Bună ziua, dragi cititori ai blogului meu. Astăzi vom vorbi despre culori. Nu numai că ne luminează viața, ci și orice alt loc. Lucrul cu paleta nu este deloc complicat și vă permite să faceți un portal unic, chiar și cel pe care îl creați utilizând șabloanele.
Fiecare dintre noi, fără să-l observăm, reprezintă aproape în totalitate ce resursă a primit, văzând doar schema de culori. Nimeni din cap nu va veni să facă un site de sex masculin roz sau să utilizeze culori negre pentru o resursă despre nou-născuți. Cu toate acestea, astăzi nu va merge despre acest lucru. Puteți învăța toate aceste subtilități din fiecare articol nou al meu, nu mă tem să împărtășesc experiență cu dvs.

Astăzi puteți afla, de asemenea, ceva special. Cel mai important avantaj al lucrului cu florile este simplitatea sa. Numai o persoană leneșă nu-și dă seama cu o schimbare gamma dacă știe ce paletă de culori html este. După ce ați studiat acest articol, veți învăța să înțelegeți chiar cel mai complex cod și să îl editați pentru dvs.
Cum de a schimba culoarea și ce să orientați designerul novice și constructorul de site-uri
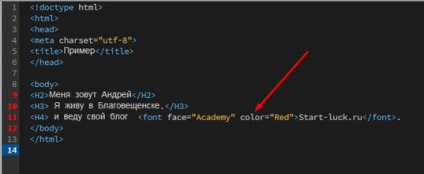
Să vedem în practică cum este indicată culoarea din cod. Este foarte simplu. Pentru a face acest lucru, utilizați eticheta fontului, dacă este vorba despre formatarea textului. Are multe atribute. Unii sunt responsabili pentru alinierea stânga sau centru, alții pentru font, "culoare" pentru culoare. Are nevoie de noi acum.

În general, acest atribut este aplicabil nu numai textelor în html, ci și în documentul CSS, care este responsabil de stil. Deci, dacă vedeți scriptul "color" în script, atunci va exista o valoare care poate fi schimbată în propria dvs. și undeva culoarea este convertită în mod necesar. Dacă nu uitați să salvați.
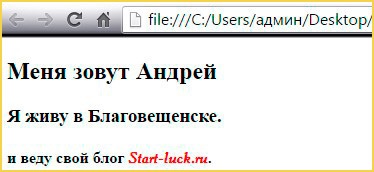
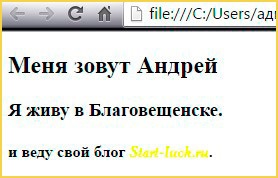
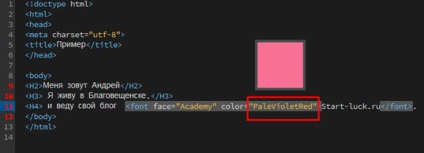
După cum puteți vedea în exemplul meu, în ghilimele este valoarea Roșu - roșu, iar pagina din browser arată acum.

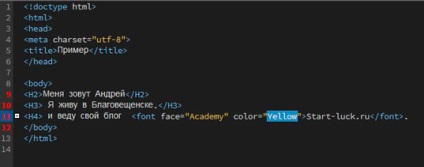
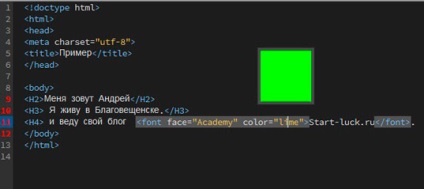
Puteți schimba acest lucru la galben (galben).

Salvați pagina și actualizați-o în browser cu ajutorul tastei F5. După cum puteți vedea, culoarea sa schimbat.

Dacă sunteți interesat, puteți descărca documentul pe care l-am folosit pentru capturile de ecran. Pentru a face editiile dvs. să se deschidă cu Notepad ++, Adobe Dreamweaver sau notepad-ul standard.
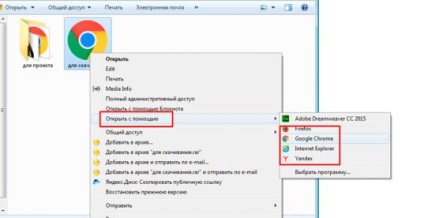
Dacă aceasta este prima dvs. experiență și doriți doar să vă încercați să faceți ceva nou, vă sfătuiesc să nu rulați programe noi, ci să începeți să lucrați la un notebook obișnuit. Faceți schimbări de culoare direct în acest document, apoi salvați. Acum, în dosarul în care este stocat, mutați cursorul și faceți clic pe butonul din dreapta al mouse-ului. Selectați "Deschideți cu", apoi faceți clic pe orice browser care vă place cel mai bine.



În timp ce nu am ajuns departe de subiect, să revenim la schema de culori.
Cum se determină valorile culorilor. Alte 4 moduri
Există două tipuri de valori de culoare în html. Primul pe care l-ați învățat este cuvântul cheie sau cuvântul cheie. Este destul de simplu, introduceți un cuvânt și culoarea se schimbă. Multe browsere cunosc chiar culori precum var. Rămâne să fie mic, astfel încât designerul să cunoască limba engleză. Cu aceasta, de regulă, mai dificilă.

Deși engleza este probabil să fie insuficientă aici. Unele denumiri de culori și nu vă cunoașteți. Chiar și în limba rusă.

Din motive evidente, această metodă este folosită mai rar decât a doua. Nu este atât de ușor să vă amintiți cuvintele în limba engleză și notația rusă. Este mult mai ușor să priviți culoarea și să inserați codul într-un sistem hexazecimal. Pare puțin cam complicat, dar în practică este elementar.
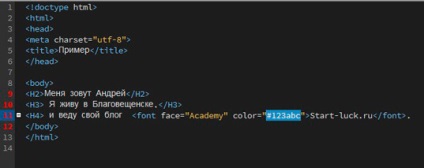
Cod - acesta este format dintr-o rețea și șase caractere: numere sau litere "A", "B", "C", "D", "E", "F". Lattice nu poate fi folosit, dar unele browsere ar putea să nu răspundă la cererea dvs. și să nu pună umbra dorită, așadar recomand să fie inserată.

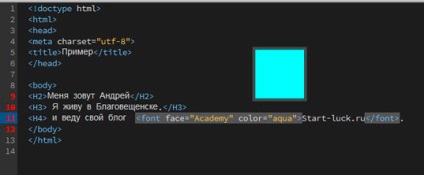
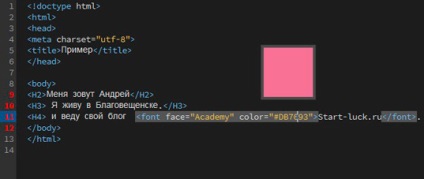
Pe site, această desemnare va arăta astfel.

Cum de a determina care cod corespunde unei anumite culori? Există multe modalități pentru acest lucru. Îți voi spune despre unii dintre ei.
Colorshame
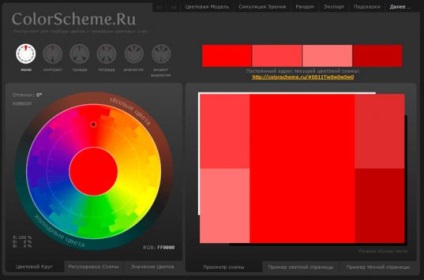
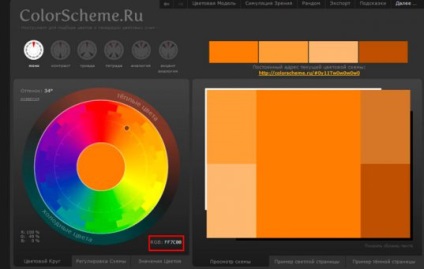
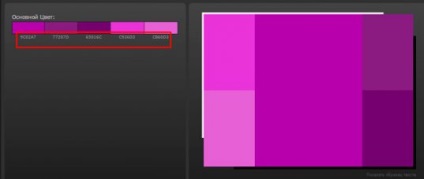
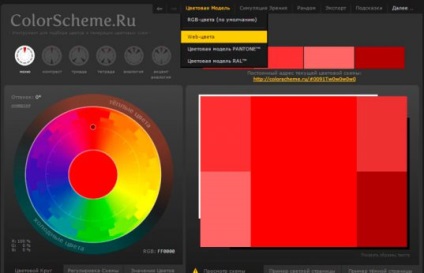
Serviciul meu online preferat pentru lucrul cu flori www.colorscheme.ru. Este gratuit și în rusă. Ce altceva este necesar pentru a face designerul fericit?

Există o mulțime de funcții. Serviciul vă va ajuta să găsiți combinația perfectă de culori dintr-o paletă de culori, să jucați perfect contrastul, să alegeți câteva nuanțe și așa mai departe. Dar acum trebuie să determinăm codul. Valoarea se află lângă roata de culoare.

Faceți clic pe valoare și puteți copia.

Sfaturi, de asemenea, ies și atunci când hover peste umbra vă place.

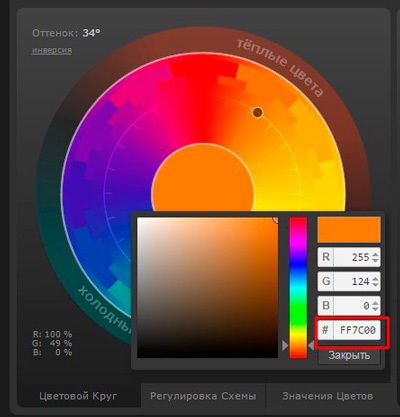
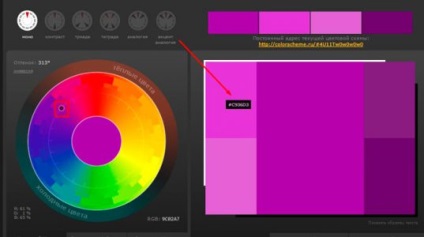
Pentru a vă salva o valoare, faceți clic pe culoarea și se deschide meniul suplimentar. Copiați-l.

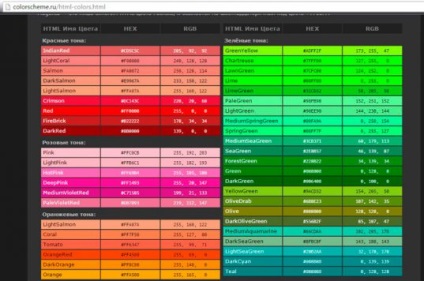
Cu toate acestea, după cum știți deja, nu toate browserele afișează corect anumite nuanțe. ci pentru că este mai bine să vă protejați și să deschideți culorile html de pe filă. Ele sunt garantate cu precizie.

Asa arata masa.

Puteți lucra la aceasta și puteți insera ca valori litere, din prima coloană.

Deci, cu codul de la al doilea.

Apropo, sfătuiesc inițial să aleg o paletă în care numai culorile web vor fi folosite și nu se vor deranja.

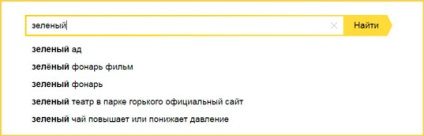
O altă opțiune este un asistent de la Yandex. Aceasta este o modalitate foarte rapidă de a determina codul. Pur și simplu introduceți numele culorii în linia de căutare și faceți clic pe "Căutare".

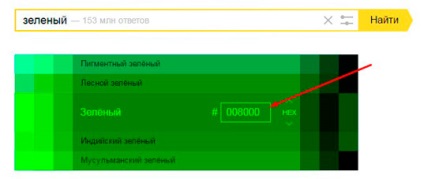
Și aici este cifrul râvnit.

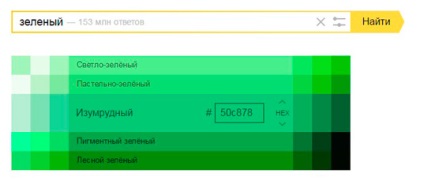
Puteți trece de la o nuanță la alta făcând clic în interiorul acestei palete.

Serviciul nu este rău, dar are un dezavantaj semnificativ. Cred că foarte curând ceva se poate schimba, dar pentru moment, pentru a merge la roșu sau orice altă culoare, trebuie să reintroduceți o nouă interogare în linia de căutare. Prin urmare, nu aș recomanda utilizarea acestuia pentru a rezolva problemele de proiectare. Prea multe mișcări inutile.
Există o altă resursă similară, interesantă și distractivă.
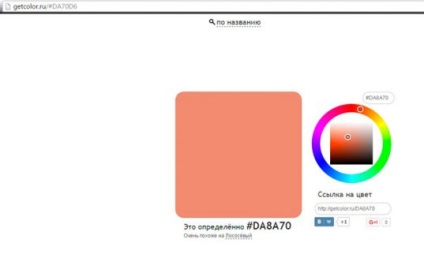
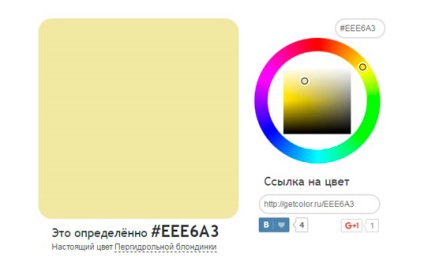
Dacă, pe lângă culoarea și codul, sunteți interesat de nume, atunci vă recomandăm serviciul www.getcolor.ru.

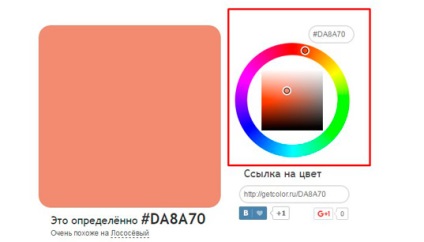
Du-te la site. Mai întâi alegeți cercul principal din dreapta, apoi în interiorul pătratului o nuanță.

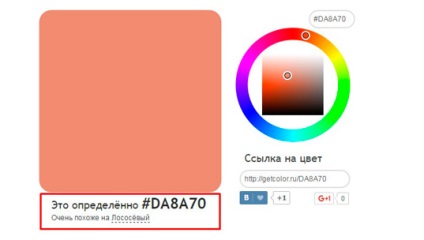
Sub liniuța cu umbra ales este toate informațiile de bază despre ea.

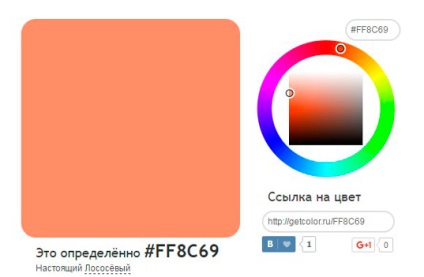
Puteți face clic pe cel care arată ca culoarea selectată și vi se va afișa o opțiune de 100%.

Uneori puteți vedea cele mai amuzante nume.

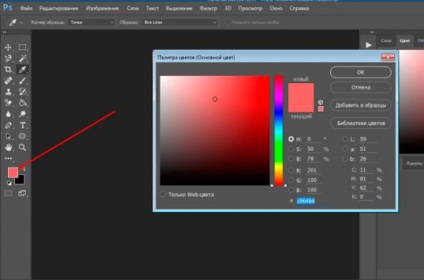
Ei bine, în sfârșit, desigur, Photoshop. În cazul în care fără ea, atunci când vine vorba de culoare. Deci, deschideți programul și faceți clic de două ori pe schiță cu culoarea. Apare o fereastră suplimentară.

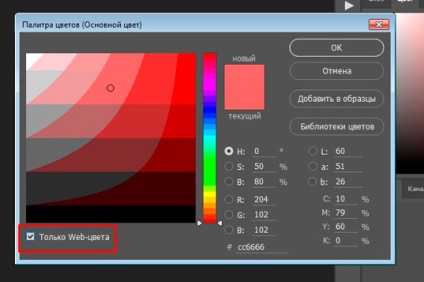
Puteți pune un marcaj în fața culorilor web pentru a evita să vedeți lucruri inutile.

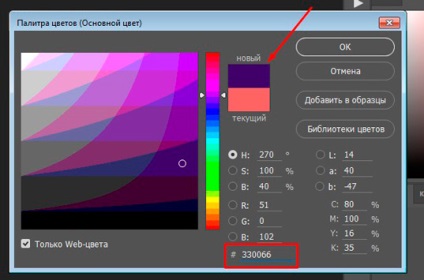
Mai întâi, selectați nuanța principală a dreptunghiului din dreapta, apoi faceți clic pe culoarea dorită în caseta din stânga. Apoi acordați atenție noii nuanțe, pentru a nu fi confundate și puteți copia codul. Acesta este situat în partea de jos a ecranului.

Până la întâlniri noi și noroc în eforturile voastre.
Articole similare
Trimiteți-le prietenilor: