De secole, matematica a fost folosită atât în artă, cât și în arhitectură. Dar matematica este rar utilizată în proiectarea site-urilor web. Probabil, pentru că există o opinie populară potrivit căreia matematica și creativitatea sunt lucruri incompatibile. Deși această opinie poate fi respinsă, matematica este un instrument bun pentru crearea site-urilor web. Cu toate acestea, în acest caz nu ar trebui să se bazeze doar pe matematică. Este nevoie de altceva.
1. Secțiunea de aur sau dreptunghiul de aur
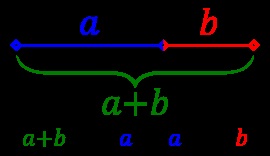
secțiunea de aur (raportul de aur, diviziune în raport extremă și medie) - divizarea unei cantități continue în două părți într-un astfel raport, la care porțiunea inferioară se referă la atât de mult ca la întreaga magnitudine mare. Raportul dintre părți în această proporție este exprimat printr-o constantă matematică irațională egală cu aproximativ 1,618033987.

Este general acceptat faptul că obiectele care conțin o "secțiune de aur" sunt percepute de oameni ca cele mai armonioase. Iată un fapt interesant din Wikipedia. Este cunoscut faptul că Serghei Eisenstein a construit artificial filmul "Battleship Potemkin" în conformitate cu regulile secțiunii de aur. A rupt panglica în cinci părți.
În primele trei, acțiunea are loc pe navă. În ultimele două - în Odessa, unde are loc o revoltă. Această tranziție spre oraș are loc exact în punctul secțiunii de aur. Și în fiecare parte există o fractură, procedând conform legii secțiunii de aur.
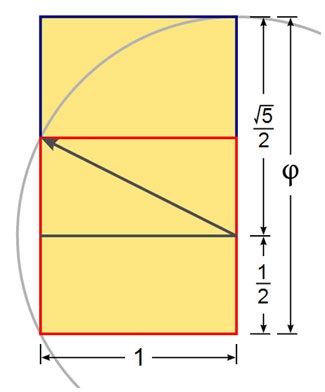
Acum du-te la dreptunghiul de Aur. Totul este simplu. Într-un astfel de dreptunghi, lungimile laturilor adiacente sunt corelate în conformitate cu regula secțiunii de aur, adică 1: 1,618.
Pentru a construi un dreptunghi de aur, mai întâi desena un pătrat (culoare roșie pe imagine), apoi trage o linie de la mijlocul uneia dintre laturile pătratului la colțul opus (linia cu o săgeată în figură). Utilizăm această linie drept raza arcului, care va determina înălțimea dreptunghiului. Acum tragem un dreptunghi (albastru în imagine).

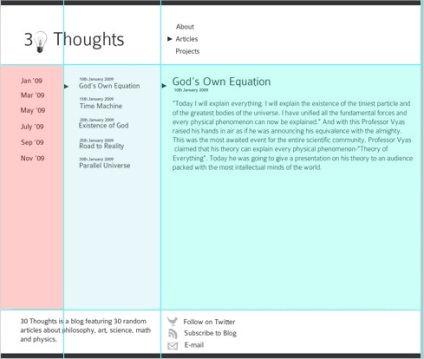
Să luăm ca exemplu ilustrativ acest design minimalist, prezentat mai jos. Se compune din 6 dreptunghiuri de aur, dimensiuni de 299x185 pixeli, 3 dreptunghiuri la rând. Latura acestor dreptunghiuri se corelează în conformitate cu regula 299/185 = 1616 din secțiunea de aur.
Rețineți spațiul mare din jurul dreptunghiului de aur. Creează o atmosferă calmă și plăcută în care elementele de navigație pot respira liber. În ciuda utilizării doar a câtorva culori și blocuri de același tip, toate elementele de navigație sunt intuitiv de înțeles și le servesc scopului.

Pentru a adăuga un nou bloc fără a încălca logica proiectului, este mai bine să adăugați blocuri cu a treia linie și să vă deplasați într-un mod similar în jos.

Domenii de aplicare. Folosirea dreptunghiurilor de aur în design este potrivită pentru diferite galerii foto, site-uri de portofoliu și site-uri axate pe prezentarea produsului.
2. Numerele Fibonacci în proiect
Numerele Fibonacci sunt o secvență matematică a numerelor. Prin definiție, primele două numere Fibonacci sunt 0 și 1. Fiecare număr succesiv este egal cu suma celor două precedente. Un număr de numere este după cum urmează: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 ...
Numerele Fibonacci sunt folosite pentru a ajusta instrumentele muzicale în arhitectura de calcul proporțiile armonioase, cum ar fi raportul dintre înălțimea la înălțimea spațiilor decorarea peretilor cu materiale diferite. Distanțele dintre frunzele (sau ramurile) de pe tulpina plantei sunt aproximativ aceleași cu numerele Fibonacci.
Domeniul principal de aplicare al numerelor Fibonacci în proiectare este determinarea dimensiunilor blocurilor cu conținutul principal (containerele) și panoul lateral. Esența metodei este după cum urmează. Luați lățimea de bază a containerului, de exemplu, 90 de pixeli și înmulțită în mod consecvent cu numerele din seria Fibonacci. Pe baza acestor calcule, grila site-ului este construită. Să ne uităm la un exemplu.

Pagina este împărțită în trei coloane. Lățimea de bază a containerului este de 90 de pixeli. Apoi, prima coloană a Shirnen 180 pixeli (90 x 2), coloana a doua are o lățime de 270 de pixeli (90 x 3), iar a treia coloană are o lățime de 720 pixeli (90 x 8). Dimensiunea fontului este de asemenea compatibilă cu seria Fibonacci. Dimensiunea fontului din antet este de 55 pixeli, fontul din secțiune este de 34 de pixeli, iar fontul pentru text este de 21 de pixeli.

Dacă site-ul are o lățime fixă, de exemplu 1000 de pixeli, atunci numerele Fibonacci nu sunt foarte convenabile de utilizat. În măsura în care aproape 1000 numărul seriei Fibonacci este 987 (..., 610, 987, 1597 ...), este cu acest număr va trebui să efectueze calcule pentru lățimea blocurilor site-ului. În astfel de situații, este mai bine să utilizați regula secțiunii de aur (1000 x 0.618 = 618px) și să continuați din ea pentru a determina lățimea blocurilor.
Domenii de aplicare. Numerele Fibonacci sunt cele mai potrivite pentru proiectarea de bloguri și machete de reviste.
3. Cinci elemente sau design Kundli
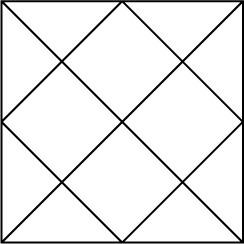
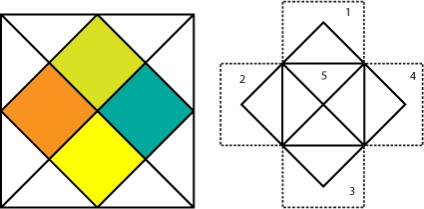
Un alt exemplu interesant de matematică în design este o tehnică bazată pe regulile pentru compilarea horoscopului indian Kundli. Aici baza este următoarea figură. Este desenat un pătrat, în interiorul lui sunt alcătuite două diagonale, care leagă colțurile opuse, apoi centrele laturilor vecine ale pieței sunt conectate prin linii.

În interiorul pieții vedem patru romburi. Aceasta este baza pentru aranjarea celor cinci elemente de design pe pagină.

Următorul exemplu de proiectare a site-ului se bazează pe geometria Kundli. Acest aspect poate fi potrivit pentru un site de cărți de vizită cu o singură pagină, cu elemente de design interactiv bazate pe tehnologia jQuery.

De asemenea, acest aspect poate transforma cu ușurință într-un site cu un layout cu trei coloane, cu antet și subsol.

Domenii de aplicare. Acest design este cel mai potrivit pentru site-urile de portofoliu și site-urile care vizează demonstrarea produselor.
4. Oscilații ale undelor sinusoidale
Dacă doriți diversitate, nu este necesar să respectați regulile de bază ale secțiunii de aur și ale numerelor Fibonacci. Puteți experimenta alte formule binecunoscute.

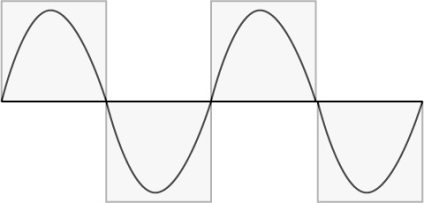
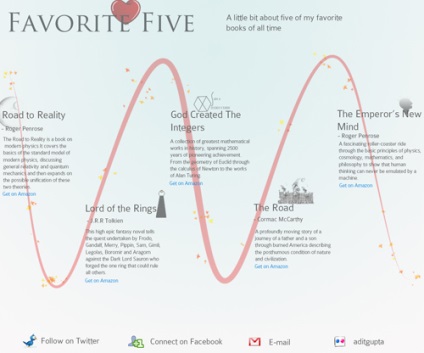
Să vedem cum aspectul site-ului, bazat pe oscilațiile sinusoidului, se dovedește a fi o funcție matematică care descrie oscilațiile repetate. Imaginea de mai jos prezintă un exemplu de site web simplu și original de o pagină.

Sau altă opțiune. Un layout constând dintr-un antet, cinci coloane și un subsol. Un astfel de site poate fi îmbunătățit și cu sfaturi jQuery pentru ao face mai interactivă.

Domenii de aplicare. Acest design este optim pentru site-urile în care doriți să reflectați cronologia evenimentelor. Cel mai potrivit pentru navigație orizontală.
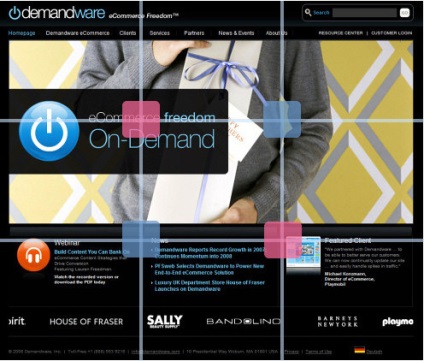
5. Regula al treilea
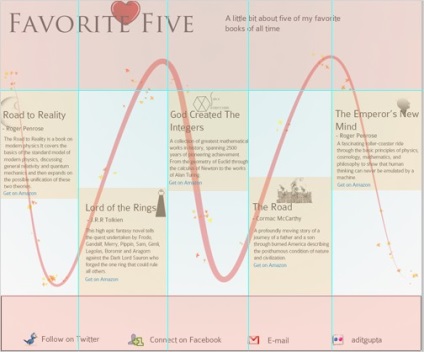
Această regulă afirmă că imaginea trebuie împărțită în nouă părți egale cu două linii orizontale și două verticale. Și toate elementele constitutive importante ar trebui să fie amplasate de-a lungul acestor linii sau la intersecțiile lor.

În acest exemplu, două dintre cele patru intersecții colectează cele mai importante informații. Marcate cu pătrate roz. Și blocul de navigare este situat chiar de-a lungul celei de-a doua linii orizontale.
Articole similare
Trimiteți-le prietenilor: