Desena vitezometru, viteza de proiectare de la zero
Desenați un vitezometru (proiectarea vitezometrului de la zero)
În această lecție vom discuta cât de ușor și rapid este posibilă desenarea unui vitezometru. Veți afla ce text este de-a lungul conturului, cum să utilizați instrumentul Pen, cum să lucrați cu straturi de formă și multe altele. Deci, să începem.
Iată ce vom face:

Creați un document
Creați un document nou (Ctrl + N) cu dimensiunea de 800 x 600 pixeli, culori de fundal orice. Setați culoarea de lucru # 353535, culoarea de fundal # 161616, selectați instrumentul Gradient (G), din panoul cu setări, marcați "gradientul radial".
Desenați gradientul de la centru până la marginea documentului.
Ar trebui să arate ceva de genul:

Desenarea scalei vitezometrului
Pe fiecare vitezometru există diviziuni care arată cât de repede se îndreaptă. Le putem desena folosind măști vectoriale și contururi, dar există o modalitate mai ușoară de a utiliza o schiță și un text rotund.
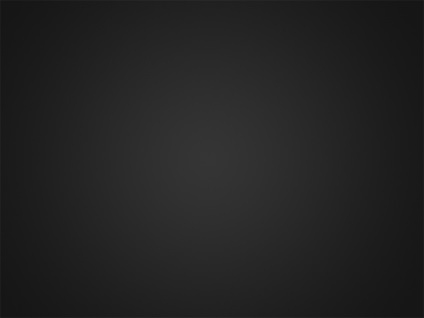
Selectați instrumentul Ellipse, din panoul cu setări, selectați Căi.
În mijlocul documentului nostru, vom crea un contur sub forma unui cerc.
Sugestie:
Țineți apăsată tasta Shift atunci când desenați un cerc, ceea ce vă va ajuta să creați un cerc neted, regulat, nu o elipsă.
(Aprox alt sfat de la un traducător. În panoul Setări ascunde meniuri opțiunile Ellipse (lista drop-down, marcate cu verde în figura de mai sus), în cazul în care puteți specifica faptul că cercul îl vom avea în jur, mai degrabă decât o elipsă, precum și precizează crearea unei figuri de centru și tot felul de alte utilități).

Deci, am desenat un cerc, acum vom selecta instrumentul Type (T). Mutați cursorul peste cercul dvs. și veți observa că cursorul își schimbă aspectul și arată ca o serie de puncte situate de-a lungul curbei. Când cursorul ia acest formular, faceți clic cu butonul stâng al mouse-ului și începeți să tastați. Textul va fi plasat de-a lungul căii.
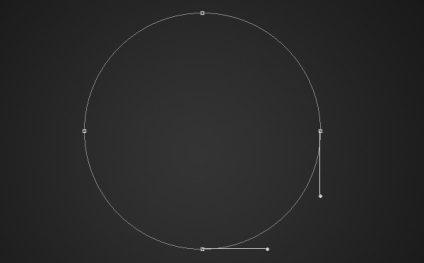
Alegeți fontul Verdana, dimensiune 12 pixeli și adăugați mai multe linii verticale utilizând simbolul corespunzător de pe tastatură.

Apoi selectați fiecare al cincilea rând și creșteți-l prin modificarea dimensiunii fontului la 18 pixeli. În figură, toate acestea sunt arătate clar.

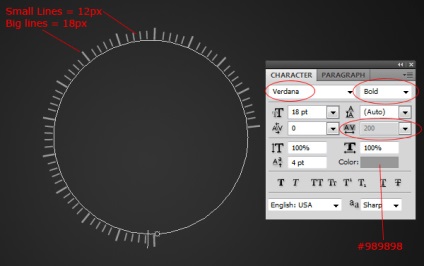
Când toate liniile sunt gata, selectați ultimul grup de linii și repoziționați-le în roșu.

Folosind tehnicile deja cunoscute, creați un alt contur rotund, cu un diametru puțin mai mic, amplasat în interiorul primului și folosind instrumentul Type pentru al plasa de-a lungul conturului punctului.
(pentru mai multe informații, puteți accesa fila Paths, selectați Edit> Transform path> Scale din meniu și schimbați dimensiunea cercului, de exemplu setați 95%).

În cele din urmă, pentru a da vitezometrului un aspect finit, adăugați numerele și orice text suplimentar la discreția dvs.

Desenarea cercului interior al vitezometrului
Selectați instrumentul Ellipse (U) și trageți un cerc pe noul strat sub stratul cu scara. Ar trebui să fie puțin mai mare decât scara noastră cu diviziuni.
Apoi, aplicați următoarele cercuri cercului rezultat:
Când adăugați o umplere cu gradient, deplasați centrul gradientului spre stânga, glisând mouse-ul cu tasta din stânga apăsată pe cercul nostru.
Iată ce ar trebui să obținem:
Desenarea unui cerc exterior crom
Din nou, utilizați instrumentul Ellipse (U) și trageți un alt cerc, din nou puțin mai mult decât cel precedent. Stratul cu noul cerc trebuie să fie sub nivelul anterior.
Aplicați următoarele efecte la acest strat:
Ar trebui să arate ceva de genul:
Să mergem la crearea săgeții vitezometrului. Să începem cu fundația.
Folosind instrumentul Ellipse trageți un cerc mic în centrul vitezometrului nostru.
Facem următoarele manipulări pe acest strat:
Iată ce ar trebui să se întâmple:
Din nou, selectați instrumentul Ellipse (U) și desenați un mic cerc alb (#ffffff) în interiorul cercului anterior. Setați opacitatea la 5%.
Desenând săgeata vitezometrului
Utilizați instrumentul Ellipse pentru a desena un cerc mic în interiorul cercului creat în pasul anterior.
Apoi selectați instrumentul Pen, din panoul de setări faceți clic pe pictogramele Paths și Add to Shape Area.
Creșteți ușor cifra noastră, pe panoul Straturi, faceți clic pe masca stratului și desenați săgeata, pornind-o dintr-o parte a cercului și completând-o cu cealaltă.
Apoi, aplicați următoarele efecte la acest strat:
Ar trebui să obținem ceva de genul:
Revitalizați desenul nostru adăugând evidențieri
Și în final, vă voi arăta cum să adăugați evidențieri. Selectați instrumentul Polygonal Lasso (L) și faceți selecția afișată în imagine:
Completați selecția cu alb (#ffffff) (notați - este bine să creați un strat nou în prealabil), apoi încărcați selecția cercului interior al vitezometrului.
Sugestie:
Pentru a încărca rapid selecția unui obiect, faceți clic pe pictograma sa din panoul Straturi, ținând apăsată tasta Ctrl. O altă modalitate este să selectați opțiunea de meniu Selectare> Încărcare selecție.
Acum, mergeți la meniul Selectați> Inverse (Ctrl + Shift + I) și ștergeți surplusul apăsând tasta Del. Trebuie să avem o parte din cifra albă, limitată de cercul vitezometrului.
Din nou, selectați instrumentul Polygonal Lasso și creați o selecție în mijlocul formei albe. Ștergeți această selecție apăsând pe Del.
Apoi, adăugați un gradient de umplere, lăsând setările implicite de umplere și setați opacitatea stratului la 5%. Ar trebui să arate ceva de genul:
Acum vom trage o flacără mare pe marginea vitezometrului nostru. Utilizați instrumentul Elliptical Marquee (M) și creați o elipsă pe cercul exterior al vitezometrului din stânga sus. Completați selecția cu culoarea albă (#ffffff).
Selectați Edit> Transform> Warp din meniu, selectați Arc din meniul derulant.
Mutați punctul de ancorare, astfel încât o formă curbată, apoi utilizați comanda Free Transform (Ctrl + T), rotiți-l astfel încât să se potrivească curba cercului exterior.
Blurați forma rezultată selectând Filtru> Blur> Gaussian Blur din meniu și specificând o rază de 3-4 pixeli. Setați opacitatea stratului la aproximativ 70%.
Ei bine, aici am terminat această lecție. Sper că ți-a plăcut. Puteți să o continuați și, utilizând tehnica stăpânită, trageți un tahometru sau orice alt detaliu al panoului de bord, de exemplu, aceste simboluri luminoase mici sau indicatorul de nivel al carburantului.
Articole similare
-
Lecția Photoshop pe măsură ce desenez pisici, grafica pe calculator - un pic despre tot
-
Lectie Photoshop cum să atragă ochi realiste, grafică pe calculator - un pic de tot
Trimiteți-le prietenilor: