O altă soluție ar fi să rulați o versiune locală a analytics.js. Google nu recomandă acest lucru, dar dacă configurați scriptul pentru a captura cea mai recentă versiune, probabil că nu va fi o problemă. Există un plugin WordPress gratuit, numit gazdă analytics.js Local, care stabilește sarcina cron pentru a sincroniza periodic cea mai recentă versiune a analytics.js. Apoi, vă permite de asemenea să o serviți din propriul CDN, cum ar fi KeyCDN. Indiferent dacă utilizați un script GA-Lite sau plasați o copie locală, acest lucru va scăpa de avertizarea browserului "caching the browser lever" utilizând Google Analytics.
Citiți postarea în profunzime despre cum să organizați Google Analytics la nivel local.
5. Activați compresia
Am deja activat Gzip pe serverul nostru și în mod implicit Gzip este disponibil pe toate serverele KeyCDN unde sunt livrate activele. Mai jos sunt instrucțiunile dacă trebuie să o activați pe serverul de origine.
Adăugați fișierul .htaccess.
6. Reducerea timpului de răspuns al serverului
Și, în cele din urmă, reduceți avertizarea timpului de răspuns al serverului. Cea mai bună recomandare pentru acest lucru este de a utiliza web hosting rapid, precum și implementarea CDN, cum ar fi KeyCDN.
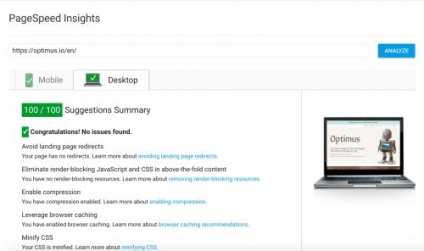
Asta e tot! Dacă ați reușit să urmați toate cele de mai sus, acum trebuie să aveți Google PageSpeed Insights pe 100/100 cu site-ul WordPress.

7. Ștergeți liniile de interogare - pas opțional
Articole similare
Trimiteți-le prietenilor: