În șablonul Joomla. realizat în Artisteer 2.4. un număr mare de poziții pentru module sunt furnizate. Mai clar, puteți vizualiza pozițiile modulului în panoul de administrare Joomla.
Realizăm următoarele acțiuni:
Descriu totul într-un fel de detaliu, dintr-un motiv, că în forumuri am văzut întrebări prost despre cum să găsești pozițiile de module în șablon.
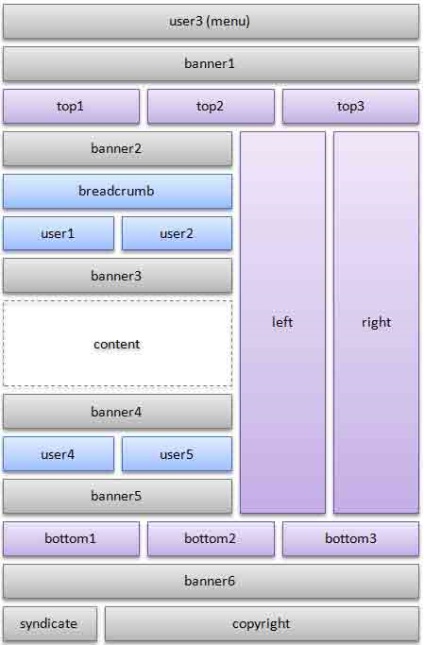
Structura generală a modulelor din șablonul Joomla, generat de Artisteer. este prezentat în diagramă.

Vedem că în șablon există trei tipuri de poziții ale modulelor.
Proiectarea modulului depinde de poziția în care se află. Locurile de liliac au un stil de artă, cele albastre sunt articole de artă, iar cele gri nu au stil deloc. Toate stilurile sunt setate la pozițiile implicite, cu toate acestea, puteți suprascrie singur stilul modulului.
Realizăm următoarele acțiuni:
- În panoul de administrare Joomla, selectați fila "Extensii"> "Modul Manager".
- Selectați modulul pe care doriți să-l editați, faceți clic pe.
- Vom găsi "Module Parameters"> "Module Suffix Module" și puneți sufixul de care avem nevoie, ceea ce va determina stilul modulului.
- Putem folosi trei sufixe: art-block, art-article, art-nostyle.
Puteți crea propriul stil pentru crearea modulelor, însă această sarcină este posibilă numai pentru cei care înțeleg în CSS.
Caracteristicile mari ale șablonului sunt prevăzute cu un cod de program destul de complex și greu, folosind PHP, CSS și Java. Prin urmare, dacă sunteți un ceainic complet, este mai bine să nu urcați în cod - nimic bun nu va veni din ea.
Faceți schimbări semnificative în proiectarea site-ului, puteți și fără a afecta codul șablonului.
Articole similare
Trimiteți-le prietenilor: