planificare
Desigur, atunci când creați un proiect serios, acesta ar trebui să fie primul pas. De exemplu, puteți desena un layout de site pe o bucată de hârtie. Dacă creați o pagină în scopuri educaționale, atunci acest pas nu este necesar, dar trebuie să aveți cel puțin o idee minimă despre modul în care doriți ca site-ul să fie vizionat.
Pregătirea pentru muncă
Am scris despre acest lucru într-unul din articolele anterioare pe această temă. Acolo am setat numele paginii, codificarea, conectat foaia de stil etc. Asta este tot ce era necesar pentru a începe. Pe atunci nu aveam elemente structurale în corpul paginii, ci doar o singură expresie.
Crearea și înregistrarea structurii de bază.
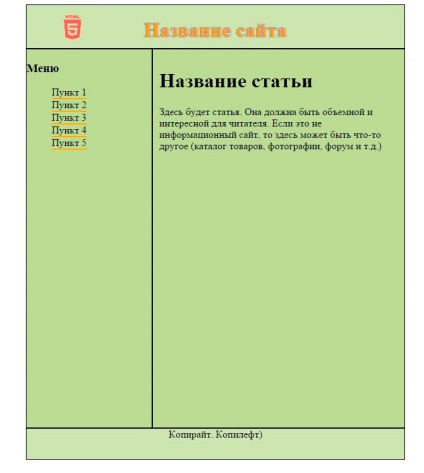
În acest articol, am creat patru blocuri structurale principale ale unui șablon simplu - un antet, o coloană laterală, partea principală și un subsol. Am făcut acest lucru cu ajutorul etichetelor html. După aceea a fost necesar să se emită aceste elemente, iar site-ul a devenit mult mai atractiv.
Sub structura de bază, este necesar să se înțeleagă cele mai importante blocuri. De exemplu, în șabloane complexe pot exista sute de elemente, dar cele mai importante sunt întotdeauna doar câteva.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Lecțiile de creare a unui site html trebuie să fie pas cu pas. De exemplu, pe site-ul nostru din secțiunea premium toate informațiile sunt furnizate de la simplu la complex.
Crearea și crearea de elemente suplimentare
Și acum începe una dintre cele mai extinse etape ale muncii. Mai degrabă ar fi dacă am fi dezvoltat un site real și din moment ce lucrăm cu cel mai simplu șablon, atunci vom avea doar câteva elemente suplimentare.
Să punem acum un nume frumos pe antet. Antetele în html sunt specificate de tagurile h1-h6, în funcție de mărimea și importanța antetului. Cu siguranta, titlul site-ului este foarte important, asa ca am inclus-o in eticheta pereche h1.
Excelent, avem un element nou. Cum va ajunge acum prin CSS? Este foarte simplu:
Am indicat că aceste reguli ar trebui să fie aplicate tuturor tagurilor h1 din interiorul blocului cu id = "header". Adică, la toate cele mai mari anteturi din interiorul capacului. Am decis să fac culoarea titlului portocaliu, să-l concentrez și să dau o umbră albastră neclară. Nu trebuie să înțelegeți ce este scris, ci doar copiați-vă în foaia de stil.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Vom actualiza pagina noastră și vom vedea că, în general, capacul a devenit mult mai frumos, deși pe un site real conține, de obicei, altceva.
Introduceți meniul în coloana laterală
Bara laterală este adesea folosită pentru a afișa navigația principală pe site. Să facem același lucru. Avem nevoie de o listă. Ce etichetă cere? Tag-ul ul și elementele sale individuale sunt în etichetele li. Este mai ușor să arătați prin exemplu:
Firește, într-un proiect real vor fi numele secțiunilor site-ului, nu textul: "Punctul 1". Și acestea vor fi legături. Asta este, astfel:
În mod prestabilit, lângă fiecare articol din listă este afișat un marcator. În acest caz, nu avem nevoie de ea. Puteți să o eliminați astfel:
Din nou, rețineți că ne-am îndreptat spre listele din coloana laterală. Pentru restul (dacă vor) acest stil nu va fi aplicat. Rămâne doar să decorezi puțin meniul.
Inserați acest cod și actualizați pagina. Pare bun, nu?
Noi facem conținut
Ei bine, în partea de jos a paginii nu puteți suferi pentru mult timp. Introduceți drepturile de autor, de exemplu, și centrați-le. Propun ultima schimbare: la începutul dezvoltării modelului, am făcut un cadru cu trei pixeli pentru toate blocurile principale. Să le reducem la un pixel, altfel este prea gros.

Deci, sa dovedit ceva frumos. Scopul nostru nu a fost de a crea un șablon cool - acest lucru poate dura mai multe zile de lucru. Scopul meu a fost să vă arăt cum este creat site-ul în general, prin ce principii se face. Avem cel mai simplu șablon, pe care îl puteți modifica acum cât doriți. Chiar și un designer de web nu avea nevoie de tine, ei au luat rapid culorile ei înșiși.
A fost o creare pas cu pas a unui site html pentru ceaiuri. Pur și simplu nicăieri altundeva. Dacă v-ați plăcut, puteți continua să explorați html, css și alte tehnologii web pe site-ul nostru. Și într-o zi, poate că va fi mai ușor să creezi un site web decât să prăjești cartofii.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Articole similare
-
Crearea unui feed RSS pentru un site, cum se creează un feed RSS
-
Crearea unei hărți site xml - online și cu ajutorul unor programe utile
Trimiteți-le prietenilor: