Destul de des, există anumite sarcini non-standard introduse în coder. Scopul nostru este să oferim soluția cea mai rațională și cea mai corectă. Astăzi vom vorbi despre caracteristicile fluxului de text în jurul imaginii.

Formularea problemei
Scrierea unui articol pentru resursa dvs. informativă sau blog nu va fi adesea însoțită de intercalate în textul imaginilor. Deoarece crawlerul a respectat întotdeauna disponibilitatea imaginilor de pe site, utilizatorul va fi mult mai mulțumit de textul cu imagini luminoase. Prin urmare, necesitatea de a instala o metodă specială de formatare, care va oferi o interacțiune frumoasă de text și imagini.
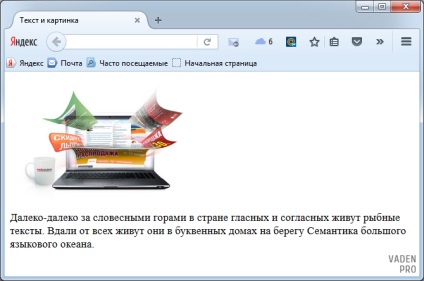
Să luăm în considerare acest caz atunci când fluxul în jurul textului nu este necesar. Și vă sugerez o opțiune universală - în absența unei imagini, textul se întinde pe întreaga lățime a blocului (nu toate articolele dvs. vor fi însoțite de ilustrații). Lățimea blocului cu textul nu este strict fixată. Mai jos este modul în care va arăta blocul nostru.

Decizia corectă
Pentru a implementa sarcina, vom crea două blocuri: una pentru imagine, a doua pentru text. Având în vedere că există și alte elemente sub imagine, creăm un container separat pentru imagine, altfel nu este necesar, putem să atribuim pur și simplu etichetei cu imaginea clasa cerută.
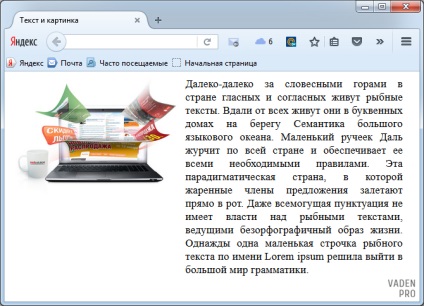
Aceasta este soluția standard pentru text care se va înfășura în jurul unui bloc cu o imagine. Acesta va arata astfel:

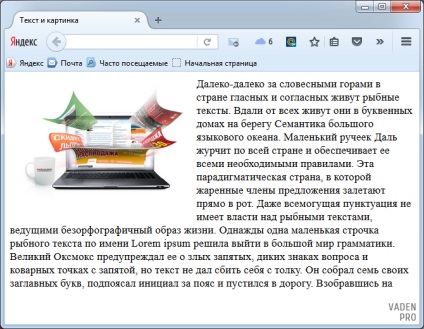
Este complet logic să vă sugerăm să atribuiți textului proprietățile obiectului plutitor. Dacă lățimile obiectului nu sunt setate, obținem următoarea imagine

Pentru a evita acest efect, trebuie doar să specificați valorile lățimii blocului de text, dar acest lucru nu corespunde condițiilor din sarcina noastră.
Următoarea opțiune bună este să utilizați proprietatea margin-stânga. Deoarece pentru blog, cel mai probabil, toate imaginile din acest bloc vor fi unificate în dimensiune, atunci soluția în principiu nu este rea și eficientă. Totuși, acesta este doar un caz special, deoarece dacă nu există nicio imagine în articolul din stânga, va fi pur și simplu o linie goală. Acest lucru nu ne convine. Căutăm o soluție universală!
Și cea mai corectă decizie, așa cum se întâmplă adesea, este cea mai simplă. Pentru a obține formatul dorit al unui bloc de text - este necesar să se facă referire la proprietatea de depășire cu valoarea ascunsă. Nu uitați de Internet Exprower unic. El, de obicei, iese și are nevoie de o atenție suplimentară! Pentru ca bătrânul nostru să funcționeze normal, adăugăm proprietatea float la blocul de text (după apelul la proprietatea de depășire nu este necesară definirea unei lățimi fixe).
Așa că am ajuns la decizia corectă, care va conduce la efectul indicat în tabelul din subsecțiune, care descrie condițiile din sarcina noastră.
Dezavantaje ale metodei și alternativei
În ciuda simplității și a versatilității metodei, care implică utilizarea de supraîncărcare: ascunsă. există un dezavantaj. Proprietatea își va înceta să-și îndeplinească funcțiile dacă partea de text folosește elemente derulante.
În acest caz, este necesară o alternativă pentru a configura formatul dorit. Această tehnică se va baza pe afișarea: funcția de tabel-celulă. Această soluție este la fel de eficientă, dar ușor inferioară în simplitate față de prima metodă. Când accesați această metodă, trebuie să instalați și aspectul pentru mediul Internet Explower
Și această soluție are caracteristici proprii, care trebuie luate în considerare atunci când face planificare. Dacă partea de text este suficient de scurtă, următorul bloc va fi afișat în partea dreaptă a blocului cu clasa de text. Pentru a evita acest lucru, trebuie să anexați o casetă de text și o imagine într-un container separat.
În ce browsere funcționează?
Articole similare
Trimiteți-le prietenilor: