Design. Fața site-ului este așa de vorbă. Și că fața nu a fost un bot, este necesar să ridice și să facă tema corectă a unui site. Puteți descărca acest fișier de aici. Puteți găsi în altă parte. Dar nu căutăm căi ușoare și o vom crea noi înșine. Vorbesc singur. Puteți lua o temă gata și remake pentru tine. Am mai făcut-o înainte. Dar el nu știa prea multe despre ceea ce învăța și a început să folosească o temă specială - adaptivethema. Acest lucru este de a spune că o foaie curată de hârtie pe kotrom poate fi creată. Cel mai puternic vă voi spune hrenopen. Descărcați și despachetați în timp ce mergeți oriunde. Mergem la adaptivetheme și vedem această structură:
Avem nevoie de folderul adaptivetheme_subtheme. Noi îl copiem în alt loc, de exemplu pentru a conduce D, acolo este redenumit în numele șablonului nostru. L-am sunat gavzav. Structura este următoarea:
În dosarele adaptivetheme_subtheme și gavzav, toate fișierele sunt aceleași. Mergem la gavzav și redenumiți toate fișierele adaptivetheme_subtheme. * Pentru a gavzav. * - nu sunt multe dintre ele.
Asta e tot. Acum copiem folderul adaptivetheme cu tot conținutul nostru în directorul Sat: \ web.gavzav.name \ sites \ all \ themes. Mergem la site. Du-te design - și porniți tema noastră Gavzav 7.x-2.2 - Activați și instalați în mod implicit. Și subiectul Bartik 7.12 off. Mergem la principală și vedem aici este un astfel de indignare:

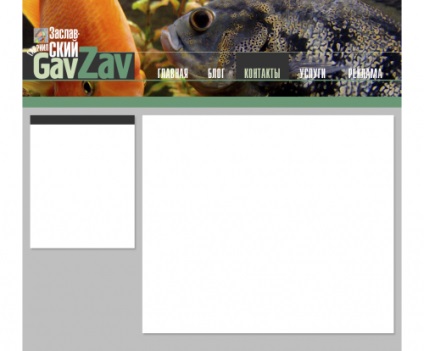
Aceasta este foaia noastră de hârtie curată și o lipsă totală de frumusețe. Pentru ca a fost frumos să pictezi prima dată această frumusețe. De obicei, creez un șablon în Photoshop și îl leagă de site. Asta am primit.

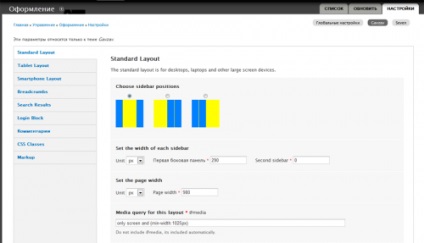
Apoi, eram prea leneș să decid să continuăm pe drum. Am hotărât să fac o lățime fixă de 980 px. Coloana din stânga este de 290 px. Accesați setările temei: admin / appearance / settings / gavzav și setați dimensiunile.

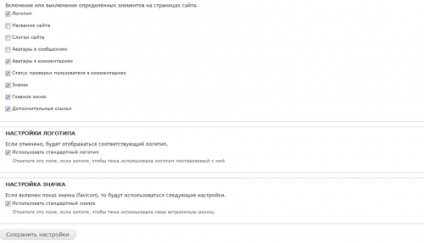
Mai jos vom include ceea ce ar trebui și ce nu ar trebui afișat.

Vreau să spun că în procesul de lucru pe șablon, am observat deodată că tema noastră are deja versiunea 7.x-3.0-beta1. M-am mutat la jumătate. Deci, dacă nu vă este frică de șabloane complet terminate, vă recomand să instalați versiunea acestui subiect încă de la început.
Desigur, eu sunt la timp.
File din blocurile „Categorii“ și „cărți de vizită“ Eu nu fac modulul și introduceți un script simplu, pe care am luat undeva pentru o lungă perioadă de timp și încă mai folosesc. Voi descrie cum să o folosesc
și îl aruncăm în folderul site-ului \ sites \ all \ libraries \
Apoi, creați un bloc cu codul PHP format text și următorul conținut:
TABA NAME - Cred că este de înțeles.
YOUR_BYUCHA este numele sistemului de vizualizare, pe care îl veți afișa în această filă.
Dacă aveți două sau mai multe astfel de blocuri pe o singură pagină, atunci linia
pune doar în primul.
Ei bine, în tema CSS, am adăugat următoarele stiluri la fișierul global.nav.css:
Lucrează pentru mine pe mai multe locații fără probleme.
Șabloane de pagină
Pentru fiecare tip de material, puteți crea un șablon de pagină. În principiu, acestea sunt deja create în dosarul tema: \ site-uri \ toate \ teme \ adaptivetheme \ at_core \ template-uri aici avem ceea ce avem nevoie și este copiat într-un dosar de tema dvs. ați modificat de la Sub-teme.
Noi găsim această bucată de cod:
Și sub el vom introduce o imagine pentru etichete și rețele sociale:
Și mai jos am pus blocul pentru codul de ieșire sau din materiale similare (nu uitați să schimbați codificarea fișierului în utf8, atomii au textul „similar“ se va afișa o întrebare):
similarterms_block_view este de fapt un modul similarterms, și totul este un bloc "Legate de înregistrări din orice dicționar". Puteți personaliza blocul pe pagina blocurilor.
Ei bine și încă am modificat pagina utilizatorului. Mi-am copiat singur fișierul user-profile.tpl.php și în el a introdus o singură linie:
care afișează vizualizarea user_profile.
Acest capitol mi-a luat trei zile. Mai degrabă, designul site-ului. Și așa cum îmi place că am terminat, în capitolul următor îl vom completa pe serverul gazdă.
Articole similare
Trimiteți-le prietenilor: