Am instalat un blog. Dar nu este suficient să instalați - trebuie să fie personalizat, pentru a oferi un aspect unic, pentru a fi mai convenabil pentru utilizatori și pentru sine. În acest articol voi încerca să descriu în detaliu acele setări ale motorului care pot fi găsite în el, fără să se sapă adânc.
Mai întâi intram în panoul de administrare al site-ului nostru (sau puteți spune că acesta este panoul de control al motorului). Faceți clic pe "Conectare".

În fereastra care apare, introduceți numele și parola pe care le-am introdus la instalarea motorului și apăsați butonul "Conectare" sau pur și simplu apăsați tasta Enter.


Acum, să configurați blogul. În secțiunea "Setări", accesați subsecțiunea "De bază".

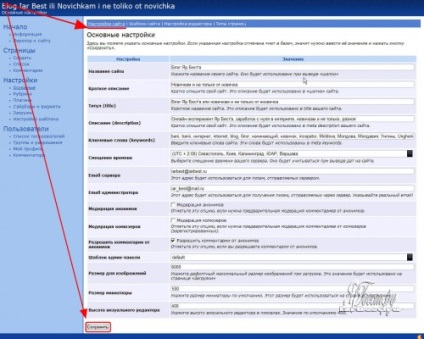
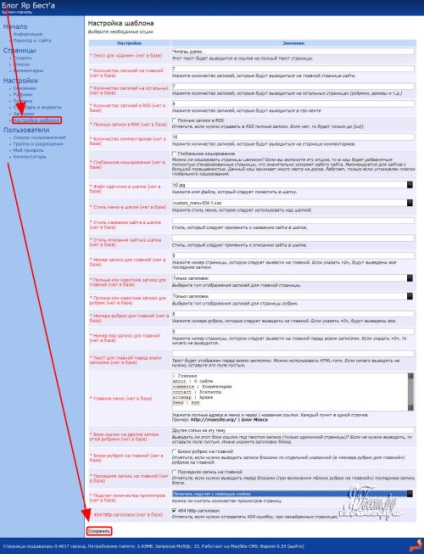
Cel mai bogat grup de puncte este "Site Settings".
Luați în considerare punctele din această pagină.
Numele site-ului este totul, de fapt. Afișată în antetul blogului cu majuscule.
Scurtă descriere - acest câmp poate fi numit și subtitrare. Acesta este afișat în antetul blogului cu litere mici.
Titlu - acestea sunt cuvintele care sunt prescrise în etichetele de titlu ale marcajului hipertext (html). Direct pentru proprietarul blogului, acest câmp are o valoare de cel puțin ultimele două, deoarece conținutul acestui câmp este prescris în numele ferestrei browserului la numele browserului.
Descriere (descriere) - Conținutul acestui câmp intră în eticheta "meta description" a site-ului. Aceasta este informația pentru motoarele de căutare. Aici trebuie să oferiți o scurtă descriere a blogului dvs. Pe Internet există opinia că unele motoare de căutare ignoră meta indicii ai site-urilor, alții o provoacă activ. În orice caz, completați nu durează - nu știți niciodată ce ...
Cuvinte cheie (cuvintele cheie) - aproape la fel ca în precedentul, dar aici trebuie să setați cuvinte cheie, conform cărora site-ul dvs. va fi găsit de către persoane. Situația este o astfel de soție pe care cea anterioară - umple în nu doare.
Opțiunea de timp - aici trebuie să specificați fusul orar. Datorită acestui câmp, utilizatorii înregistrați vor vedea cât de mult ați postat mesajul dvs., dar îl veți vedea corectat pentru timpul acordat. Utilizatorii care nu și-au specificat fusul orar în timpul înregistrării sunt afișați ora Moscovei.
Dimensiune pentru imagini - dacă încărcați imagini pe un server utilizând motorul, motorul poate reduce automat lățimea lor dacă depășește această cifră. Mai mult, puteți specifica dacă motorul va reduce sau reduce proporțional excesul. Vom lua în considerare cum să procedăm mai târziu. Constrângerea este stabilită pentru partea mai mare a imaginii. Asta este, indiferent de faptul că imaginea are mai multe cifre limită - deși lățimea, cel puțin înălțimea - motorul va reduce totuși.
Dimensiune miniatură - Puteți specifica faptul că imaginea descărcată din articol este afișată ca miniatură - o imagine mică. În acest caz, acest parametru indică motorului dimensiunea dorită a pixelilor în miniatură.
După efectuarea modificărilor necesare, apăsăm butonul "salvați".


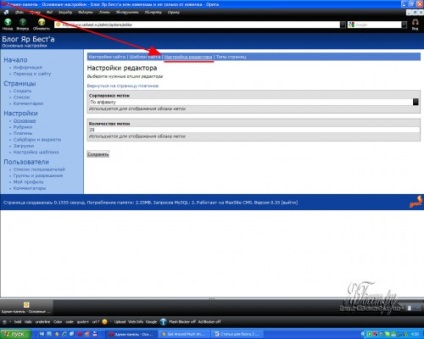
Astfel, în câmpul "Etichete de sortare", puteți specifica în ce ordine vor fi adăugate etichetele din același nor de etichete ", dacă îl includeți, desigur, în ordine alfabetică sau numărul de intrări. Cred că este mai bine să introduci alfabetul în ordine alfabetică, de vreme ce eticheta dorită va fi mai ușor de găsit. (Supliment: atunci când plugin-ul „tagclouds“ pagina adăugare / modificare a articolelor sub câmpul „Etichete“ Tag Cloud apare în care puteți selecta pentru acest motiv, în această secțiune și a prezentat configurația nor, deși încă în opinia mea, un pic lipsit. logica asta.)
"Numărul de etichete" - câte etichete vor fi în cloud. Este o chestiune de gust. Principalul lucru nu este să exagerăm.

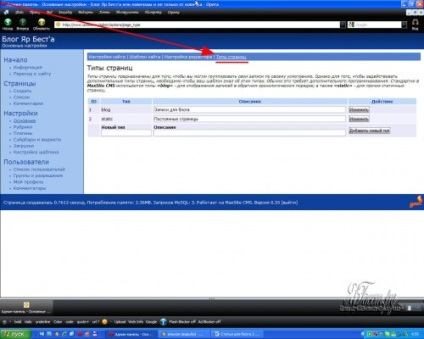
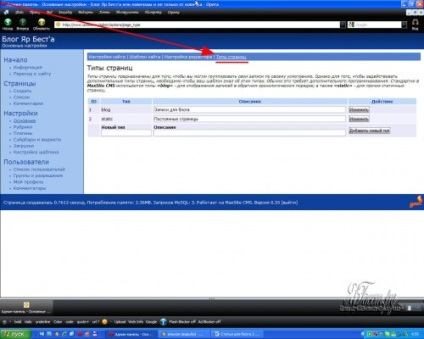
Despre secțiunea "Tipuri de pagini" nu voi scrie prea multe - încă nu știu de ce este necesară această secțiune de setări. Cel mai probabil, pentru a lucra în continuare cu ei pentru cei care înțeleg în php. (aditiv: tipurile de pagini "statice" din feedul RSS nu sunt publicate)

Acum mergeți la "Categorii".
Tabelul prezintă rubricile deja existente. Sub tabel sunt câmpuri pentru crearea de noi categorii. Să luăm în considerare această pagină în detaliu.
Cu câmpul "Name" și așa mai departe nu este clar - în acest câmp trebuie să introduceți numele rubricii. În tabel, cu toate acestea, această coloană afișează, respectiv, numele titlurilor existente.
Descrierea este o descriere a rubricii. Aparent, aceasta servește numai pentru confortul nostru, deși, în principiu, ar fi mult mai logic ca descrierea să apară când indicatorul mouse-ului este plasat peste numele poziției din blog. Deși, probabil, în unele modele și a făcut ... În timp ce eu nu știu.
"Parent" - dacă doriți să creați o rubrică care este inclusă într-o altă rubrică, aici indicăm în ce poziție este inclusă rubrica. De exemplu, dacă vrem să creăm un subtitlu "Politică" sub rubrica "Știri", atunci indicăm în câmpul "Parent" ID-ul rubricii "Știri". ID-ul rubricii puteți găsi în tabel coloana "ID".
"Ordin" - ar fi mai corect să numim acest câmp un număr de serie. Aici indicăm numărul de rubrici. Adică, pentru a specifica ordinea coloanelor, trebuie să adăugăm titlurile la numărul de index al poziției.
De asemenea, în această pagină există trei tipuri de butoane - "Editare", "Ștergere" și "Adăugați o nouă categorie". Despre ultimul și totul clar - creează o coloană cu datele specificate în câmpurile corespunzătoare. Primul buton salvează modificările pe care le-ați efectuat în rândul tabelului în care se află butonul pe care ați făcut clic și, respectiv, butonul Ștergere, șterge titlul din linia de descriere a cărei apăsare ați făcut.

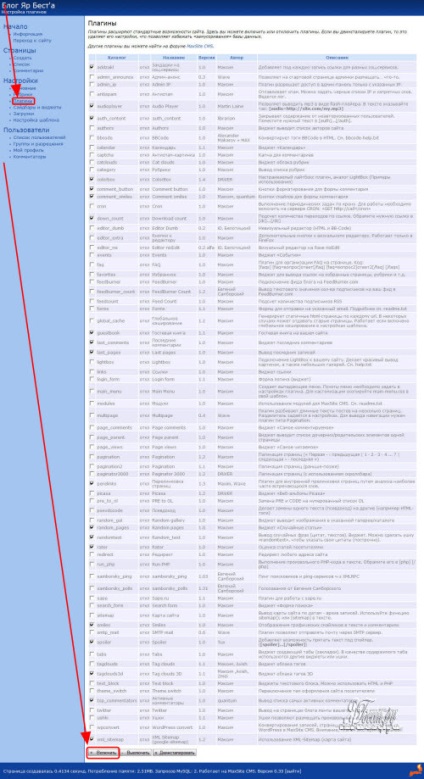
Acum mergeți la sub-secțiunea "Plugin-uri".


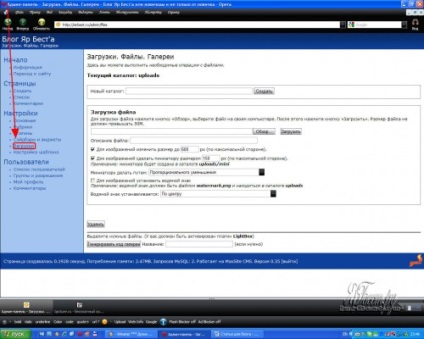
Acum mergeți la următoarea secțiune - "Descărcări".
Aici puteți crea un dosar în câmpul "Director nou", unde vor fi copiate toate fișierele pe care le încărcați pe server utilizând MaxSite. Și cum să specificați un alt director deja existent este neclar. În mod implicit, acesta este dosarul "încărcări".
De asemenea, puteți descărca fișierul pe server. Faceți clic pe butonul "Răsfoiți" pentru a selecta fișierul dorit, apoi faceți clic pe "Descărcați". Dimensiunea maximă a fișierului este de 50 megaocteți și din nou nu este foarte clar de ce se aplică limita de dimensiune a fișierului. În secțiunea de descriere a fișierului, puteți ghici cu ușurință că puteți da fișierului o descriere astfel încât să nu uitați ce este și de ce sta acolo,
Apoi, există o bifă «Pentru ca imaginile să fie redimensionate înainte». Dacă este selectată această bifă, MaxSite va reduce automat imaginea, care una dintre laturi are mai mult decât numărul specificat de pixeli. Ar fi foarte bine să puteți alege în ce direcție imaginea să nu depășească limita - orizontală sau verticală.
Cu caseta de selectare "Pentru imagini pentru a face o dimensiune miniatură", CMS creează o imagine mică (miniatură) pentru regăsirea ușoară a imaginilor. Miniatură va fi salvată în subdirectorul mini
Apoi, există întrebări despre filigran - indiferent dacă ar trebui să fie pus și din ce direcție. Un filigran este o imagine aplicată unei alte imagini pentru a proteja imaginea de a fi folosită pe alte resurse, fără a specifica sursa. Probele filigrane apar destul de des - de exemplu, toate cunoscute odnokashniki.ru on-line (desigur, numele site-ului tocmai sa schimbat) pentru fiecare fotografie filigran cu numele site-ului. Filigranele sunt folosite nu doar pentru a indica sursa, ci și pentru altele. De exemplu, adesea designerii, înainte de a-și arăta desenele către client, au pus cuvântul "Sample" pe el. Acest lucru face aproape imposibilă utilizarea unui desen. După plata muncii, designerii, teoretic, trimit clientului aceeași lucrare fără cuvântul "eșantion". Pentru ca motorul să o pună, filigranul trebuie să aibă numele "watermark.png" și să fie în directorul de încărcări. Rețineți că imaginea trebuie să fie în format png - acest lucru se face parțial deoarece este posibil să setați o culoare transparentă (de obicei albă) în acest format. Culoarea transparentă este o culoare care nu va fi vizibilă. Când plasați un filigran cu o culoare transparentă, în locul acestei culori, veți vedea imaginea pe care ați pus filigranul. Mai jos, dacă există fișiere, va exista o listă de fișiere cu care puteți lucra - ștergeți, creați galerii cu imagini selectate etc.

Numărul de intrări de pe pagina principală determină numărul de articole sau anunțuri de pe pagina principală a blogului.
Numărul de intrări pe restul este același, dar în restul paginilor de blog.
Numărul de intrări în RSS-RSS este format de știri, așa-numitele feed-uri de știri. Potrivit Wikipedia (enciclopedia de internet gratuită în lume), în versiuni diferite, abrevierea RSS a avut interpretări diferite: Rich Site Summary (RSS 0.9x) - sumar de site îmbogățit; Rezumatul site-ului RDF (RSS 0.9 și 1.0) - un rezumat al site-ului utilizând infrastructura de descriere a resurselor; Really Simple Syndication (RSS 2.x) este o achiziție foarte simplă de informații. Acest număr determină câte știri recente în formatul RSS de pe site-ul nostru o persoană va vedea dacă dorește să le citească de pe site.
Caching-ul global - cache-ul este o zonă de acces rapidă pentru procesor, browser, etc. În acest caz vorbim de motorul de cache. Pentru a accelera lucrul cu acesta, acesta nu generează o pagină pentru fiecare utilizator, ci creează o copie a paginii deja generate, reducând astfel consumul de resurse al serverului. Cu cache globale, nu sunt create doar copii ale paginilor, ci toate interogările către baza de date sunt create. Această bifare este recomandată pentru a include dacă aveți un trafic relativ ridicat al site-ului - de la 200 de vizitatori pe zi, din motiv că memoria cache are o sumă decentă.
Fișierul imagine din antet - de fapt, pot adăuga doar că aceste imagini sunt stocate de-a lungul aplicației cale / maxsite / templates / default / images. așa că pentru a schimba imaginea în capac, ar trebui să fie acolo primul. În loc de implicit în această cale, dacă aveți un șablon diferit, numele fișierului șablon va fi afișat.
Stilul meniului din pălărie - totul pare să fie clar. Nu pot din nou adăuga numai calea pe care fișierele sunt stocate css (Cascading Style Sheets - Cascading Style Sheets - a pus pur și simplu un fișier care stochează aspectul paginii - culoarea, dimensiunea, fontul textului, culoarea și grosimea ramelor, etc) aplicarea / maxsite / template-uri / implicit / meniu. Din nou, în loc de implicit în această cale, dacă aveți un șablon diferit, atunci numele fișierului șablon va fi.
Stilul numelui site-ului din antet este același cu paragraful anterior pentru numele site-ului și subtitrarea acestuia. Fișierul Css pentru acest element trebuie să fie în același director ca și pentru meniu, dar trebuie să îi specificați numele manual.
Intrări complete sau scurte pentru principal - de fapt, în această listă derulantă puteți specifica dacă paginile de titlu vor afișa titlul articolelor sau anunțurile lor. Din nou, în opinia mea, lumina prost concepută. Nu aș scrie versiuni complete, dar anunțuri, deoarece am crezut că aici este posibil să se afișeze versiuni complete sau anunțuri de articole. Și, din motive de exhaustivitate, aș adăuga a treia opțiune - că au existat "Nume", "Anunțuri" și "Versiuni complete"
Înregistrările complete sau scurte pentru titluri sunt aproape identice, nu doar pe pagina principală, ci pe pagina titlurilor. Adică, dacă accesați blogul de pe pagina rubricii, vor fi afișate articole care apar doar la această rubrică. Aici găsiți paginile categoriilor și selectați modul în care articolele vor fi afișate.
Numărul de rubrici pentru principal - dacă dorim să afișăm articole pe pagina principală numai dintr-o anumită rubrică sau anumite categorii - folosiți aici ID-ul lor. Cum pot fi împărțite - din păcate, nu știu încă.
Blocuri de rubrici pe principala - peste acest punct, m-am gandit mult timp, pana cand mi-am dat seama ce da. Pentru această linie, după cum am înțeles, ascunde următoarea - dacă sunteți în „Non-rubrici pentru principalele“ specifica numărul de coloane, setarea din casetele de pe pagina principală afișează un articol aleatoriu din aceste coloane.
A doua opțiune - „permite count cu ajutorul sesiunii» - diferă de prima prin faptul că sesiunea de calculat, adică un om a mers la site-ul - acesta este începutul o sesiune de stânga - finalul sesiunii, sa întors - a mers la a doua sesiune și așa mai departe. Avantajul acestei metode este că nu depinde de cookie-uri. Minus - o persoană poate o dată pe douăzeci să meargă în ziua de pe site și în toate aceste momente motorul va considera un utilizator nou. Este o alternativă la prima metodă.
Cea de-a patra modalitate "Nu contează" - de fapt, nu există nimic de adăugat. Ar fi foarte frumos dacă ar fi fost posibil să se includă toate tipurile de numărare la o dată - ar fi interesant pentru a vedea diferența dintre prima și cea de a doua metodă, și la fel de mult ca un singur om se uită la o medie de pagini, dar din păcate, acest lucru nu este încă prevăzut. În plus, există contacte terțe pe Internet pe care le puteți adăuga pe site, dar acesta este un alt subiect.

Înregistrați imagini ale jocurilor standard XGD3 pentru Xbox360
O cale ușoară către roți.
- Yar Best "Din câte știu, nu există o astfel de societate. Există o societate a orbilor, există o societate a surzilor etc., dar nu există o paralizie cerebrală. Despre.
- Arthur "Sunt sigur că veți reuși! Cumpărarea unei mașini fără drepturi este o mișcare îndrăzneață, noroc pe drumuri!
- Yar Best »Arthur, mulțumesc
Articole de blog
Ultimele articole pe blog
Noul tag
Clasarea articolelor
Articole similare
Trimiteți-le prietenilor: