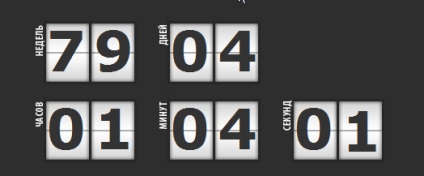
Sunt foarte populare diferite acțiuni care să încurajeze vizitatorii proiectului web pentru orice acțiune. Restricțiile de timp sunt minunate pentru oameni, ajutându-i să ia decizii rapid și cu încredere. Un instrument foarte util în aranjarea acțiunilor este un cronometru de numărătoare inversă. Numerele mari, care arată inexorabil timp evaziv, sunt un stimulent excelent. Și după numărătoarea inversă, timerul în sine va elimina linkul care duce la pagina cu o ofertă excelentă.

În această lecție vom crea o pagină cu un cronometru bazat pe pluginul jQuery CountDown. Codul sursă include două exemple de pagini HTML cu un contor de numărătoare inversă (în versiunea întunecată și ușoară), precum și pregătirea PHP pentru ele.


Pentru a instala contorul pe pagină, trebuie să creați următoarea marcaj HTML:
Pentru fiecare parte a contorului, specificați un set de trei elemente în containerul div. nume și două cifre. Și toate piesele sunt într-un container comun.
Pentru elementele de counter, trebuie să specificați stiluri. Mai jos este un exemplu pentru o versiune întunecată a designului (stiluri pentru o versiune ușoară pe care o puteți vedea în sursă):
Pentru fiecare parte a contorului, specificați propriul fundal în conformitate cu intenția de proiectare.
Acum, pagina este gata să conecteze mecanismul de contorizare. Conectăm fișierele necesare ale bibliotecii jQuery și plug-in-ului:
Puteți seta temporizatorul în două moduri: trecând de la valoarea curentă a timpului
sau prin setarea valorii absolute a timpului
După ce timerul este inițializat, acesta pornește o inversă. Când se atinge valoarea zero, contorul oprește numărarea și generează un eveniment onComplete pentru care puteți defini o funcție care efectuează acțiunile necesare.
Puteți exclude rezultatul numărului de săptămâni, dacă valoarea contorului nu este atât de mare:
Contul poate fi oprit, continuat și resetat la valoarea dorită:
Pe o singură pagină, puteți rula mai multe contoare:
În contoare, puteți utiliza și ora UTC (ora coordonată universală), specificând o opțiune specială explicită:
Ultimele 5 lecții din rubrica "jQuery"
Astăzi dorim să vă spunem despre biblioteca TypeIt - un plugin jQuery gratuit. Cu aceasta, puteți simula tastarea. Dacă totul este ajustat corect, puteți obține un efect foarte realist.
jQuery plugin pentru crearea unei cronologii.
jQuery plugin pentru crearea unei diagrame Gantt.
Un exemplu de încărcare a unui fișier prin PHP și jQuery ajax.
Scenariu simplu și bun. În plus, a avut loc numărătoarea inversă a sfârșitului lumii.
Mi-a plăcut, de asemenea, și m-am gândit la o aplicație convenabilă pentru acest lucru. Mulțumesc!
vă mulțumesc! dar este posibil ca la sfârșitul contorului să fie afișat un mesaj și o nouă inversă să înceapă la ora dată?
kirillkor

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: