
Ce este Sprite și Sprite în general?
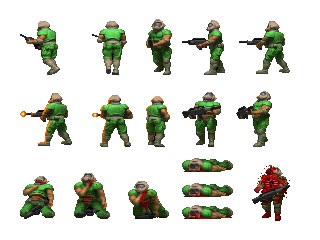
Sprites sunt un set de imagini mici care sunt combinate într-o singură. Acest lucru se face pentru a nu descărca 10-20 de imagini mici, ușor de la server la computerul utilizatorului, ci pentru a le da într-un singur fir, combinându-le într-un singur fișier. Sprites in web design a venit din industria jocurilor de noroc, unde au fost folosite pentru a crea grafica animata 2D, cum ar fi monstri de fotografiere etc.



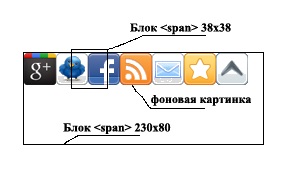
În această imagine am încercat să schițez principiul spritelor css. În cazul în care blocul este mai mare decât imaginea de fundal, acesta este plasat în mod implicit în colțul din stânga sus, dacă nu este specificată nicio repetare în stilurile css. Dar putem schimba poziția imaginii de fundal față de colțul din stânga sus al blocului. Acest lucru este util în special dacă blocul, de exemplu, are o mărime egală cu o singură pictogramă. Avem câte șapte 32x32 icoane fiecare. Acestea sunt situate orizontal, respectiv poziția verticală a fundalului nu trebuie modificată. Setați poziția imaginii de fundal -32 px, obținem pictograma Twitter în bloc. -64 px - pictograma Facebook, etc.
În ancora de link-uri, acest cod utilizează o etichetă . . Acesta este cel care este același bloc în care este afișată pictograma. Schimbarea imaginii de fundal este specificată în fișierul stil style.css prin proprietatea background-position:
Astfel, pentru fiecare element În clasa "spmenu", imaginea de fundal icons.png este setată. care este un set de icoane. Rețineți că este un element in linie pentru specificația HTML, deci pentru a-l seta la dimensiuni stricte (lățime și înălțime), trebuie să schimbăm modul în care este mapat pentru a bloca în proprietățile CSS (line: display: inline-block;). Dimensiunile blocului 32x32 corespund exact formatului icoanelor noastre.
de multe ori, în loc de utilizați etichete , . și altele asemenea. Cred că această abordare este greșită. De ce schimbați stilurile etichetelor standard, dacă există un model universal . Și eticheta
în general, creează o cerere suplimentară către server și folosim doar sprites, încercând să reducem numărul acestor solicitări.
Unde pot găsi pictogramele pentru sprite?
- Desenează-te.
- Căutați în motorul de căutare printre imagini.
- Pe web există colecții speciale de icoane, care sunt adesea distribuite gratuit.
- Multe rețele și servicii sociale pun pe site-urile web logo-uri oficiale și icoane pe care le puteți utiliza în aplicațiile dvs.
- Pentru a face automat fișierul sprite al pictogramelor de rețele sociale, puteți utiliza serviciul share42.com. Selectați pictogramele în ordinea dorită, salvați arhiva cu scriptul, despachetați și vedeți imaginile pictograme.png - fișierul finit de sprite.
Sprites, în afară de afișarea icoanelor, sunt utile atunci când dezvoltați un meniu animat, când când treceți peste punctul său de vedere, acesta se întunecă sau se aprinde. Apoi, în fișierul sprites există două seturi de butoane și pe evenimentul "mouseover" dinamic, cu JS schimbând poziția imaginii de fundal.
A promis la începutul meniului de note al butoanelor-link-uri către canalele de obținere a actualizărilor, terminat, acest lucru termină articolul. Abonați-vă la actualizări, distracția începe.
Trimiteți-le prietenilor: