În această lecție veți învăța cum să creați o siglă 3D lucioasă în Illustrator. În cursul activității noastre, vom folosi instrumentul Pen Tool și Shape Builder Tool, gradiente și diverse efecte pentru a obține versiunea finală.
1. Pregătirea bazei
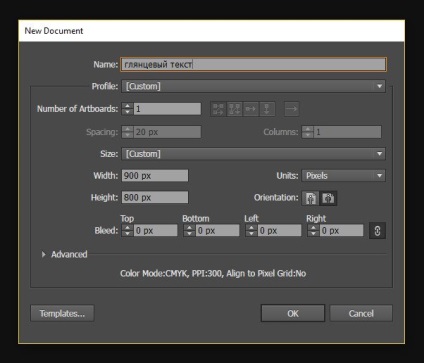
Du-te File - New și creați un document de lucru de 900 x 800 pixeli.

Apoi, luați instrumentul Ellipse (L) (Oval) și trageți un cerc. După aceea, apăsați pe Ctrl + C și pe Ctrl + F pentru a copia forma și a insera duplicatul peste original. Reduceți dimensiunea duplicatului cu aproximativ 60%.
Pentru a păstra proporțiile la scalare, țineți apăsată tasta Shift.
Selectați duplicat și original și porniți pe fereastra panoului - Pathfinder (Window - Pathfinder), activați parametrul Minus frontal (minus superior) pentru a tăia o parte dintr-o circumferință interioară mai mare.

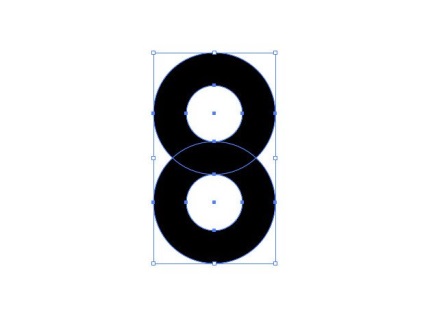
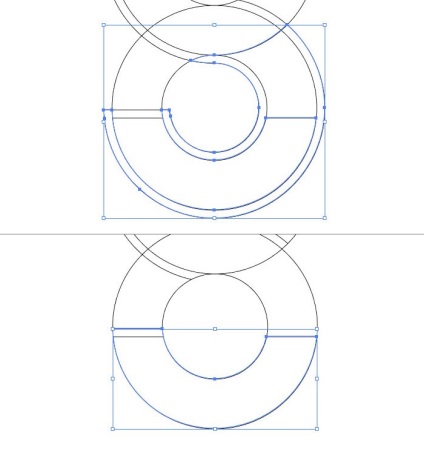
Utilizați instrumentul de selectare (V) pentru a selecta un cerc, țineți apăsată tasta Alt și mutați-l pentru a duplica. Plasați copia astfel încât marginea superioară să atingă marginea exterioară a găurii interioare a primului cerc, după cum se arată mai jos.

Dacă este necesar, mărim circumferința după mărimea documentului.
Selectați-le și completați-le cu gri (BCBEC0).

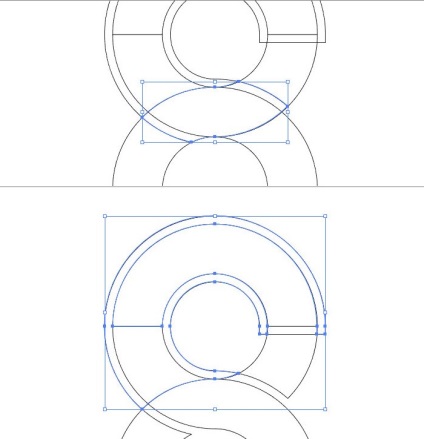
Luați instrumentul dreptunghiular (M) (dreptunghi) și din centrul cercului superior cu tasta Shift apăsată, trageți un pătrat.
Fixați tasta Alt și trageți pătratul pentru al duplica. Plasați copia după cum se arată mai jos.

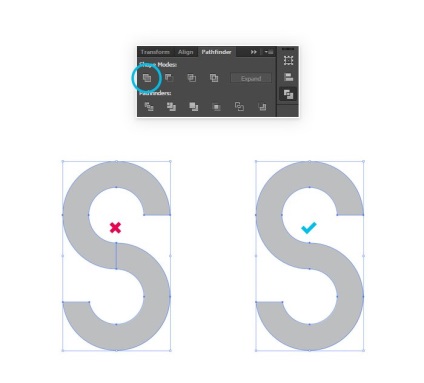
Selectați primul cerc pătrat și cerc superior, mergeți la panoul Pathfinder și activați Minus Front. Apoi faceți același lucru cu cercul inferior și cu cel de-al doilea pătrat. Obținem cifra în forma literei S.

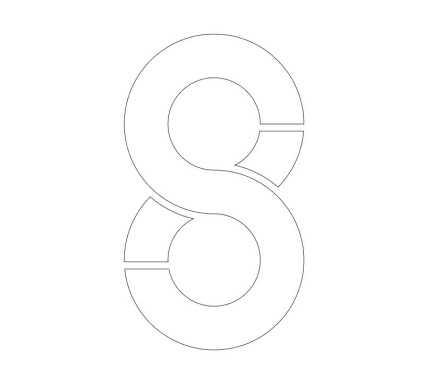
Selectați ambele forme și activați opțiunea Unite din panoul Pathfinder. Ca rezultat, ambele cercuri ar trebui să devină o singură figură fără cusături. Fiți atenți că nu există cusături în locul conectării lor.

2. Creați o cale
Selectați forma și opriți culoarea de umplere. Activați conturul cu o lățime de 1 pt.


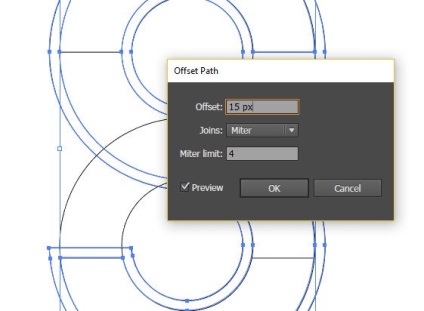
Apoi, selectați versiunea originală și aplicați Calea obiectului - Calea de decalare (Obiect - Calea - Creează calea paralelă).

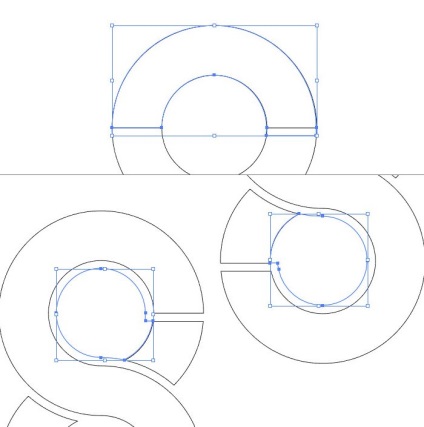
Selectați ambele forme și aplicați panoul Divide pe panoul Pathfinder pentru a reduce conturul în părți.

Selectați calea spre care am aplicat Traiectoria offset, faceți clic pe ea cu butonul drept al mouse-ului și selectați Ungroup.
Apoi, trebuie să scoatem părțile individuale ale cursei, astfel încât ieșirea să fie o formă, după cum se arată mai jos. Privim cu atenție capturile de ecran și lucrăm în etape.




Selectați întregul contur și grupați-l. Umpleți forma rezultată cu o culoare gri.
3. Creați o siglă 3D
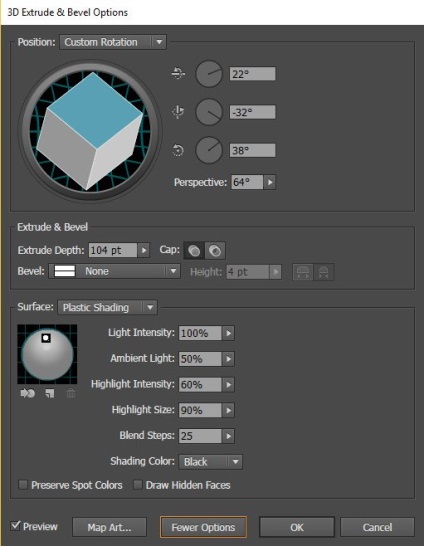
Selectați forma și treceți la Efect - 3D - Extrude și Bevel (Efect - 3D - Extrude și Bevel). În fereastra care apare, introduceți următoarele setări și obțineți un obiect 3D.


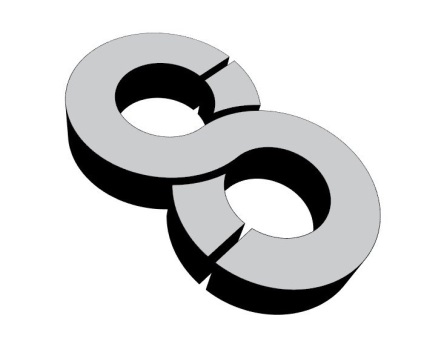
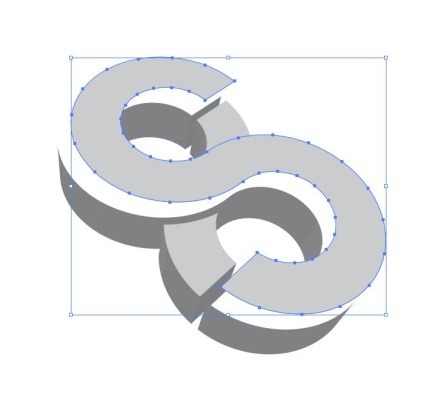
Opriți circuitul. Mergeți la Object - Expand Appearance (Obiect - Deconstruct design). Apoi faceți clic pe butonul din dreapta al mouse-ului și selectați Ungroup (Ungroup). Verificați dacă fiecare parte a siglei este un element separat care poate fi selectat și mutat independent.

Apoi vom aplica un gradient de umplere.
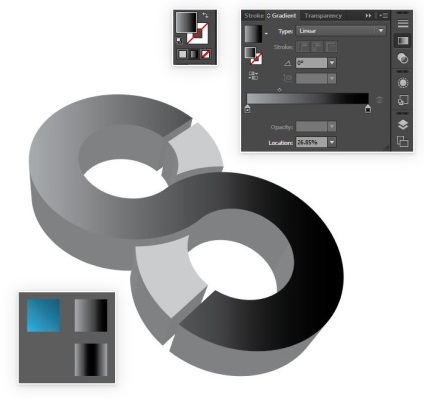
Selectați partea superioară și completați-o cu gradientul 000000-A7AAAD. Părțile laterale sunt umplute cu gradientul A7AAAD-000000-A7AAAD.
Pentru comoditate, puteți crea dreptunghiuri regulate și puteți umple fiecare cu propriul gradient. Apoi, selectați partea dorită a logo-ului și utilizați Instrumentul pentru picioare (I) pentru a face clic pe pătratul dorit cu un gradient pentru a copia culorile.


Ultimele detalii ale logo-ului sunt umplute cu un gradient albastru 0B3A49-19B6F2.

Apoi, activați instrumentul Gradient (G) și reglați poziția de gradient pe fiecare parte. Începem cu partea de sus.



Continuăm munca până când ajungem aproximativ la acest rezultat:

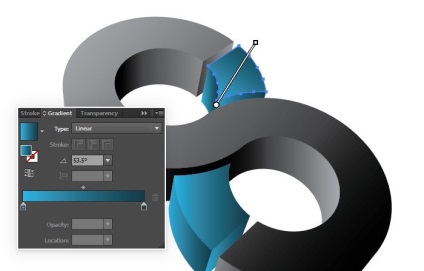
Luați instrumentul Pen (P) (Pen) și desenați următoarea formă de-a lungul marginii de jos a logo-ului.

Apoi selectați forma și partea superioară a logo-ului, activați instrumentul Shape Builder Tool (Shift + M) (forme Crearea), țineți apăsată tasta Alt și săgeată cu un minus clic pe partea proeminentă a formei albastru pentru ao șterge. Ca urmare, ar trebui să ne tracings exacte pe logo-ul.

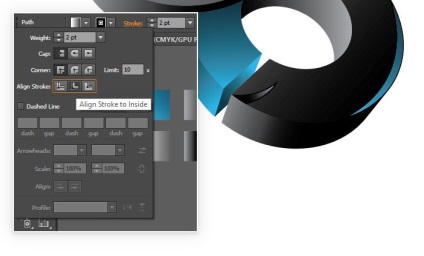
Selectați forma albastră și aplicați o curgere neagră cu o grosime de 2 pt.

Faceți același lucru în partea de sus a siglei, opriți doar conturul.

Duplicați fâșia rezultată și mutați duplicatul de mai jos, astfel încât să fie mai convenabil să lucrați cu ea.
Copiem această linie încă o dată și avem două copii care se suprapun reciproc ușor. Apoi, utilizând Shape Builder Tool (Shift + M) (Forme), ștergeți excesul astfel încât să rămână o bandă subțire, după cum se arată mai jos.

Transferăm această bandă în locul originalei și o umplem cu gradientul FFFFFF-656566.

Tăiați o altă bandă îngustă și umpleți-o cu un gradient FFFFFF-262626.

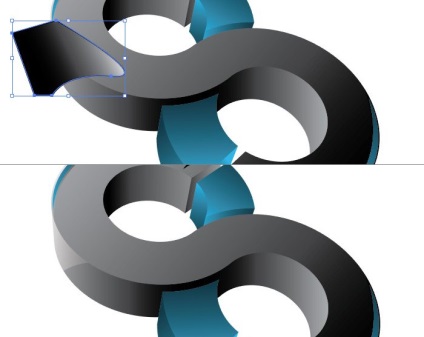
Utilizând Instrumentul Pen (P) și Instrumentul Builder Shape (Shift + M) (Creare forme), desenați un mic mic alb-negru în partea de jos a logo-ului. Apoi aplicați o lovitură neagră.

Dublați cifra și tăiați excesul.

Duplicați toate cele trei forme și transferați copiile în partea de sus a siglei.

Pe partea laterală a logo-ului, atragem un punct culminant.

Faceți același lucru în partea de jos. Dacă este necesar, pe panoul Fereastra - Transparență (Fereastră - Transparență), ajustați opacitatea obiectului.

Desenați o formă similară pe elementul albastru de fund. Umpleți-l cu un gradient de la alb la transparent și reduceți opacitatea la aproximativ 50%.

Faceți același lucru pe elementul albastru de sus.

Selectați întreaga siglă, faceți clic pe butonul din dreapta al mouse-ului și selectați Grup.

4. Creați un fundal
Selectați logo-ul și mergeți la Efect - Stylize - Drop Shadow (Efect - Stylize - Shadow). Aplicați setările, așa cum se arată în captura de ecran, și faceți clic pe OK.

Luați instrumentul dreptunghiului (M) (dreptunghi) și trageți un dreptunghi la toată lățimea documentului. Umpleți-l cu gradientul radial FFFFFF-8F8F91.

Faceți clic dreapta pe dreptunghi și mergeți la Aranjare - Trimitere înapoi.
Avem următorul rezultat:


Culoarea albastră poate fi înlocuită de oricare alta și puteți obține următoarele opțiuni:


Trimiteți-le prietenilor: