Dacă sunteți blogging sau aveți un site web, atunci cu siguranță ai avut nevoie pentru a insera un script js în înregistrare sau pagină. De obicei, acest lucru necesită încărcarea bibliotecilor js, scrierea de cod nu numai pe pagină, ci și în fișierul header.php al blogului, adică o mulțime de lucruri de rutină, rezultatul căruia poate fi rezultatul unei singure linii de care aveți nevoie.

Făcând clic pe butonul radio "Căutare prin plugin", veți primi o listă completă de pluginuri cu nume similare. Găsiți unul de care aveți nevoie (de obicei plug-in-ul dorit se află chiar în partea de sus a listei) și faceți clic pe "Install" (Instalare). Plug-in-ul va fi instalat în modul automat, după care va trebui să îl activați.

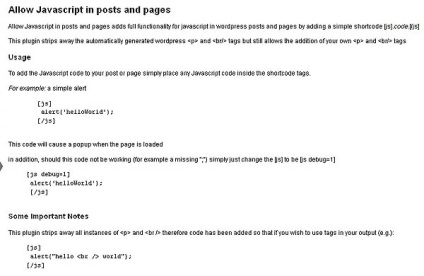
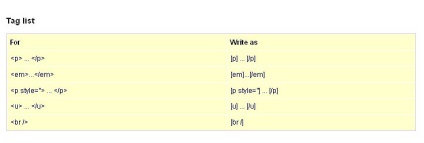
Formatul de ieșire poate fi diferit - totul va depinde de codul pe care îl utilizați pentru plug-in. Rezultatul poate fi o casetă drop-down cu text sau funcționarea unui script pe pagină. Pluginul nu are setări, deci tot ceea ce aveți nevoie pentru a rula acest sau acel script js este să mergeți la pagina cu setările plug-in-ului și să vedeți ce coduri scurte aveți nevoie într-un anumit caz. Pluginul poate funcționa și cu etichete din interiorul etichetelor și veți vedea și aceste setări în pagina plug-in:

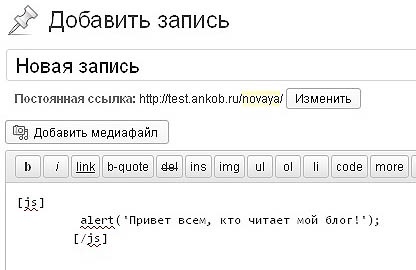
Sper că totul este clar din această imagine. Dacă luați un exemplu mai dificil de demonstrat lucrarea plugin-ului, atunci puteți da un exemplu despre cum să inserați un ceas JS simplu în pagina dvs. de blog. Pentru aceasta, creați o înregistrare nouă și, la început, scrieți următorul cod:
Acest lucru vă va decora ceasul cu un cadru în caseta de text. În continuare, de asemenea, în modul HTML, adăugați corpul scriptului:
După salvarea înregistrării la început, veți vedea următorul ceas:
După cum puteți vedea, totul este simplu și fără restricții J. Iată un exemplu de adăugare a unui script js care ar afișa mai întâi o casetă cu meniuri cu o inscripție mai întâi și apoi intrarea în sine. La fel ca în cazul precedent, numai fără inserarea unui câmp de text, în intrarea în sine, introduceți mai întâi un script cu textul, iar apoi înregistrarea însăși este deja executată. Aici:

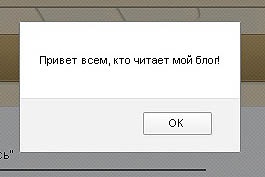
Acum, ca rezultat, când deschideți această pagină cu o înregistrare, veți vedea mai întâi această imagine:

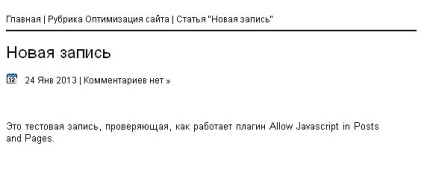
Și după ce închideți această fereastră, va apărea intrarea în blog:

Totul este clar - nu trebuie făcut altceva decât să încheiem textul într-un scurtcod.
Pentru ca scriptul din widget să funcționeze, adăugați următorul cod în fișierul tematic functions.php: add_filter ('widget_text', 'do_shortcode'); După aceasta, toate scripturile pe care le veți adăuga la widget-uri vor fi executate fără erori.
Cu așa-numita ortografie, pluginul va înlocui parantezele pătrate [] cu paranteze unghiulare <>. Și ultima întrebare - ce se întâmplă dacă trebuie să utilizați paranteze pătrate în text? Apoi trebuie doar să fie verificați. Pentru aceasta, folosiți simbolul \. Adică, înregistrarea va arăta astfel:
Articole similare
Trimiteți-le prietenilor: