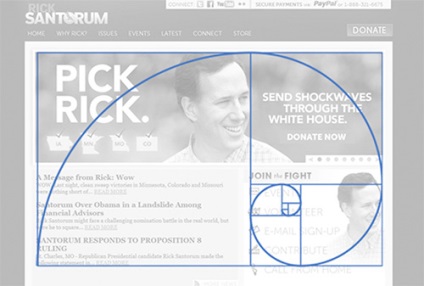
Nu este necesar să cheltuiți un buget mare pentru reproiectare, uneori puteți face mici editări care vor îmbunătăți percepția aspectului. În acest exemplu, ar trebui să vă uitați la elementul de lângă numărul 2 - elementul de meniu "Magazin". Acesta nu este situat doar în apropierea punctului cel mai activ de focalizare, ci și pictat în verde pentru o atracție maximă.
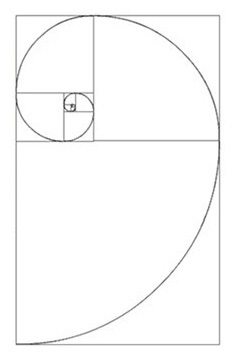
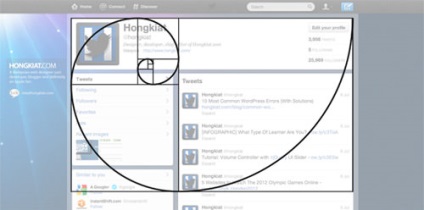
3. Spirala de Aur
Acesta este construit cu ajutorul seriei Fibonacci și determină în plus locația elementelor - de la mai mici la mai mari, pe măsură ce se întoarce spiralele. Acesta poate fi desfășurat în orice mod - depinde de cerințele pentru aspect.

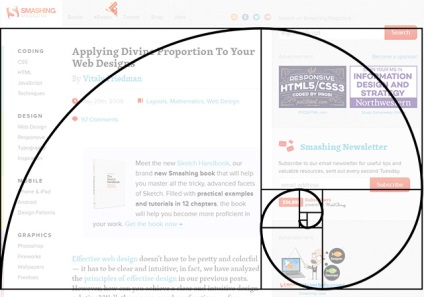
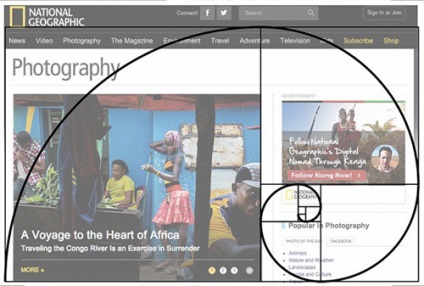
În rețea veți găsi câteva exemple de site-uri cu implementarea principiului secțiunii de aur în designul web și impunerea acestei spirale.




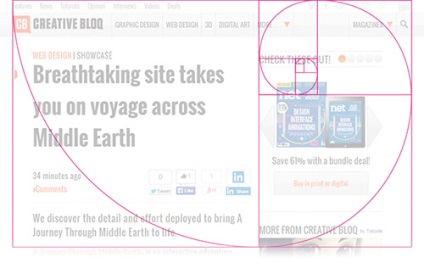
Sau aici este o altă versiune interesantă a aspectului:

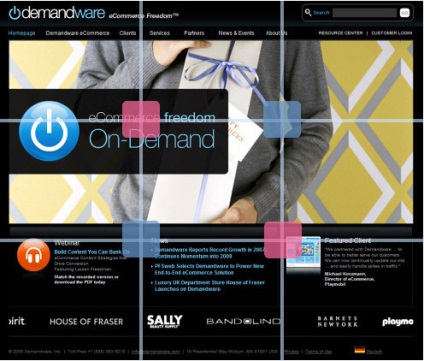
4. Regula de-a treia în Web Design
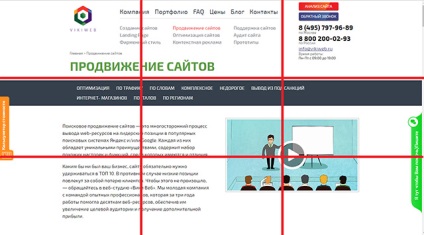
Se utilizează pentru zonarea paginilor și pentru managementul atenției utilizatorilor. Linia de jos este să împărțiți pagina sau elementul în trei părți egale orizontal sau vertical. Intersecția liniilor este punctul de atracție maximă a atenției. Scanarea rapidă a site-ului cu o privire, oamenii se concentrează adesea asupra elementelor care se află pe aceste puncte sau lângă ele.

Iată un alt exemplu bun în care două puncte (evidențiate în roz) conțin cele mai importante elemente pentru a atrage atenția utilizatorilor.

De asemenea, este posibilă împărțirea secțiunilor principale în sub-blocuri cu aplicarea repetată a regulii a treia. Atunci când adăugăm o grilă suplimentară pentru blocul superior în aspectul site-ului Tuts +, putem vedea dispunerea elementelor, aproape de proporția ideală.

Total. Regula de secțiune de aur în designul web adaugă la machete de naturalitate și le ajută să fie percepute mai armonios. Acest principiu se realizează prin calcularea proporțiilor ideale de blocuri și elemente pe pagină, aplicarea unei spirale de aur și utilizarea punctelor de concentrare maximă a atenției (regula de treimi). Cu ajutorul acestora puteți obține o interfață de proiect web convenabilă, inteligibilă și eficientă.
Îți place postul? Abonați-vă la blog prin RSS. E-mail sau twitter.
Wow, doar o știință în proiectare.
Mila, da, dar chiar dacă renunți la formulele matematice, proporțiile naturale în design și arată mai plăcut și mai ușor de perceput.
Uneori mi se pare că un "șablon" cu o spirală de secțiune de aur poate fi aplicat unei varietăți de desene și se spune că ei spun că se face conform regulilor. Dar, de fapt, designerul nu sa deranjat nici măcar)
Dacă aveți întrebări, scrieți la [email protected]
Articole similare
-
Folosind "secțiunea de aur" și "regula trei" în designul web, pixelgene - resurse pentru
-
Cum să utilizați modele matematice în designul site-ului corect, designonstop - despre design
Trimiteți-le prietenilor: