Buna ziua dragi prieteni! În acest articol, vreau să arăt modul în care puteți trimite date din formularul de componente RSForm pentru Joomla 3 fără a reîncărca pagina utilizând tehnologia ajax. De asemenea, vreau să spun că această metodă vă permite să trimiteți atașamente din formular. Pentru a trimite formularul, am aplicat un plugin jQuery numit jQuery Form Plugin. Acum hai să vorbim despre totul în ordine.
În primul rând, vă sugerez să vă uitați la demo, cum funcționează toate astfel încât să nu pierdeți timpul cu privire la ceea ce în final nu ați putea dori mai târziu.
Vedeți și: Meniul orizontal pe mai multe niveluri pe css cu efect de animație
Deci, descărcați fișierele de pe link-ul de mai sus. Arhiva conține trei fișiere: biblioteca jQuery în sine Forma pluginul (formplugin.js), plug-in script-ul de inițializare (init.js) și styling, datorită Mesaje stiluri (style.css). Conectăm script-urile în șablonul site-ului nostru. Puteți adăuga o conexiune înainte de eticheta de închidere a corpului.
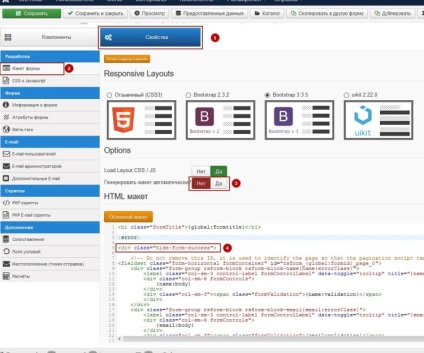
Conexiunea jQuery merge întotdeauna deasupra scenariilor care depind de ea. Apoi, mergeți la panoul de control Joomla și deschideți formularul creat în RSForm. Aici trebuie să adăugăm un ambalaj general cu o anumită clasă în toate câmpurile formularului. Vom ascunde formularul și vom afișa mesajul la trimiterea reușită. Dar, înainte de a introduce codul, trebuie să dezactiva generarea automată a codului. Pentru a face acest lucru, deasupra câmpului de cod, selectați butonul radio "Generați aspectul automat" în poziția "Nu". Deci, deschideți formularul pentru editare în RSForm -> Proprietăți -> Aspectul formularului. Interfața RSForm este tradusă în limba rusă, dacă nu aveți o traducere, consultați imaginea de mai jos. Am inserat eticheta DIV de deschidere cu succesul clasei hide-form-success după eticheta "", iar eticheta DIV de închidere este inserată la sfârșitul codului.
Atenție vă rog! Nu ștergeți codurile "", deoarece în acest caz, validarea formularului nu va funcționa corect.

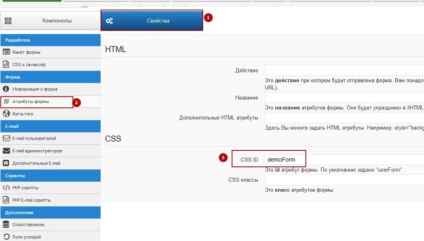
Următorul lucru pe care îl facem este să schimbăm indexatorul formularului, vom da numele în funcție de scopul formulării. În mod prestabilit, formularul este setat la id = "userForm". Eu, de exemplu, am denumit acest formular pe site-ul demo id = "demoForm". Intrăm în atributele formularului și schimbăm ID-ul.

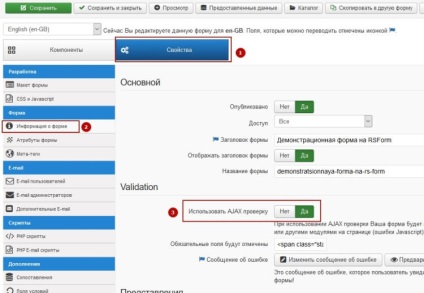
Și încă un lucru, trebuie să permitem verificarea ajax a câmpurilor de formular din setările din fila "Formular informații". Implicit, ajax este dezactivat. Acest lucru este necesar pentru a afișa mesaje de eroare dacă utilizatorul nu umple câmpurile sau nu le umple incorect.

Acum, deschideți fișierul init.js și inițializați formularul nostru cu id = "demoForm" pentru a trimite. De asemenea, aici vom introduce textul mesajului, care va fi afișat după trimiterea formularului.
Dacă aveți mai multe formulare pe site, atunci codul de inițializare trebuie scris în fiecare formular.
Puteți stiliza ușor rezultatul unui mesaj de mulțumire.
Inserați aceste stiluri în foaia de stil pentru șabloane.
Dacă ați făcut totul corect, atunci formularul ar trebui să funcționeze pentru dvs. deja, fără să reporniți cu mesajul de trimitere reușită.
În legătură cu lansarea noii versiuni a RSForm 1.52 ++ a observat că trimiterea formularului ajax cu validarea ajax inclusă nu funcționează. Dacă validarea este dezactivată, formularul trimite date goale. De fapt, în versiunile recente, dezvoltatorii au suspendat evenimentul Field Fill Check pe butonul de trimitere, ceea ce a dus la inoperabilitatea metodei de mai sus. A trebuit să adaug validarea mea și să dezactivez validarea nativă ajax a RSForm. Am postat codul complet de plugin aici. Singurul lucru pe care trebuie să-l luați este că câmpurile obligatorii trebuie să fie înfășurate într-un bloc cu câmpul obligatoriu de clasă.
Până data viitoare!
Zaur Magomedov
La mine puteți:
Ordonare comandă Comandați un site pe bază de cheie
Zaur Bună ziua, vă poate ajuta să configurați e-mail, și anume, modul de a face ceea ce trimite scrisori de către utilizator (client) afișează informații cu ce fel de pagini sunt trimise la date, este în valoare de am versiunea 1.51 vai pus 1,52 pe metoda cu codul de înlocuire ( NU functioneaza) exista un conflict, o problema cu valeierea, si anume, nu se afiseaza nici un mesaj de eroare pentru a intra in campuri. Validatorul însuși funcționează și nu permite trimiterea fără informații, dar ieșirea mesajelor de eroare ale mesajelor nu funcționează. Și o altă întrebare despre demo-ul dvs., ce versiune de jumla aveți și ce versiune de RSForm. Cel mai probabil versiunea demo este 1.51. dar 1.52 vai, nu, care ar vedea prin codul sursă ce se află exact în fișierele JS. Și ce zici de versiunea 1.51 va fi în conflict cu viitoarele versiuni anterioare ale lui Jumla? Pentru mulțumiri mai devreme!
Bine ai venit! Poți obține titlul. În contul validării și depunerii formularului - da, în noua versiune a rsForm au existat modificări și codul de expediere trebuie să fie rescris. Se pare că acest cod trebuie să fie ajustat pentru fiecare marcaj de cod HTML al codului de formular. Nu pot scrie codul universal din păcate. Am actualizat rsForm la 1.52.x și formularul a încetat să mai funcționeze. Este necesar să înțelegem. Acum este momentul să faceți asta, dacă nu este timp să fiți cinstit.
Și cum pot obține un titlu? Și ce fel de titlu este? Cum și cum să primiți informații, și anume de la ce pagini au fost trimise pepeni? Dacă, de exemplu, modulul de formular este unul, dar acest modul nu este pe o zece pagini și informații despre ce pagină a trimis datele de la utilizator, este posibilă crearea unei astfel de funcționalități în RSForm fără introducerea unor resurse externe?
Ei bine, da a lucrat antetul este tras în sus fără probleme. O altă problemă în detrimentul unui conflict între cele două forme de pe site-ul, versiunea 1.51 Exemplu, la pagina 2 forme diferite RSForm cu diferite id-ul, prima formă este prezentată cu Ajax a doua nu este, verificați setările sunt toate la fel ca primul care a doua formă, dar este prezentată a doua formă cu AJAX nu vrea, a pus și una și aceeași formă de modul de 2 ori pe pagină, aceeași situație, prima formă cu AJAX a doua nu este, ați întâlnit o astfel de problemă.
Și tu a doua formă numită ajax trimitere, ca prima - $ ('# idForm') SendForm ();?
Adică? Nu am sunat $ ('# idForm') la primul. SendForm (); Am înfășurat formularul în clasa class = "hide-form-success" și am cuplat toate scripturile necesare și totul, dar despre $ ('# idForm') SendForm (); scrieți în JIT. sau doar în castom js?
Articole similare
Trimiteți-le prietenilor: