Buna ziua, dragi webmasteri. Toată lumea știe că anumite elemente încep să răspundă când plasați mouse-ul peste ele.
Linkurile schimba culoarea, cresc imaginile sau se deplasează, textul schimbă culoarea și așa mai departe.
Toate aceste efecte apar atunci când elementul este pseudo-clasă.
1. Determinarea și influențarea stării elementelor.
2. Definiți poziția elementului în codul html și aplicați stiluri în funcție de starea sa.
3. Definirea limbii documentului și aplicarea stilurilor în funcție de limba în care este scris acest document.
Sintaxa pentru scriere următoarele: selectorul prim element scris, la care pseudo-clasa, apoi - un colon, și numele pseudo-clasă, atunci proprietățile stilistice și valorile în paranteze.
Selector: pseudo-clasă Proprietăți: Valori;
>
Să analizăm în detaliu cele mai populare.
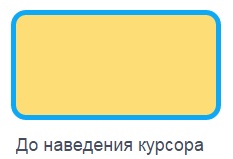
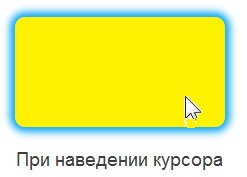
1. Favoritele mele: hover
Schimbă aspectul elementului când treceți peste el. Acest lucru se realizează după cum urmează.
În selectorul de elemente, i se dau câteva proprietăți, ca urmare a faptului că elementul html are un aspect decorat.
Același selector îl urmează, dar cu pseudo-clasă: hover. unde alte proprietăți și valori sunt deja definite.
Ca urmare, în stare normală, este vizibil pe elementele de pagină din primul selector, și atunci când treceți cursorul se modifică într design, care este definit într-o secundă.


2. activ - este folosit în principal pentru link-uri, își schimbă culoarea atunci când este activată, adică când apăsați tasta dreapta.
Deși, dacă se dorește și o anumită imaginație, poate fi aplicată la orice element.
Necesitatea aplicării sale nu este prezentă. Puteți specifica pur și simplu culoarea legăturilor din selectorul a.
Vă urez succes creativ.
Nu mai aveți întrebări? cere
Secretar al directorului:
-Dacă ați auzit ce fel de spangle se dizolvă deputatul vostru despre dumneavoastră.
-Prostii, dacă nu am început să spun adevărul.
Trimiteți-le prietenilor: