
Pentru toți vizitatorii seoslim.ru încă o dată un mare salut! Astăzi vom continua să arunce pe motorul de template-uri WordPress, ci mai degrabă uita-te la locul de muncă și setarea Q2W3 plugin fix Widget, ceea ce va face widget-ul plutitoare în bara laterală.
Deoarece subiectul este relevant pentru vizitatorii mei, merită să se dezvolte.
Să începem cu elementele de bază foarte, după cum știți, aproape toate webmasteri care au ales ca platforma WordPress, elemente din bara laterală sunt afișate folosind widget-uri pe care le adăugați și să configurați prin intermediul panoului de administrare al motorului.

Cu toate acestea, inițial, dezvoltatorii CMS au făcut aceste elemente statice, adică atunci când navighează pagina, toți rămân în locul lor și dacă textul articolului este mare, atunci bara laterală se va deplasa treptat (din câmpul vizual al vizitatorului).
În principiu, acest lucru nu este surprinzător, ar trebui să fie așa, dar de ce să nu folosiți o zonă goală a paginii pentru propriul dvs. beneficiu?
Peste această problemă, designerii independenți și designerii au început mult timp să se gândească și, ca rezultat, sa născut un minunat plug-in Q2W3 Fixed Widget. care va repara widget-ul lateral selectat într-un singur loc.
Adică atunci când defilați pagina, widgetul se va mișca automat în jos sau în sus, tot timpul, rămânând în aceeași poziție.
Avantajele unei bare laterale plutitoare:
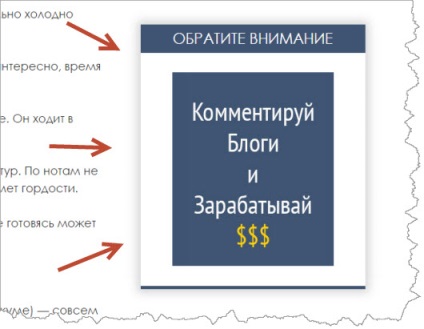
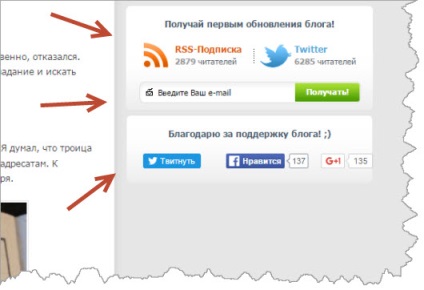
Cu cuvinte simple, scopul acestor manipulări este doar unul, este acela de a atrage atenția vizitatorului asupra a ceea ce este în bara laterală.


Mai jos va fi detaliat modul în care este implementat pe blogul meu folosind modulul.
Desigur, puteți încerca să facă un astfel de cod și ajutorul pe care am încercat, dar odată ce coder într-un moment când am schimbat la un nou design nu a putut îndeplini dorința mea, prin urmare, întrebarea rămâne încă deschisă.
Sper că puteți face acest lucru, voi fi bucuros să actualizez articolul și blogul.
Instalarea și configurarea modulului widget fix Q2W3
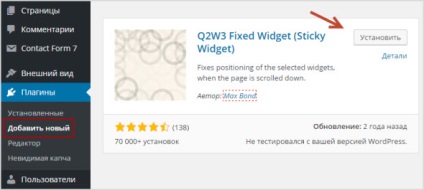
Prin tradiție, primul pas este descărcarea plug-in-ului, instalarea și activarea acestuia pe site.
Acest lucru se face foarte simplu prin panoul de administrare WordPress este în butonul „Add new“ în cazul în care este necesar, în câmpul de căutare introduceți numele modulului «Q2W3 fixe Widget», atunci când căutarea este finalizată, faceți clic pe „Install“ „Plugins“.

După instalare, nu uitați să activați pluginul.
Dacă acest mod de a arăta complex, atunci am recomandăm să descărcați modulul pe WordPress oficial ru.wordpress.org/plugins/q2w3-fixed-widget/ pe link-ul și instalați-l manual prin panoul de administrare sau de a extrage Halyards pe un hosting FTP.
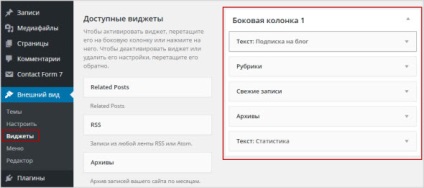
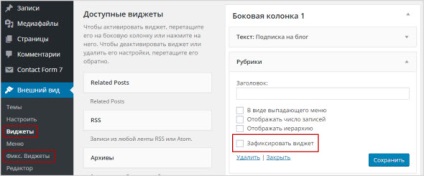
Când se face totul imediat, observați că în zona administratorului site-ului pentru secțiunea "Aspect" un nou parametru "Fixați. Widgets ", unde sunt localizate setările modulului.
Și pentru fiecare widget activ, a fost disponibilă o nouă casetă de selectare "Blocare widget", setând o bifă în care setați regula pentru ca elementul selectat să devină plutitor, adică să se deplaseze în spatele derulării vizitatorului.

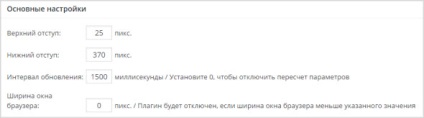
Acum mergeți la secțiunea Setări widget fix Q2W3, unde editez numai setările de bază.
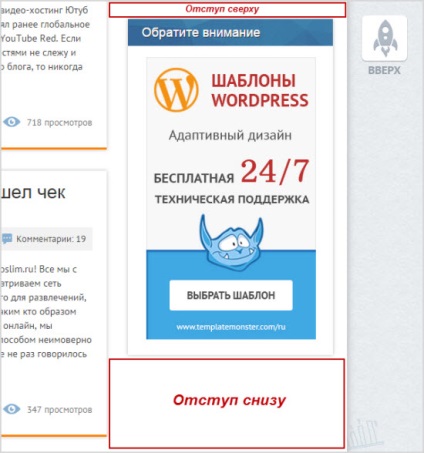
Top indent - specificați câte pixeli să vă deplasați în partea de sus a paginii.
Indentarea în partea inferioară - setați intervalul în pixeli din partea de jos a paginii astfel încât widgetul să nu urce pe subsol.
Intervalul de actualizare este lăsat în mod implicit.
Lățimea ferestrei browserului - specificați lățimea ferestrei browserului, mai puțin din care pluginul nu va funcționa. Din moment ce blogul meu are o versiune mobilă. atunci nu am atins acest parametru.

Restul setărilor sunt foarte puțini oameni pot veni la îndemână, așa că am lăsat-le în mod implicit.
Apoi, selectați orice widget, puneți bifați într-un câmp special și verificați cum funcționează totul.
Dacă nu vă place orice indentare, îl editați în setări.

Problema este că la deplasarea blocului fix se vor deplasa pe toate elementele, închizându-le care nu arată corect.
Pe asta am totul, voi fi fericit sa stiu parerea ta despre Q2W3 Fixed Widget si poate cineva gasit deja o solutie cum sa creezi un widget plutitor fara plug-in-uri?
Sincer, Maxim Voytik
Articole similare
Trimiteți-le prietenilor: