Dacă aveți deja un anumit font pe computer, atunci trebuie doar să adăugați o linie în stiluri.
Valoarea proprietății familiei font-ului este numele caselor de fonturi, acesta va fi aplicat tuturor titlurilor
. Dar ce vor vedea vizitatorii site-ului ca fontul nostru spectaculos si rar nu este instalat? Această situație este cel mai probabil, deci dacă browserul nu recunoaște fontul revendicat, va folosi fontul implicit, de exemplu în Windows este Times New Roman. Designul nostru de caractere atent proiectat va crăpa peste noapte și va merge în praf, așa că trebuie să căutăm cea mai universală soluție. Primul lucru care vine imediat în minte este organizarea descărcării fișierului de fonturi pe computerul utilizatorului și afișarea textului cu fontul selectat. În comparație cu alte metode, cum ar fi afișarea textului printr-un desen, această metodă este cea mai simplă și mai versatilă.
Ce pluses în cele din urmă ne dă o descărcare a fișierului de fonturi cu o aplicare ulterioară prin CSS.
După cum puteți vedea, există multe avantaje. Sunt și mici dezavantaje și pentru echilibru trebuie menționat.
- Nu toate versiunile de browser acceptă fontul descărcat și unul pentru toate.
- Fișierul care conține setul cu cască poate lua o cantitate mare, reducând astfel încărcarea paginii web.
În tabel. 1 afișează versiunile browserelor și formatele de fonturi pe care le suportă.
Tabel. 1. Formate acceptate
Cele mai acceptate formate sunt TTF și WOFF. Cu excepția IE la versiunea 9.0, toate browserele le înțeleg perfect. Deci, dacă aveți un font în acest format și vizați browsere moderne, nu este nevoie să faceți alte acțiuni suplimentare. Este suficient în stiluri să scrieți următorul cod (exemplul 1).
Exemplul 1. Conexiune TTF
Mai întâi, încărcăm fișierul de fonturi în sine folosind regula @ font-face. În interiorul acestuia scriem numele căștilor de fonturi prin font-family și calea către fișier prin intermediul src. Apoi, utilizați fontul ca de obicei. Deci, dacă vrem să setăm fontul antetului, atunci pentru selectorul h1. după cum se arată în exemplu, setați proprietatea familiei font-ului cu numele fontului încărcat. Pentru versiunile mai vechi ale IE, vom lista alternative prin virgule. În acest caz, fontul antetului va fi "Comic Sans MS", deoarece IE8 și versiunile anterioare nu acceptă formatul TTF.
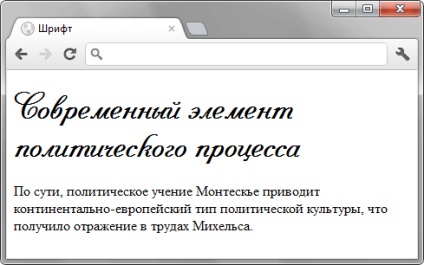
Rezultatul acestui exemplu este prezentat în Fig. 1.

Fig. 1. Titlu cu un font încărcat
Ce ar trebui să fac dacă am nevoie de fontul meu în IE8? Din fericire, @ font-face vă permite să conectați simultan mai multe fișiere de diferite formate de fonturi. Browserul poate alege doar cel potrivit. Astfel, soluția universală, care funcționează în toate browserele, se reduce la conversia formatului TTF existent la EOT cu conexiunea ulterioară a ambelor fișiere.
Pentru a converti, există mai multe servicii online care vă permit să descărcați fișierul TTF și să obțineți un fișier EOT la ieșire. Din păcate, majoritatea acestor servicii au aceeași problemă - primim dosarul, dar limba rusă nu este susținută în ea. Ca urmare, rezultatul dorit nu este atins, conversia este greșită. Printre site-urile testate a fost unul care a arătat corect textul din IE.
src: url (fonturi / pompadur.ttf), url (fonturi / pompadur.ttf);
src: local (pompadur), url (fonturi / pompadur.ttf);
src: local ('bla bla'), url (fonturi / pompadur.ttf);
Varianta de lucru pentru conectarea fontului pentru toate versiunile de browsere este prezentată în exemplul 2.
Exemplul 2. Conexiunea EOT
Fonturi Web Google
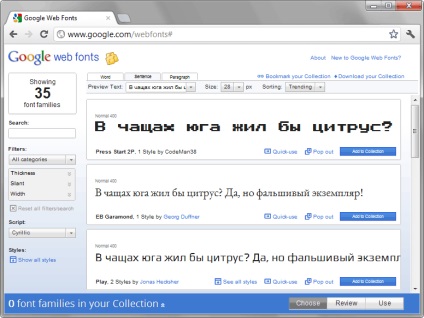
Înainte de a selecta un font, comutați valoarea Script la chirilică, apoi veți vedea o listă a fonturilor care susțin limba rusă (Figura 2).

Fig. 2. Selectarea fonturilor în Fonturile Web Google
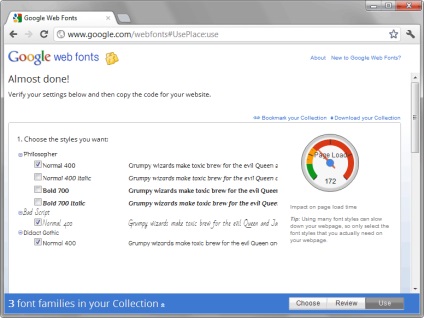
Ar trebui să adăugați un font prefixat colecției făcând clic pe butonul "Adăugați la colecție" și apoi pe butonul "Utilizați" în colțul din dreapta jos al ecranului. Pe pagina următoare (Figura 3) puteți selecta în sfârșit fonturile de care aveți nevoie. Trebuie să înțelegeți că setul cu cască poate conține mai multe urme și fiecare dintre ele crește cantitatea de fișiere descărcate.

Fig. 3. Fonturi descărcate pe pagină
Puteți conecta fonturile selectate într-una din cele trei moduri, codul pe care îl puteți adăuga poate fi copiat pe pagină.
1. Prin element . Linia va avea aproximativ următoarea formă.
2. Prin regula @import. Am inserat această linie în fișierul nostru CSS chiar în partea de sus.
În principiu, toate căile au aceeași valoare, deci alegeți în funcție de preferințele dvs.
Avantajele utilizării acestui serviciu sunt următoarele.
Unul dintre principalele avantaje ale serviciului este că fonturile sunt stocate în formatele TTF, EOT, WOFF, SVG și sunt descărcate după verificarea browserului. Deci, formatul EOT va fi disponibil numai pentru versiunile mai vechi ale IE.
Utilizați Fonturile Google Web sau nu vă decideți. Dacă nu găsiți acolo un font potrivit, puteți conecta întotdeauna un TTF popular și comun. În plus, este susținută de cele mai recente versiuni ale tuturor browserelor populare.
Articole similare
Trimiteți-le prietenilor: