

Pentru ao rezolva, trebuie să instalăm un modul IMCE gratuit. Pentru a conecta IMCE și Wysiwyg, veți avea nevoie de un modul suplimentar - podul WCE WYSIWYG. Instalați ambele module în sistem și activați.
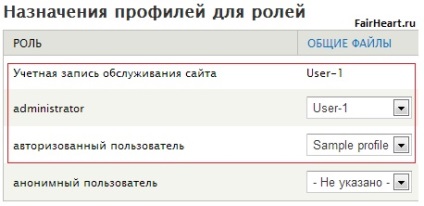
Accesați setările din "Configurare" - "Multimedia" - "IMCE". Există două profiluri:
- User-1 - este disponibil pentru toți: încărcați fișiere de orice dimensiune, încărcați, ștergeți și editați imagini, este permis accesul la toate directoarele directorului / site-uri / fișiere implicite / fișiere. Apropo, vă sfătuiesc să creați în el imagini separate sub imagini.
- Profilul profilului - profil cu drepturi și funcții limitate. are acces doar la propriul dosar, care este creat în mod automat atunci când utilizatorul începe să lucreze cu IMCE.
Dacă nu sunteți singurul utilizator al Drupal, atunci este logic să cereți profiluri pentru roluri:


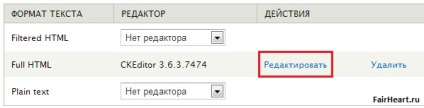
În secțiunea "Butoane și pluginuri", activați opțiunea IMCE. Salvați toate setările și reveniți la noua pagină de creare a materialelor. Treceți la formatul Full HTML și mergeți la "Imagini".

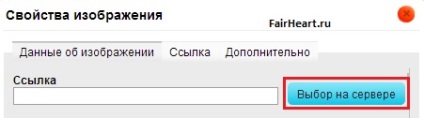
Acum avem funcția "Selectați de la server". Se deschide o fereastră asemănătoare unui manager de fișiere. Coloana din stânga arată toate folderele din directorul / sites / default / files. În acest caz, este considerat a fi unul rădăcină. În partea de sus sunt cinci butoane funcționale: încărcați, previzualizați, ștergeți, redimensionați și lipiți fișierul.
Să ne uităm la IMCE în acțiune - încărcați imaginea pe server, editați-o și inserați-o în textul materialului.
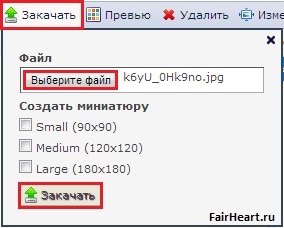
1. Încărcați imaginea pe server în directorul / images.

Dacă doriți, puteți alege să creați o miniatură de o anumită dimensiune. Descărcarea fișierului va dura ceva timp.
2. Imaginea este încărcată, schimbați dimensiunea acesteia.
Pentru a menține proporțiile, specificați numai lățimea sau numai lungimea. Apoi, o valoare nespecificată este generată automat. Dacă debifați opțiunea "Creați o imagine nouă", imaginea va fi suprascrisă.
3. Imaginea este editată și faceți clic pe butonul "Inserare fișier".
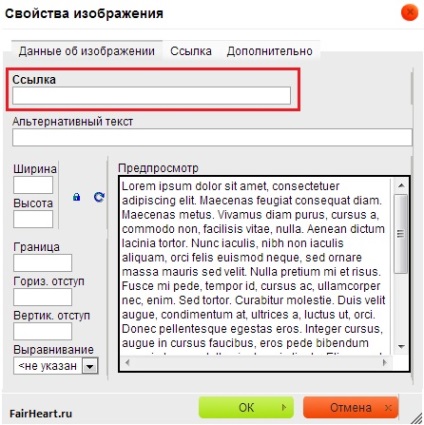
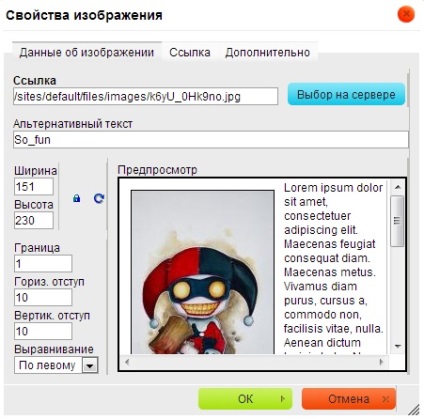
4. Intrăm în fereastra "Proprietățile imaginii".

- Asigurați-vă că ați setat textul alternativ pentru imagine. Acest lucru este important din punctul de vedere al optimizării căutării materialului.
- Dimensiunea imaginii este deja setată.
- Border - setați lățimea cadrului în pixeli.
- Setați liniuțele orizontal și vertical.
- Specificați alinierea.
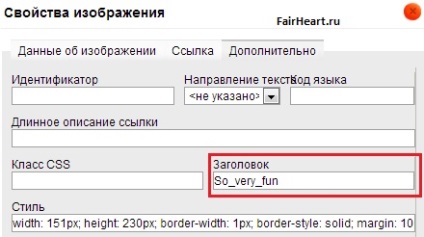
Apoi mergeți la fila în plus și completați câmpul cu antet.

Apoi faceți clic pe "OK" și admirați rezultatul.
Asta e tot pentru ziua de azi. Sper că familiarizarea cu modulul IMCE sa dovedit a fi productivă pentru dvs. Vă mulțumesc pentru atenție! Ai grijă de tine.
Bun venit la FairHeart.com!
Cele trei teme principale ale blogului meu:
Sincer, Dmitry Afonin
Trimiteți-le prietenilor: