În exemplul cu panoul vertical, toate butoanele sunt aliniate la stânga. Această aliniere orizontală este acceptată în mod implicit.
Cu toate acestea, atunci când dezvoltați o fereastră de program, poate fi necesar ca unele elemente să fie aliniate diferit, de exemplu, pe marginea dreaptă sau în centru. Pentru a stabili alinierea oricărei componente vizuale (de exemplu, buton sau panou), folosind tehnici de setAlignmentX (aliniere float) - aliniere orizontală isetAlignmentY (aliniere float) - aliniere verticală. Ca parametru, este mai ușor să folosiți constantele definite în clasa JComponent. Pentru alinierea orizontală, utilizați constantele LEFT_ALIGNMENT (stânga), RIGHT_ALIGNMENT (dreapta) și CENTER_ALIGNMENT (centru). Pentru -BOTTOM_ALIGNMENT verticală aliniere (marginea inferioară), TOP_ALIGNMENT (muchia superioară) și CENTER_ALIGNMENT (centrat).

Totuși, alinierea funcționează oarecum diferit decât se aștepta. Pentru a detecta acest lucru, schimbați exemplul anterior, aliniați al treilea buton spre dreapta. Pentru aceasta, înlocuiți linia:
JButton rightButton = nou JButton ("-");
A trebuit să introducem o variabilă pentru a accesa acest buton, deoarece acum nu trebuie să efectuăm decât una, ci două acțiuni: setarea alinierii corecte și adăugarea la panou. Metoda anterioară este crearea unui buton în același timp și trecerea acestuia ca parametru la metodă - nu funcționează aici.
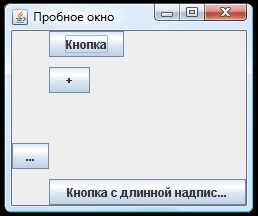
După pornirea programului, vom vedea o fereastră în care butoanele nu sunt poziționate conform așteptărilor. Am învățat că prese aliniate la dreapta obiectului la marginea din dreapta a containerului, dar în acest caz, toate elementele au fost reconstruite, iar butonul cu alinierea la dreapta a fost cea mai stânga.
Explicația este simplă. Când este aliniat la dreapta, obiectul nu este apăsat pe marginea dreaptă a componentei. În schimb, este presat cu marginea dreaptă la linia de aliniere invizibilă. Toate celelalte componente sunt presate pe această linie de marginea stângă și, prin urmare, se obține efectul observat.
Singura dificultate pentru un dezvoltator novice poate fi că nu este întotdeauna ușor de înțeles exact unde va trece această linie. Poziția sa depinde de mărimea și alinierea tuturor elementelor din container. Dar este ușor de reținut o regulă simplă: dacă toate elementele din container sunt aliniate în același mod, vom obține comportamentul obișnuit (așa cum a fost în exemplul anterior, atunci când toate componentele sunt aliniate la stânga și linia ca rezultat față de marginea din stânga a panoului.
despre alinierea elementelor
Parametrul de aliniere este de fapt un număr real în intervalul de la 0 la 1. Acesta arată ce parte a componentei este în partea stângă a liniei de aliniere, adică în care proporțiile componentei vor fi "tăiate". Constante și LEFT_ALIGNMENT TOP_ALIGNMENT efectiv egal cu 0, RIGHT_ALIGNMENT și BOTTOM_ALIGNMENT sunt 1 și CENTER_ALIGHNMENT - 0.5. Puteți înlocui aceste numere în mod direct (deși utilizarea constantelor crește în mod semnificativ vizibilitatea!), Și puteți selecta orice alt număr de la 0 la 1, și a înființat o aliniere complet arbitrar.
Articole similare
-
Șaptesprezece elemente ale metalelor de pământuri rare - rusia geografică națională
-
Sfaturi utile pentru mașină, trucuri pentru mașini, zgârieturi de nivelare cu croșetat
Trimiteți-le prietenilor: