
Banner orbire nu poate fi pur și simplu șterse, deoarece utilizatorii caută modele variază și evoluează, dar efectul poate fi redusă la minimum în mare măsură de testare corespunzătoare și de a înțelege modul în care utilizatorii caută sau de a folosi site-ul, spune co-fondatorul AdPushup Ankit Oberoi.
Cum citesc paginile web
Vestea bună este că au fost deja realizate mai multe studii pentru a înțelege standardele generale de citire a utilizatorilor de internet.
Modelul în formă de F. Studiul lui Jakob Nelsen, în care a studiat modelele de citire a mai mult de 232 de utilizatori, a arătat că sistemul dominant, inerent tuturor utilizatorilor, seamănă cu litera "F". El a aflat că oamenii citesc mai întâi orizontal de-a lungul secțiunii de sus a conținutului. Apoi, utilizatorii mută vizualizarea în jos pe pagină și citesc din nou orizontal, dar de această dată piesa mai îngustă, ca în cea de-a doua liniuță a literei "F". După aceea, utilizatorii scanează vertical textul din stânga paginii.
Desigur, există și excepții. Pentru unii utilizatori, schema de citire poate să semene cu un "X" sau un "L" inversat. Dar cele mai multe urmează în continuare forma modelului F.
Un alt studiu al atenției și obiceiurilor derulării a arătat că utilizatorii petrec 80% din timp în partea de sus a paginii și 20% # 151; în partea de jos. Și, de asemenea, că 69% din timp se uită la partea dreaptă a paginii și doar 30% # 151; cea stângă.
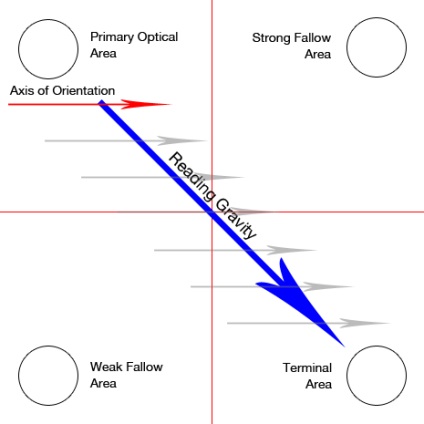
Diagrama Gutenberg. Acest șablon dă o înțelegere a schemei de mișcare a ochilor utilizatorilor pe o pagină cu mult conținut. Conform regulii Gutenberg, pagina web este împărțită în patru cadrane: Zona optică primară, Zona puternică a cadavrului, Zona slabă și Zona Terminalului.

Zona vizuală inițială se află în partea din stânga sus a paginii și primește cea mai mare atenție, indiferent de obiectivele utilizatorului. După aceasta, utilizatorul comută la zona cu potențial ridicat, care se află în colțul din dreapta sus. După aceasta, de obicei, utilizatorii se opresc. Apoi, utilizatorii se mută în colțul din stânga jos # 151; O regiune cu un potențial scăzut, care este, de obicei, neglijat. În continuare este zona finală din colțul din dreapta jos # 151; un loc minunat pentru localizarea CTA.
Paginile web care urmează diagrama Gutenberg operează pe principiul citirii gravitației, care pentru utilizatorii occidentali # 151; de la stânga la dreapta, de sus în jos.
Dar este important să înțelegem că acest model este inerent, în primul rând, pagini web cu un text greu distribuit uniform pentru percepție, care nu conține o ierarhie vizuală. În cazurile în care își creează propria ierarhie vizuală, șablonul de mai sus nu este aplicabil.
În acest caz, elementul dominant joacă rolul de focalizare pe care punctul de vedere al utilizatorului va cădea mai întâi. După aceasta, ochii vor trece la cel mai important element din punct de vedere vizual. Fiecare element are o greutate vizuală proprie, care dictează ordinea vizualizării utilizatorului.
Utilizarea schemelor de culori
Culorile influențează oamenii fizic și psihologic. Acest subiect merită cu siguranță un articol separat, dar vom lua în considerare punctele principale fără a intra în detalii.
Bazele teoriei culorii
Culorile provoacă reacții diferite la diferite persoane. Rar când puteți găsi un site într-o singură culoare. De obicei este utilizată o paletă de culori cu diferite nuanțe. Este important să știți cum interacționează culorile între ele pentru a atrage atenția asupra segmentului drept din pagină.
Atunci când alegeți combinații de culori, trebuie să luați în considerare trei factori:
- complementarea # 151; cum interacționează culorile între ele;
- contrast # 151; Folosit pentru a crea un sentiment de separare între elemente;
- strălucire # 151; luminozitate sau întuneric, care este folosit pentru a transmite starea de spirit.
Scheme de culori.
Schemele dvs. de culori depind de culoarea (culorile) principală. Ele pot proveni din materialul de marketing, sigla sau contextul site-ului. Cea mai bună modalitate de a alege culoarea principală # 151; gândiți ce cuvinte descriu cel mai bine site-ul / compania dvs., apoi alegeți culoarea (culorile) care se potrivesc acelor cuvinte.

Schema de culori monocromă # 151; O schemă de culori în care sunt combinate diferite nuanțe de aceeași culoare, fie albastru, galben, verde, fie orice altă culoare. Această schemă joacă cu saturația și opacitatea unei singure culori. Utilizarea sa oferă un aspect elegant și curat. Dacă doriți să diluați monotonia # 151; puteți utiliza alb și negru.
O schemă de culoare similară # 151; Paletă, care include trei culori, situată lângă roata de culoare. Adesea, o culoare este folosită ca culoarea principală, a doua # 151; Auxiliare, iar cu ajutorul celui de-al treilea sunt plasate accente.
Contrast schema de culori # 151; În acest caz, sunt folosite culori care sunt în mod clar opuse între ele, de exemplu, roșu și verde, portocaliu și albastru, galben și purpuriu. Este necesar un contrast corect pentru a crea un aspect viu; exagerat, puteți obține un aspect ieftin, ceea ce este dureros de privit. În cele mai multe cazuri, această schemă nu este foarte eficientă.
Schema de culori tridică # 151; Paletă de trei nuanțe (culori), care se află la o distanță egală una față de cealaltă pe roata de culoare. Adesea, unul este folosit ca culoarea principală, iar celelalte două # 151; pentru accente. Ce este bun despre această opțiune # 151; Paleta nu va fi prea luminoasă, deoarece fiecare culoare echilibrează celelalte două foarte bine.
Care este obiectivul dvs.?
Nu uitați de conținut. Dacă site-ul dvs. este asociat cu alimente, atunci portocaliu, galben și roșu sunt minunate. Culori reci # 151; de exemplu, albastru și verde # 151; demonstrează încrederea și pot fi utilizate pe site-uri medicale și activități în aer liber.
Alegerea culorii potrivite vă poate ajuta să vă promovați marca, să creșteți nivelul de citire, percepția și eficiența. Acesta poate, de asemenea, ajuta la păstrarea orbire a bannerului sub control.
Testarea A / B # 151; Singura modalitate de a ști care aranjament, culoare sau combinație creativă va duce la cea mai mare clicabilitate.
În concluzie
Nu utilizați un banner roșu aprins.
Există fapte naturale care sunt frecvente printre mulți utilizatori, cum ar fi modelul în formă de F în timpul citirii, care arată cât de important este să țineți cont de mișcarea ochilor atunci când marcați pagina.
Și nu uitați # 151; "nimic nu se compara cu testarea", crede Ankit Oberoi.
Articole similare
Trimiteți-le prietenilor: