Format RGB
Acest format se bazează pe faptul că orice culoare poate fi setată ca o combinație a trei nuanțe de bază: roșu (roșu), verde (verde), albastru (albastru). Prezența fiecăruia este dată de o valoare numerică. Absența tuturor nuanțelor stabilește culoarea neagră, prezența maximă a tuturor nuanțelor este albă.
În notația hexazecimală, înregistrarea formatului începe cu un caracter #. Apoi, există trei (# RGB) sau șase caractere hexazecimale (#RRGGBB). Formatul RGB format din trei cifre este convertit într-un format de șase cifre prin duplicarea cifrelor și nu prin adăugarea de zerouri. De exemplu, # A10 se extinde la # AA1100.
Lipsa totală a unei nuanțe corespunde numărului 00, prezența maximă fiind FF. Culoarea albă poate fi definită ca #FFFFFF sau în formă scurtă #FFF.
Funcțiile rgb () și rgba ()
În sistemul cu număr zecimal, înregistrarea culorilor are forma unei funcții:
rgb (roșu, verde, albastru)
rgba (roșu, verde, albastru, transparent) roșu Specifică un procent sau un număr întreg. Un procent corespunde numărului 255 (FF în hexazecimal). verde Specifică un procent sau un număr întreg. Un procent corespunde numărului 255 (FF în hexazecimal). albastru Specifică un procent sau un număr întreg. Un procent corespunde numărului 255 (FF în hexazecimal). transparență Specifică un număr de la 0 la 1 în incremente de 0,1 (0 - complet transparent, 1 - opac).
Următoarele intrări sunt echivalente:
Exemple utilizând transparența:
Formatul HSL
Acest format este introdus în CSS 3 ca o completare la specificația de culoare în format RGB. Folosind formatul RGB, utilizatorul înțelege modul în care se formează culoarea, dar este dificil să se potrivească parametrilor pentru a obține culoarea dorită. HSL este abrevierea Hue-Saturation-Lightness (nuanță-saturație-luminozitate). Această logică a specificării culorii este intuitivă.

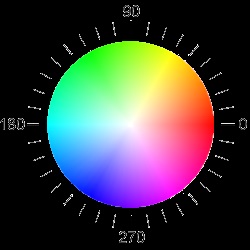
Nuanța este prezentată sub forma unui unghi pe roata de culori (culorile curcubeului prezentate într-un cerc). Acest unghi este măsurat în grade. Culoarea roșie corespunde unui unghi de 0 °. Culorile rămase sunt situate în jurul cercului, verde - 120 °, albastru - 240 °, etc.
Saturația și luminozitatea sunt reprezentate procentual. Saturația 100% este saturația completă a culorii, iar 0% este absența culorii și a nuanței de gri. Luminozitatea 100% este cea mai ușoară nuanță (culoare albă), 0% este cea mai întunecată (culoarea neagră), luminozitatea de 50% este o culoare normală.
Funcțiile hsl () și hsla ()
Înregistrarea culorilor în format HSL are forma unei funcții:
hsl (nuanță, saturație, luminozitate)
hsla (nuanță, saturație, luminozitate, transparență) Definiție de un număr care determină poziția nuanței pe roata de culoare. Saturație Setați ca procent. luminozitate Setați ca procent. transparență Specifică un număr de la 0 la 1 în incremente de 0,1 (0 - complet transparent, 1 - opac).
Avantajul HSL față de RGB este că HSL este mult mai ușor de înțeles. În plus, este mai ușor să creați palete de culori potrivite (păstrând nuanța și schimbând luminozitatea și saturația). Mai jos sunt prezentate câteva palete cu diferite valori ale luminozității și saturației.
Articole similare
Trimiteți-le prietenilor: