Nu dezvolt desene sau modele ale site-ului, deci atunci când comandați, trebuie să furnizați o versiune a proiectului, pe care o luăm drept bază. Ca variantă de bază, de regulă se ia fie un site deja existent, fie, mai des, o variantă a galeriilor de șablon gata. Există o mulțime de galerii și numărul de șabloane este măsurat în mii.
În acest caz, voi remarca în mod special faptul că fac modelul șablonului de la bază până la luarea în considerare imediat a tuturor caracteristicilor MaxSite CMS. Din acest motiv, șablonul de bază poate fi proiectat pentru orice alt CMS. Principalul lucru este că șablonul avea o versiune demo on-line.
imagine
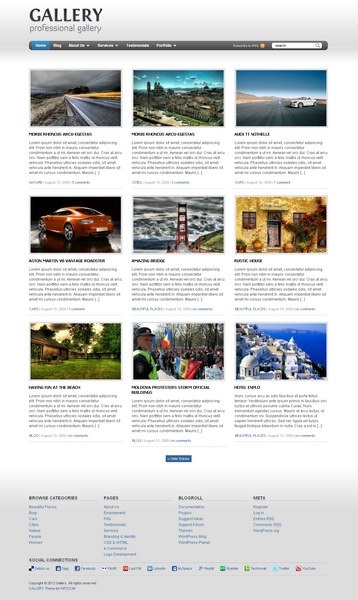
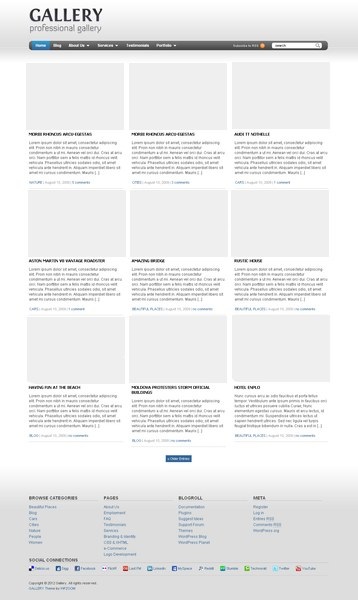
Când alegeți un șablon, de regulă, acestea sunt ghidate de frumusețe și design neobișnuit, ceea ce nu este soluția potrivită, deoarece marea majoritate a șabloanelor conțin imagini și fotografii atractive. Comparați cele două opțiuni:


Acesta este același șablon, numai în a doua versiune am pictat imaginile.
Imediat ce schimbați imaginile (și în șablonul dvs. veți avea propriile imagini), "frumusețea" designului se va schimba.
Mai ales imaginile "puternice" de la glisoare, precum și fotografiile selectate tematic. De exemplu, unul și același șablon poate fi făcut culinar sau sport, prin postarea fotografiilor corespunzătoare.
Astfel, atunci când alegeți un șablon / design, modificați mai întâi mental sau eliminați complet imaginile șablonului.
Imagine de fundal
Aici trebuie să determinați imediat dacă veți păstra fundalul șablonului sau îl veți schimba. Dacă vă schimbați, ar fi bine să clarificați exact cum a fost realizat acest fundal. Există mai multe opțiuni:
- culoare simplă
- textură mică repetată
- gradare verticală
- fotografia este statică
- fotografie scalată în browser
Este un subiect foarte dureros, deoarece designerii occidentali nu ezită să folosească fonturi diferite, care sunt descărcate automat de vizitatori. Problema aici este că în practică nu există fonturi chirilice libere pe Internet. Dacă ați pus împreună toate opțiunile, ajungeți undeva până la 50 de bucăți. Cele mai multe dintre ele repetă cele standard, cum ar fi Arial, Times, etc.
Prin urmare, dacă textul este afișat într-un font neobișnuit pe design, atunci pe site-ul dvs., cu probabilitate de 99%, acest font nu va funcționa.
Din fonturile pentru fonturi sigure, sunt utilizate următoarele (faceți clic pentru a mări):
Este asupra lor și ar trebui să fie ghidată.
Imagini la postări
Acum este la modă să scoatem o listă de înregistrări, să le însoțim cu o miniatura mică.
Diferite rezultate pe site
De exemplu, pentru cel principal, ascundem bara laterală și afișăm glisorul mare. În rest, afișăm bara laterală și o imagine mică în locul unui cursor. Pot exista o mulțime de opțiuni, dar, de regulă, trebuie să furnizați trei opțiuni de ieșire:
În primul rând, desenez o pagină. depanare toate stilurile de design, după categorie și numai la sfârșitul - acasă.
Dacă planificați o altă concluzie pe aceste pagini, atunci gândiți-vă cum să o organizați.
Structura generală a sitului (grilă modulară)
Practic, în toate locațiile moderne există doar 3 blocuri ale unei rețele modulare.
- pălărie
- continutul principal (continut + bara laterala / s)
- subsol
Orice șablon poate fi împărțit mental în aceste trei părți. Fiecare dintre aceste părți este alcătuită din diferite blocuri funcționale. De exemplu, antetul poate fi:
- primul meniu
- logo
- șir de căutare
- rețele sociale icoane
- al doilea meniu
- cursor
Blocul principal de conținut conține, de obicei, numai conținut (acesta este conținutul principal al site-ului) și o bara laterală.
Subsolul poate conține bare laterale suplimentare, linii cu drepturi de autor, statistici etc.
Deci, din punct de vedere tehnic, putem schimba blocurile de funcții în mod arbitrar. În alte sisteme, acest lucru nu se poate face, dar nu în MaxSite CMS: dacă este necesară o astfel de funcționalitate, secvența blocurilor (în termeni de componente CMS MaxSite) este configurată din panoul de administrare în mod arbitrar.
Astfel, atunci când alegeți un design / șablon, puteți specifica
- adăugând blocuri
- ștergeți blocurile
- schimbați secvența blocurilor
- adăugați bare laterale suplimentare
- eliminați barele laterale excesive
Mai mult decât atât, putem "lua" unele blocuri de la un alt șablon!
Concluzie privind principalele
Există mai multe opțiuni pentru pagina principală a site-ului. Opțiunea standard este un blog. înregistrările de ieșire în ordine inversă.
O variantă mai complicată este derivarea titlurilor de blocuri. Iată numerele de rubine care ar trebui tipărite. MaxSite CMS va genera rezultatul înregistrărilor cu gruparea după titluri:
Puteți specifica pur și simplu numerele de înregistrare pentru master. Sau specificați numărul intrării de sus. În plus, puteți adăuga text arbitrar înainte de intrări.
Toate aceste opțiuni sunt standard pentru MaxSite CMS și ar trebui să fie prezente în orice șablon. Configurabil prin panoul de administrare.
Pentru a modifica ieșirea, este necesară programarea suplimentară. Ce opțiuni sunt posibile? Cea mai populară concluzie este în coloane. Asta este vizibil principalul este împărțit în numărul necesar de coloane, unde în fiecare celulă sunt date anumite date.
Coloanele pot fi arbitrare. Puteți combina, așa cum se face în acest site: aici și trei, patru și două coloane inegale. Astfel de opțiuni nu afectează în niciun fel complexitatea implementării.
Când alegeți coloane, trebuie să vă gândiți exact la modul în care intenționați să umpleți celulele / blocurile. De obicei, există trei opțiuni:
- datele sunt preluate din înregistrări
- datele sunt preluate din opțiuni
- datele sunt preluate din exterior
Exemplul de mai sus arată ieșirea înregistrărilor dintr-o anumită coloană. Adică, panoul de administrare indică numărul poziției fiecărui bloc, apoi MaxSite CMS generează automat ieșirea.
Există o concluzie mai complexă, codul afișează doar o singură intrare a rubricii cu text și o miniatură, iar mai jos este o listă cu intrări pentru această secțiune pe scurt:
Celulele pot fi umplute cu text simplu. În acest caz, fiecare bloc "se leagă" de opțiune și poate conține orice text sau cod html.
Suport pentru browser
Tendința actuală este că webmasterii nu se mai bazează pe vechile browsere. Din fericire, există suficiente alternative: FireFox, Chrome, Opera, Safari, Maxthon - toate aceste browsere suportă destul de bine standardele moderne CSS3 și HTML5.
Singurul browser problematic este Internet Explorer, chiar și ultima nouă versiune este țesută departe, departe de coadă. Prin urmare, browserele IE sunt acceptate numai la nivelul "astfel încât site-ul să nu se prăbușească".
Funcții CMS
O situație comună este atunci când șablonul este conceput pentru un anumit CMS, de exemplu, WordPress sau invers, este proiectat pentru HTML "goală". Deoarece unele blocuri formează sistemul în intestin, nu avem ocazia să-l aducem complet în stilul de design.
Teoretic, putem efectua modificările necesare în producția complexă de CMS (fișiere de tip), dar costurile forței de muncă vor fi destul de mari, ceea ce va afecta costul muncii.
Câteva exemple din șabloanele mele gratuite.
Și, de asemenea, acest site (în special principalele și titlurile).
Articole similare
Trimiteți-le prietenilor: