
Felicitări! Tocmai ați terminat designul site-ului și vă pare că este gata să fie trimis la aspect. Poate că aveți chiar un designer familiarizat cu aspectul sau ați vrut să utilizați unul dintre aceste servicii de layout de la PSD> HTML ... sau chiar să faceți un site personal. Indiferent de decizia dvs., ar trebui să vă amintiți despre câteva trucuri pe care chiar și un designer trebuie să le cunoască atunci când pregătește design pentru aspect și codificare.
Pentru noi, coderi, totul este după cum urmează: După cum au văzut, au făcut-o. Și majoritatea programatorilor nu vor interpreta design-ul pentru tine. Dacă ați terminat desenarea unui design al site-ului cu margini, umplutură, dimensiuni sau culori, majoritatea dezvoltatorilor și programatorilor vor face exact ceea ce le-ați trimis. Inclusiv greșelile dvs. de proiectare.

Se poate transforma într-o pierdere de timp și a pierdut bani. Deci, dacă doriți să obțineți aspectul perfect - faceți aspectul perfect. Pixel per pixel.
[quote style = "1"] Înainte de a trimite proiectul dezvoltatorului, petrece câteva ore și o priviți bine cu o lupă. [/ quote]
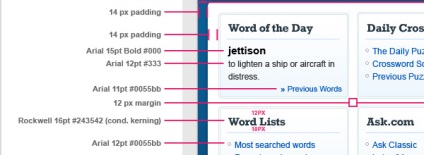
- Marginile - toate liniile elementelor ar trebui să fie mai mult sau mai puțin aceleași cu cele pe care doriți să le obțineți la sfârșitul lucrării. Dacă doriți ca acestea să fie de 25 de pixeli pentru toate elementele, asigurați-vă că acestea au o lungime de 25 de pixeli pentru toate elementele.
- Padding - regula este aceeași ca și cu indentare. Asigurați-vă că liniuțele din câmpuri corespund dorințelor dvs.
- Fonturi - asigurați-vă că fontul pe care îl utilizați în proiect corespunde cu ceea ce trebuie să compuneți. Același lucru este valabil și pentru dimensiuni. Dacă textul din interiorul paragrafului ar trebui să fie de 10px Arial cu interval de înălțime de linie de 18pt între linii, atunci faceți același lucru în aspect.
- Culori - dacă aderă la culori exacte pentru un font, un fundal sau altceva, asigurați-vă că utilizați singuri valoarea exactă a culorii HEX.
Nu interfera cu timpul pentru a stabili ghidajele corecte. Ghidajele și o grilă vă vor ajuta să ajustați dimensiunile layoutului web într-un pixel. Asigurați-vă că toate dimensiunile sunt corecte. În loc să desenați un container de 957 pixeli, măsurați exact 960 de pixeli.
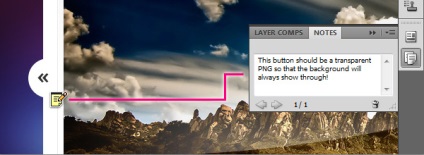
Dacă faci ceva care nu este evident, cum ar fi un design de meniu de navigare care are un cursor drop-down care scade când treceți peste el, nu ezitați să folosiți note. Creați o notă și scrieți acolo totul despre meniu, astfel încât să nu existe ambiguități.

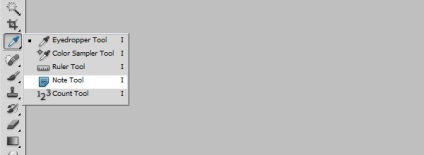
Iată câteva modalități simple de a crea o notă (am văzut toate căile, de la documente PowerPoint la scris manual cu o perie, pe un strat gol). Cu toate acestea, modul meu preferat este cel mai simplu. Utilizați Instrumentul de notare în Photoshop. Pentru asta a fost creat. Instrumentul de notare creează mici pictograme cu text încorporat. Când dezvoltatorul deschide fișierul, va fi foarte ușor pentru el să citească toate notele de designer.

Cele mai interactive detalii de design pe care le includeți în design, cu atât mai ușor va fi pentru dezvoltator să-l cenzureze. Asigurați-vă că includeți în exemplele de proiectare cum ar trebui să arate designul atunci când elementele de interacțiune funcționează.

Fiecare design arată individual, dar trebuie inclusă și această listă de elemente interactive.
- Meniuri derulante
- Legături / butoane Când plasați cursorul peste mouse
- Imagini și glisoare
- Boxes (Lightboxes)
- Tooltips Tooltips
- Elemente ale formularelor de umplere
Motivul este simplu. Dacă nu arătați dezvoltatorului ce ar trebui să arate un anumit element interactiv, există o mare probabilitate ca ele să utilizeze elementele fără un stil. Bineînțeles că există codori ca mine! Cine va face tot ce este posibil pentru a ghici ce ai vrut să spui. Dar de ce lasă ceva foarte important pentru voința destinului, când poți petrece un minut suplimentar și termina elementul?
Timpul este bani, așa că dacă dezvoltați un site web cu un design bun al diapozitivului și știți exact care script va fi perfect pentru acest design, spuneți dezvoltatorului despre el înainte de a începe codul și designul de la zero. Dacă nu există un astfel de scenariu în cap, va dura un minut pentru a găsi ceva similar. A scrie un scenariu de la zero va lua atât timp cât și bani. Este mult mai ușor să creați un design cu scripturi pre-planificate.

Utilizarea scenariului pregătit nu este deloc rău! Se pare că acest sfat vă va limita în creativitate, dar gândiți-vă la următoarele: codarea cu scripturile pregătite va dura de 20 de ori mai puțin decât totul pentru a fi dezvoltat de la zero. Scripturile pregătite pot fi ușor adaptate și reproiectate, și cel mai important, mii de mii dintre ele, disponibile și gratuite pe Google.
Imaginați-vă că dezvoltați un proiect imens. Ati petrecut saptamani de experimente si sa lucrati cu acest design si in final ati primit o confirmare finala de la client ... si dintr-o data a devenit clar ca acest design este aproape imposibil de compilat. Și dacă este real, va costa de 10 ori mai mult pentru bugetul clientului. Și toate pentru că ați făcut designul site-ului fără să înțelegeți ce puteți face și ce nu puteți face în această zonă (Flash, HTML, etc.).
De prea multe ori, am un design minunat, ceea ce este aproape imposibil de făcut, deoarece a fost creat fără a ține seama de legile practicității unei anumite tehnologii. [
Nu spun că trebuie să-ți limitezi creativitatea, pentru că aproape totul este posibil. Principalul lucru care ar fi suficient timp și energie. De asemenea, nu vă sugerez să deveniți un guru de programare și aspect. Dar pentru a avea cel puțin o înțelegere de bază a tehnologiei pentru care faceți un design, sunteți îndatorați.
De exemplu, dacă dezvoltați un design static al site-ului, este logic să înțelegeți elementele de bază ale HTML + CSS. Acest lucru este suficient pentru a lua decizii mai practice atunci când creați un design. Cunoscând mai bine designerul, cu atât este mai bine designul.
Nu este nevoie să furnizați 20 de pagini de ghiduri de proiectare, dar principiile de bază ale comunicării pot fi foarte importante pentru succesul în codificarea unui proiect. Dacă designul dvs. are nevoi speciale (trebuie să îndeplinească anumite standarde sau 100% compatibil cu IE5,1 și așa mai departe), nu uitați să le spuneți dezvoltatorului despre acest lucru. Clarificarea principalelor cerințe pentru proiect După ce aspectul va fi transformat într-o modificare costisitoare. Și refacerea codului nu este deloc distractivă, așa cum ați putea crede. Majoritatea programatorilor vor trece cu fericire la un alt proiect, decât vor sapa peste codul finit.
Conectați-vă la Cronofagul Vkontakte. Feisbuke. Google + și pe Twitter. pentru a nu pierde urmatoarele articole. Și, de asemenea, să nu uitați că avem un feed RSS.
P.S. Cum să găsiți numele de care aveți nevoie sau să alegeți un nume pentru copil? Pe site-ul persones.ru puteți găsi cu ușurință orice nume feminin pe m. Pe n, pe și alte litere ale alfabetului. Și ca o mulțime de alte informații și articole utile.
Articole similare
-
Designul de interfețe pentru mama mea "6 sfaturi despre cum să faceți site-ul ușor de utilizat
-
Idei pentru renovare, design de apartamente cu fotografii, idei pentru renovare
Trimiteți-le prietenilor: