Sincer, prefer această opțiune. Dar gustul și culoarea, desigur, nici un însoțitor. Cineva cu succes folosește un pop la intrare, un steag în mâinile lui, nu voi argumenta, e mai bine sau mai rău. Scopul articolului meu este de a arăta cum să faceți formularul de abonament cel care funcționează acum pe blogul meu.
Iată opțiunea de a folosi popul, să fiu sincer, îmi place foarte mult. De ce? Da, totul este foarte simplu, nu îmi impun abonamentul imediat din primele secunde ale vizitei vizitatorului pe blog.
Sunt interesat să citesc primul post, unul sau doi, să mă întâlnesc cu mine, iar apoi, pe drum, îi voi oferi ceva mai delicios. Fără violență împotriva persoanei. Totul este democratic. Un astfel de preot nu ar trebui să deranjeze pe nimeni.
Deci, cum faci exit-pop?
Înainte de a începe să descriu întregul proces în modul cel mai detaliat, vreau doar să explic ceea ce constă, ce elemente-fișiere sunt implicate în crearea lui.
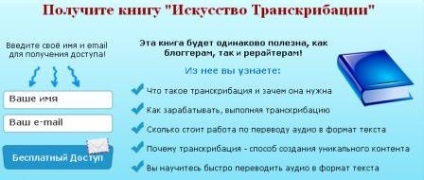
1. În primul rând, însăși forma abonamentului. Ea se uită la mine așa:

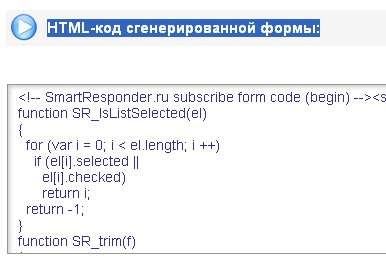
2. Al doilea element este un java script, care este creat cu ajutorul unui serviciu special și care este o formă codată de abonament. Acesta este întregul cod HTML al pop-up cu un anumit serviciu (vă voi arăta mai târziu) este recoded în obscur pentru noi codul care este încorporat în fișierul java-script.
Vezi și: Marketing prin e-mail, 41 de sfaturi!
3. Și al treilea punct este linia din pagina site-ului care conectează scriptul java.
Aceste trei puncte trebuie realizate înainte de a începe procesul de creare a unui pop. De ce acord acest lucru, pentru că m-am întâlnit întâi cu această tehnologie. Pagina Html de care avem nevoie pentru a cripta codul său în java-script. El apoi (PopIn.js) și construiește toată vremea. Cred că acest lucru este clar.
Deci, pentru ca lecția noastră să fie obiectivă, nu pe degete, vom crea acest tip de pop.

Deci, începem să creăm chiar forma. Dacă sunteți un mastak, faceți-l singur. Dacă nu - descărcați arhiva cu șablonul.
Ce este în arhivă?
Într-un cuvânt, personalizați forma pop-up-ului la gustul și culoarea dvs., sub designul blogului dvs. Cred că esența acestui moment este clară, așa că nu voi descrie nuanțele. Pentru a face acest lucru, trebuie să înțelegeți html-ul pentru a găsi locurile din cod care sunt responsabile pentru afișarea imaginilor.
Aici sunt locurile cheie:
imagine a formularului de înscriere pentru abonament
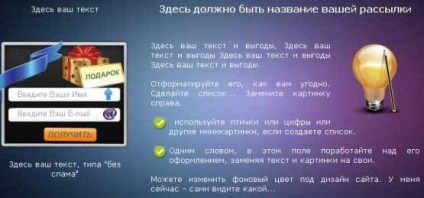
Imagine în text
Rețineți că am căi complete spre toate imaginile. Dar puteți să vă colectați mai întâi șablonul local prin încărcarea fotografiilor în dosarul popap-podpiski și prin prescrierea unei comenzi rapide, de exemplu
Găsiți aceste locuri. La mine încep cu 25 de linii.
Citiți și: Îmbunătățirea factorilor de comportament ai blogului
Găsiți lista dvs. de corespondență existentă sau recent creată, apoi mergeți în jos și găsiți codul HTML al formularului generat:

Aici, în acest cod al listei dvs. de discuții, trebuie să găsiți valorile "tid" "uid" "did []" și să le înlocuiți în codul din pagina dvs. în fișierul popap.htm
Toate clare? Nu te confunda? Trebuie să găsiți codul abonamentului formează valorile numerice ale parametrilor de mai sus și de a transfera aceste numere la dosar popap.html I, de exemplu, valoarea valorii „uid“ = »51034" , va avea numere diferite.
Nu este nimic complicat, tocmai atunci când nu am făcut niciodată acest lucru, se poate tulpina. Dar vom presupune că ați făcut față acestei sarcini. Esența sa este să vă asigurați că, după introducerea datelor, o persoană subscrie la newsletter-ul dvs.
Ce vom face mai departe? Editați formularul nu sa terminat. Ați deja rescris textul, aspectul este adaptat designului blogului, ați corectat valorile numerice
(apropo, dacă nu ați creat în mod specific canale pentru testarea formelor de abonamente, atunci veți avea valoarea "tid" = "0")
Acum trebuie să facem următoarele. Toate imaginile tale încărcate la gazdă și în fișierul popap.html prescriu calea completă la toate imaginile. Aceasta este - pe plan local, ați ajustat șablonul pentru dvs., iar acum - trebuie să faceți ca lucrul acesta să tragă poze de pe Internet, de la găzduirea dvs.
În această etapă nu contează dacă popap.htm vor fi încărcate într-un hosting sau nu, pentru că avem nevoie de ea la fel ca un melc, sau, mai degrabă, este nevoie de codul său, deoarece, după cum vă amintiți, am spus, vom merge la un serviciu special în cazul în care codificăm codul html în scriptul java. Prin urmare, este important ca imaginile din popap.htm să fie difuzate de pe Internet. Cred că este de înțeles.
Deci, încărcarea tuturor imaginilor pe gazdă, schimbarea tuturor căilor către plin, direct în fișierul popap.htm. Iată un exemplu, ca al meu. La nivel local, a fost:
Aceasta incheie prima etapa a productiei pop. Trebuie să aveți o formă pregătită, indiferent unde o deschideți, pe plan local sau prin descărcarea pe Internet - formularul trebuie să funcționeze. Puteți verifica forma abonamentului, redirecționează către dvs. sau nu.
Vezi și: Clearfy - plugin for wordpress!
A doua etapă. Mergem aici pe acest site
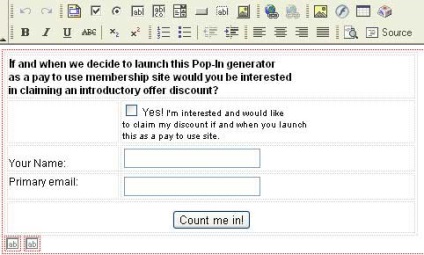
De îndată ce intri în ea, sări imediat pop. Închideți-o. Nu avem nevoie de asta. Tocmai am creat-o pe noi. Deci, vedeți în fața voastră o astfel de fereastră cu un formular.

Faceți clic pe butonul de sourse! Ștergeți tot codul. Apoi deschideți popap.html în Notepad, scoateți tot codul dintre etichetele corpului și lipiți-l în această fereastră goală. Tocmai am introdus propriul nostru cod în locul codului pop pe care l-am propus.
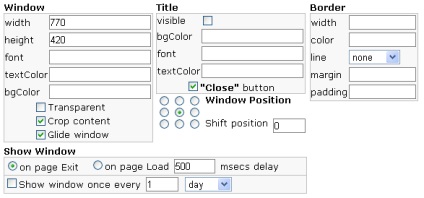
Acum trebuie să eliminăm setările suplimentare. Pentru a nu mai lungi nu scrie ceea ce unde și cum - pune-l așa cum am în imagine:

De fapt, am curățat totul. Dimensiunile sunt mai mari cu 20 de pixeli decât cele pe care le am în dimensiunea tabelului și în imaginea de fundal. Asigurați-vă că butonul "Close" ar trebui să fie un birdie. Poziția ferestrei este poziția ferestrei.
Puneți "ferestre de afișare - la pagina Ieșire". Afișați fereastra de ieșire. Puteți configura spectacolul pe intrare și puteți da o întârziere în milisecunde. Dar această opțiune nu este luată în considerare acum.
Apoi, aveți ocazia să vedeți cum va funcționa popul făcând clic pe butonul "Generați". De asemenea, puteți genera imediat un fișier PopIn.js.
Desigur, vreau să văd și mai întâi apăsați pe "Generați". Fără întrebări. Am făcut același lucru și trebuie să faceți acest lucru pentru a vedea cum funcționează totul.
Cu toate acestea, în cursul procesului, am observat că de fiecare dată când m-am uitat la formularul întâi și apoi l-am salvat pe PopIn.js pe gazdă - a funcționat puțin incorect. Câmpurile de introducere de date sub forma unui abonament au fost mutate.
Dar când imediat după ce am introdus codul în câmpul sursă, fără a verifica, am salvat fișierul PopIn.js, fiind deja sigur de forma mea - PopIn.js a funcționat corect.
Deci, când o vedeți, jucați suficient, apoi faceți-o, așa cum tocmai am spus. Salvați PopIn.js. imediat.
Apoi încărcați-l la hosting, prescrieți calea spre acesta pe pagina unde doriți să vedeți pop-ul. Dacă aveți un blog pe WordPress, scrieți acest cod în fișierul header.php imediat după eticheta corporală.
Totul, popul e gata. Așa funcționează. Mult noroc!
Și, în concluzie, recomand cartea "Popap fereastră pe orice site".

Ea este un bonus pentru ACASĂ CURS
Vânzarea articolelor prin Textseil! - Copywriting Am început să câștig și asta mă aduce venituri în această zi!
Nu știu de ce. Am făcut totul bine, dar această fereastră nu se închide când este închisă. chehol-iphone.com poate spune ce este eroarea. deși probabil este atât de dificil
Se va rula. Am un site pe Joomla, am pus acest pop. Unde vrei să mergi. Este important să faceți un șablon pop, apoi java în sine, să descărcați scriptul pentru găzduire și să îl conectați. Pe joomla, calea către popup este scrisă în index.php
Am pus setările 1 dată pe zi la ieșire.
Igor mulțumiri pentru otvet.Vse face este folosi design-ul șablon doar condus de, dar nu este un lucru mare: nu este în întregime corectă este afișat pe sayte.Esli încerca să rescrie toate etichetele din șablon stili.Eto ajută și, în general, este posibil să se conecteze un extern? Fișier CSS.
Articole similare
Trimiteți-le prietenilor: