
Scout App - o aplicație gratuită pentru Windows și Mac, dezvoltată și susținută de dezvoltatorii Mutually Human.
Instalați cercetașul
Intr-un articol anterior am găsit SASS folosind linia de comandă, rubin a avut de asemenea să instalați manual înainte de a instala SASS. Cercetarea ne permite să facem fără manipulările de mai sus. Scout lansează SASS și Compass într-un mediu autonom Ruby, ceea ce face de pornire minim ușor de lucru cu preprocesor.
Pentru a instala aplicația Scout, descărcați programul și urmați instrucțiunile de instalare. În principiu, Scout este o aplicație puțin lentă (dar mai mult despre aceasta mai târziu). De exemplu, există o mică întârziere în instalare, deși dimensiunea fișierului este mică - aproximativ 20Mb.

Aplicația Scout App
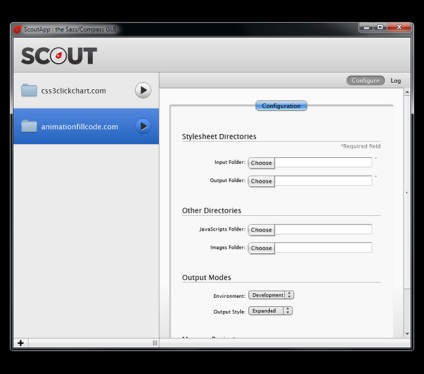
După lansarea aplicației, va fi încărcată o interfață super minimă.

Cu toate acestea, când am văzut pentru prima dată această interfață, am fost nedumerit - nu există un meniu ca atare și butoane neobișnuite - ce să fac? Singura opțiune în acest moment este semnul plus în partea stângă jos a ecranului. Dacă dați clic pe el, veți vedea o fereastră familiară cu o sugestie pentru a selecta un dosar.

Folosind această opțiune, accesați pachetul de proiect și adăugați-l la cercetaș.
Configurarea proiectului
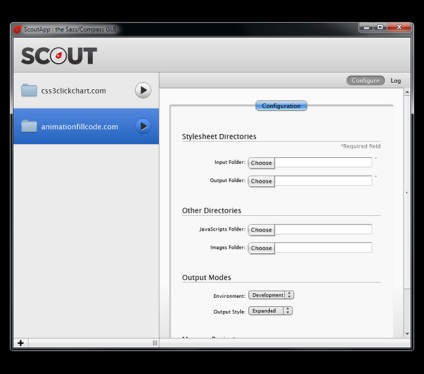
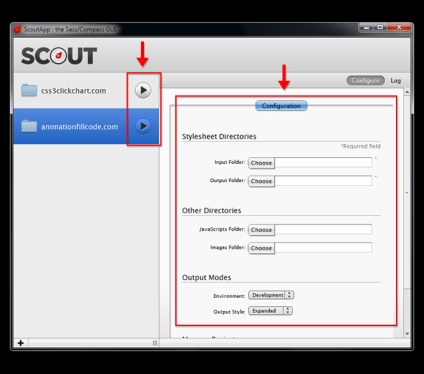
După ce adăugați unul sau mai multe proiecte, ar trebui să vedeți următoarele:

La exemplul meu, am adăugat două proiecte. Fiți atenți la câteva lucruri, pe lângă proiectele prezentate în panoul din stânga.

Proiectul selectat este evidențiat în albastru și fiecare proiect are propriul panou cu setările (partea dreaptă). De asemenea, verificați butonul de redare. care este prezentă pentru fiecare proiect.
Dosare și parametri de ieșire
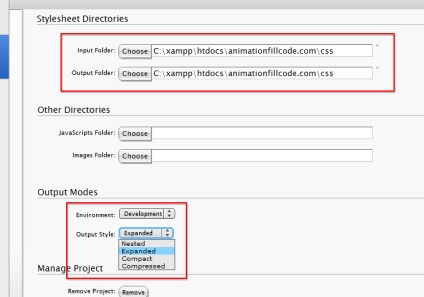
Înainte de a explica scopul butonului de redare. să examinăm parametrii de configurare care vor ajuta la crearea unui proiect individual.

Obligatorii sunt primele două câmpuri, primul câmp indică calea către dosar cu fișierele CSS ale proiectului dvs., al doilea - cu calea cu dosarul rezultat (eu folosesc același folder).
Bara inferioară cu opțiuni ne permite să selectăm modul pentru fișierul CSS rezultat. Puteți selecta Mediu cu opțiunile Dezvoltator sau Producție. Apoi puteți selecta stilul pentru fișierul rezultat, pe baza următoarelor opțiuni: Embedded, Expanded, Compact sau Compressed.
În general, pentru ieșire ar trebui să alegeți întotdeauna Comprimat, dacă, desigur, doriți ca fișierul rezultat să fie cât mai mic posibil posibil. Nu voi explica ce face fiecare dintre aceste opțiuni, dar ele sunt destul de simple și puteți juca cu ele pentru a vedea diferența dintre stilurile rezultate.
Creați un fișier .scss
După ce directorul selectat setările de ieșire stabilite de ieșire și de intrare, și, trebuie să creați fișierul Sass. Pur și simplu a crea un fișier text și modificați extinderea acesteia la SCSS sau de a folosi un fișier css existent și schimbați-l la rasshrenie „.scss“.
Nu este nevoie să creați un fișier css corespunzător. Ca și în cazul sass pe linia de comandă, sass va crea automat fișierul de ieșire.
Urmăriți modificările și compilați fișierul
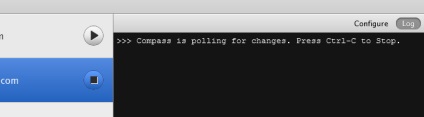
În cele din urmă, pentru a obține fișierul CSS rezultat, trebuie doar să faceți clic pe butonul de redare din proiectul cu care lucrați, iar Scout va începe să compileze automat și să treacă la fereastra de jurnalizare. astfel încât să puteți observa schimbările.


Scout are alte opțiuni, dar cele care sunt discutate în acest articol va ajuta să începeți cu preprocesoare într-un timp scurt. Cel mai bun lucru este că nu trebuie să instalați Ruby și Compass / Sass și să folosiți linia de comandă.
Cercetări esențiale
Scout este o aplicație gratuită, și nici măcar prima versiune, deci este o alfa sau beta.
Articole similare
-
Introducem cursorii de la terți în ferestre cu ajutorul comandantului cursorului winaero
-
Ajutor pentru accident vascular cerebral - consultarea medicului
Trimiteți-le prietenilor: