



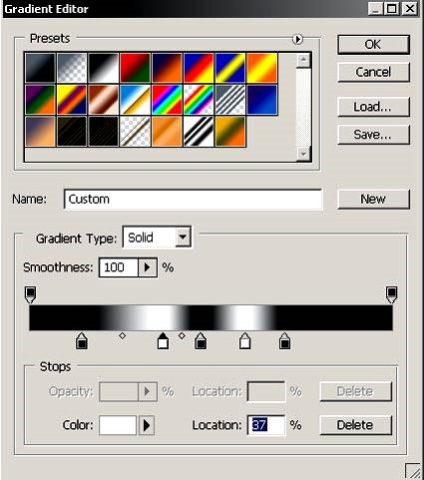
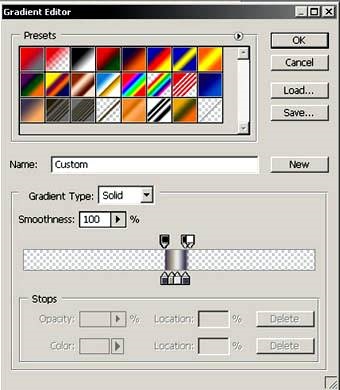
2. Completați fișierul creat cu acest gradient. Gradientul trebuie să fie liniar, direcția este strict orizontală. Ar trebui să arate astfel:

Selectați toate (Ctrl + A) și creați un nou model din umplerea rezultată (Edit - Define Pattern).
3. Deschideți acum orice imagine care ar trebui să devină steagul dvs. Selectați-l (Ctrl + A), (sau selectați folosind Rectangular Marquee Tool (Instrument „Rectangular Marquee“ / tasta „M“) (selecție dreptunghiulară), fragmentul său, dacă nu aveți întreaga imagine în întregime), copiați și puneți-l într-o nouă layer într-un fișier nou. Fișierul creează dimensiunea pe care doriți să obțineți videoclipul. Am 800 x 600 pixeli. Culoarea stratului de fundal este la discreția dvs.

4. Creați un alt strat deasupra și completați cu modelul rezultat. Este necesar ca banda dublă albă să se potrivească de trei ori pe strat. Schimbați modul de amestecare al stratului Soft Light (lumini moi) și scade opacitatea la 35% (acest mod și opacitatea la nivel pentru această imagine specială - cu alte culori „pavilion“, poate că ar fi mai bine să se aplice un mod de amestecare diferit și un alt nivel de transparență ):

5. Cu instrumentul Free Transform (Edit - Free Transform / combinația de taste Ctrl + «T») se întind orizontal rezultat strat, astfel încât marginile viitorului „steagul“ era undeva pe benzile exterioare jumătate (dreapta și centru). Iată cum se întâmplă așa ceva:

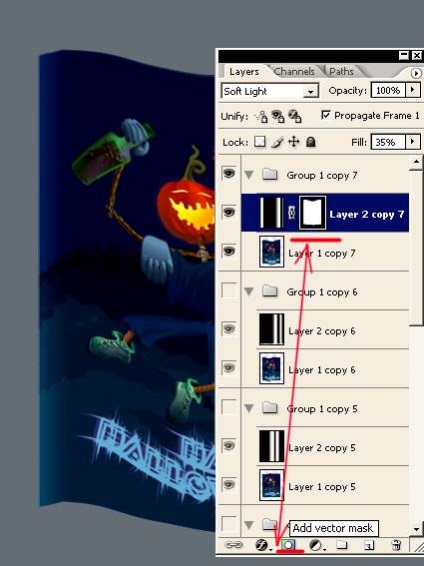
6. Creați un nou grup de straturi și plasați stratul cu imaginea și stratul de gradient acolo. Efectuați atât de multe copii ale acestui grup, cât de multe cadre doriți să faceți în viitorul videoclip (am făcut 7). Dezactivați vizibilitatea tuturor grupurilor, cu excepția primului (partea de jos).
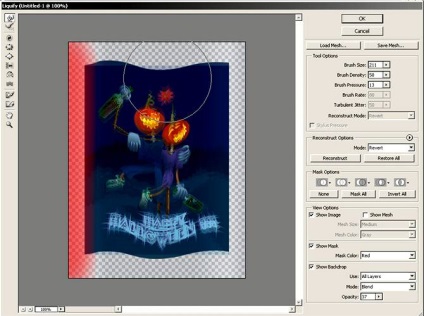
În interiorul grupului, mergeți la stratul cu imaginea și selectați Filtrați - Liquify (Filtru - plastic). Instrumentul "îngheț":

Glisați în partea stângă a imaginii, pentru ca ulterior steagul să nu se jigglească pe stâlp.
7. Dungile albe ale unui strat cu un gradient ar trebui să creeze pe pavilion efectul pliurilor convexe, respectiv al barelor întunecate - concave, umbrite. Trebuie să îndoim steagul viitor, astfel încât coturile sale să coincidă cu benzile de gradient corespunzătoare. deget:

perie lată, cu tasta Shift apăsată de diapozitive în sus de-a lungul imaginii în cazul în care banda albă se extinde asupra gradientului și în jos, în cazul în care y gradient de câmp întunecat (ceva de genul):

Pentru ca animația de pavilion să fie mai mult sau mai puțin realistă, este necesar să se creeze efectul unui flux ondulat de pliuri pe material. Am plecat la dreapta, de la stâlp până la marginea liberă a steagului. Pentru a face acest lucru, vom denatura forma pavilionului însuși pe fiecare strat de copiere și vom deplasa straturile cu un gradient:
8. Navigați la următorul grup de straturi, conectându-i vizibilitatea. Selectați în grup un strat cu un gradient și cu Instrumentul de mutare selectat (mutați uneltele / tasta "V") deplasați puțin stratul spre dreapta - puteți utiliza manual butoanele de cursor:

Mergeți la stratul cu imaginea și îndoiți filtrul - Liquify (Filtru - plastic) pe același principiu ca cel precedent. Faceți același lucru cu celelalte grupuri de straturi - schimbați gradienții în ele până la dreapta și distorsionați imaginea în consecință. Trebuie să vă asigurați că bara centrală a gradientului dvs. este deplasată spre dreapta aproape complet.
9. Odată ce ați procesat toate grupurile, selectați instrumentul Magic Wand Tool (instrument Wand / tastă W). În fiecare grup, selectați în schimb o zonă transparentă în jurul steagului viitor, apoi inversați selecția (Sift + Ctrl + I), mergeți la stratul corespunzător cu un gradient și conectați masca stratului la acesta. Benzi care depășesc "pavilionul", se suprapun cu o mască și nu vor fi vizibile:

Acum du-te pentru a crea animație reală.
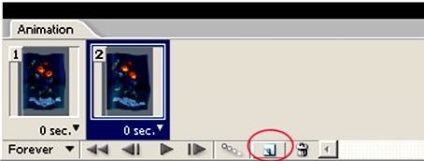
10. Lăsăm vizibilitatea activată numai la primul grup de straturi. Accesați meniul Fereastră, activați panoul de animație (Photoshop CC - Timeline). Primul cadru apare în panoul de animație (este și primul grup de straturi). Copiem acest cadru și includem vizibilitatea celui de-al doilea grup de straturi, iar pentru primul grup, vizibilitatea este dezactivată:
Notă: în versiuni mai noi, animația este creată în Fereastra - Cronologie. Procesul de creare a animațiilor cu exemplul Photoshop CC se poate vedea în lecția "Crearea unei animații în Photoshop CC".

Creșteți treptat un număr atât de multe cadre, câte grupuri de straturi avem: primul cadru - primul grup, al doilea cadru - cel de-al doilea grup și așa mai departe. Timpul pentru personal este stabilit la discreția noastră. Salvăm animația în format Gif. toate:
Puteți adăuga un steag de steag drapelul desenat cu acest gradient liniar:

Gradientul cu care am simulat mers pe jos pe steagul de lumină și umbră, de asemenea, poate fi în continuare „îndoiți valuri“ cu filtrul Lichefiere (plastic) -, respectiv, pentru a adăuga nu numai distorsiune verticală și imaginea steagului. Este clar că va fi necesar să se facă acest lucru în fiecare grup. Măștile de straturi trebuie, de asemenea, să fie remodelate. Dar atunci steagul va „muta“ nu numai dungi verticale, și mai realist, pe toată suprafața.
Un mic plus. sau o explicație - nu voi înțelege de la drum, cum să formulăm mai exact.
Atunci când creați o astfel de animație, în cazul în care cadrele sunt înlocuite cât mai repede posibil, este mai bine să faceți "schimbări" pe straturi mai vizibile decât să schimbați "puțin". Ochiul uman are propria percepție a vitezei medii - în cazul în care creați straturi de pe (viitorul cadru) modificări sunt foarte mici, o mulțime de șanse pentru faptul că filmul va melteshenie exact suprapus pe fiecare alte câteva videoclipuri la un moment dat. Foarte important, nu deranjați „mișcarea linie“ - pentru a încerca să facă modificări de la un cadru la altul, în egală aproximativ cu clipul video nu este hopped care rezultă dintr-o deformare a eșuat una (sau mai multe) straturi (cadre).
Vă mulțumesc pentru atenție!
Alte materiale pe tema:
Trimiteți-le prietenilor: