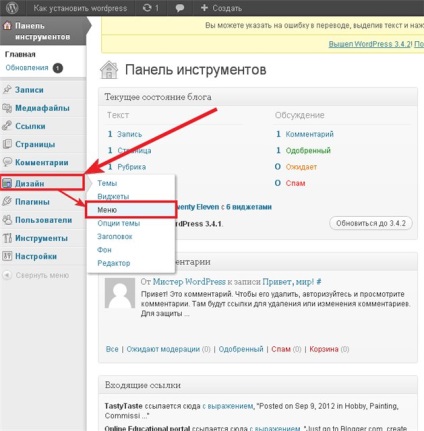
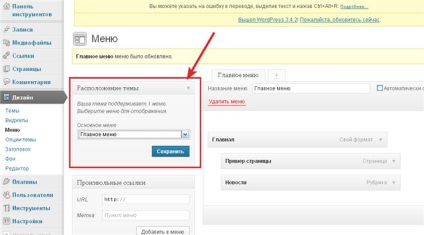
Faceți un meniu drop-down în wordpress. Accesați panoul de administrare din fila "Design - Meniu"

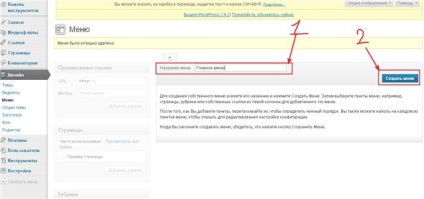
În câmp numele de meniu, scriem de exemplu - meniul principal, și apăsăm butonul - pentru a crea meniul.

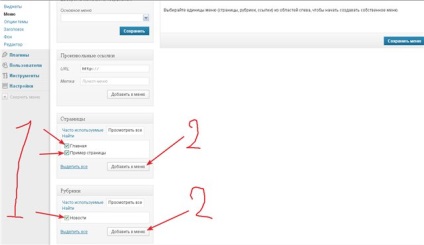
În continuare, în blocul din stânga Pagini și Rubrici, bifați casetele de selectare pe care doriți să le vedeți în meniu și faceți clic pe butonul - adăugați la meniu.

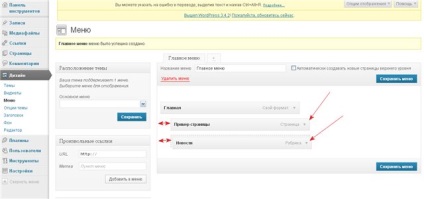
Toate rubricile și paginile au fost adăugate la blocul drept al noului meniu, care a fost creat mai devreme. Faceți acum meniul drop-down de wordpress. fixați blocul poziției cu butonul stâng al mouse-ului și mutați puțin spre dreapta - unde îl lăsăm. În captura de ecran, am pus în link "rubrica" principală "știri" și pagina "exemplar pagină"

Faceți clic pe salvați meniul, apoi în blocul din stânga sub titlul "locația temei" din "meniul principal", selectați meniul nostru și faceți clic pe Salvați.

Actualizăm pagina blogului și vedem că am lăsat un link "acasă" și în el lista derulantă atunci când se va afișa cu mouse-ul meniul derulant al wordpress.
Cred că o persoană nu are nimic de făcut în panoul de administrare WP, dacă nu înțelege cum să creeze un astfel de meniu cu instrumentele prezentate, pentru că au fost făcute intuitiv de înțeles. În acest CMS, există mai multe locuri unde chiar aveți nevoie de ajutor pentru a vă da seama.
Articole similare
Trimiteți-le prietenilor: