Operațiuni preliminare
De exemplu, vom crea o nouă secțiune în structura site-ului test_menu. care vor fi adăugate și în meniul principal.
Pentru comoditate, vom folosi componenta de meniu, care este deja situată pe partea stângă a șablonului site-ului.
În parametrii componentei, de exemplu, în opțiunea Tip de meniu pentru primul nivel, indicăm meniul principal.

Notă: în mod prestabilit, această componentă este deja configurată pentru a afișa meniul de partiții. astfel încât operația de creare a meniului și de configurare va fi omisă.
Meniul de arbori
Meniul copac este cel mai obișnuit meniu. Este destul de simplă și, în același timp, informativă. Acesta este creat pe baza elementelor statice și dinamice: secțiuni, pagini și blocuri de informații.
Notă: dacă utilizați un meniu copac, dacă doriți să specificați folderul drop-down, trebuie să specificați calea către dosar, nu fișierul index pentru dosarul respectiv.
Meniu cu un singur nivel
Sarcină: creați un meniu copac.
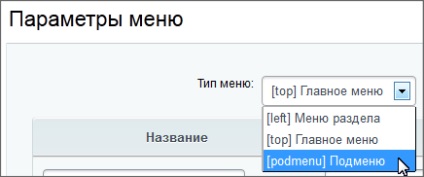
- Creați un tip suplimentar de meniu. Submeniu (submeniu).
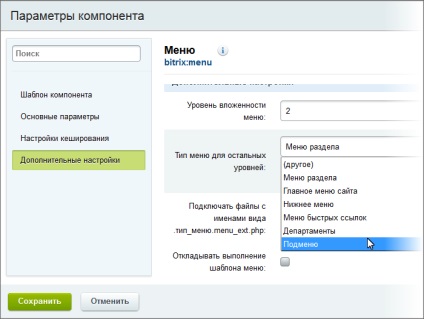
- În setările pentru componente, setați următorii parametri:
- Șablonul pentru componente este copac (șablon încorporat);
- Tip de meniu pentru primul nivel - Meniul principal;
- Tipul de meniu pentru alte niveluri - Submeniu;
- Nivelul de cuibare al meniului este 2.

- Accesați secțiunea test_menu și creați 2 pagini în ea: novaya_stranitsa_1 și novaya_stranitsa_2. Când le creați, este necesar să marcați opțiunea Adăugare element de meniu și să selectați un meniu din tipul de submeniu.
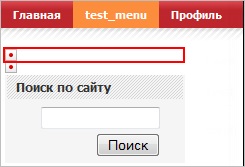
Rezultatul. Rezultatul acestei lucrări este un meniu de acest tip:

Fișierul .podmenu.menu.php va avea următoarea structură:
Meniu copac pe mai multe niveluri
Șabloane de componente Meniurile acceptă crearea unui meniu pe mai multe niveluri cu o adâncime de cuibare de până la 4 nivele. Vom arăta acest lucru cu un exemplu. Efectuarea lucrărilor în această etapă este mai convenabilă în partea administrativă.
Sarcină: creați un meniu pe patru nivele.
Soluția. Soluția va fi implementată utilizând exemplul meniului arbore creat mai sus.
- Accesați secțiunea administrativă a paginii Gestionați structura (structura site-ului> fișiere și foldere)
- În secțiunea creată anterior / test_menu, utilizați comanda Adăugați dosarul butonului Adăugați panoul contextual pentru a crea un nou director cu următorii parametri:
- Numele dosarului este test_1;
- Numele secțiunii este test_1;
- Tipul meniului - Submeniu;
- Numele elementului este test_1.
Notă: Pentru completare, puteți crea directoare într-o pagină suplimentară (cu excepția paginilor index). Când le creați, nu uitați să le adăugați la tipul de meniu - Submeniu.
- Mergeți la partiția nou creată și creați dosarul / test_2 folosind algoritmul de mai sus.
Notă: dacă nu creați un fișier de meniu din ultimul dosar de încadrare, el va fi afișat ca o pagină în secțiunea publică a site-ului, nu în directorul.
- Dacă trebuie să adăugați elemente noi sau să le modificați pe cele existente, mergeți la secțiunea necesară (de exemplu / test_menu) și în meniul contextual utilizați comanda Add din meniul Add. În formularul care se deschide, selectați tipul de meniu egal cu submeniul. apoi editați elementele de meniu dorite.

Notă: dacă ștergeți pagini și partiții din partea administrativă, va trebui să editați manual articolele de meniu mai târziu.
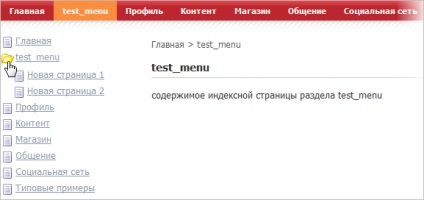
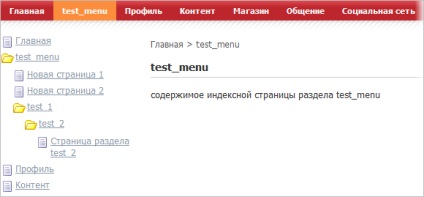
Rezultatul. rezultatul lucrării va fi meniul copac creat în patru nivele:

Notă: Sistemul implicit vă permite să creați numai patru nivele de atașamente. Practica arată că această adâncime a investiției este suficientă pentru cele mai multe proiecte tipice.
Articole similare
-
Planul de afaceri pentru crearea restaurantului - abstract, pagina 1
-
Caracteristici de a face meniuri în întreprinderile de catering publice de diferite tipuri
Trimiteți-le prietenilor: