În HTML, să presupunem că aveți o imagine care conține inscripții frumoase pentru meniu. Și doriți să o puneți pe site și să faceți o legătură cu aceste inscripții din imagine. puteți merge pe calea tăierii imaginii, așa cum este descris în tehnicile de construire a site-ului pe site-ul meu. Dar există o cale mai bună. puteți utiliza eticheta
Ați făcut clic pe stânga
bancnote.
Ați făcut clic pe mijloc
bancnote.
Ați făcut clic pe dreapta
bancnote.
Întregul exemplu, împreună cu imaginea, puteți descărca și de aici.
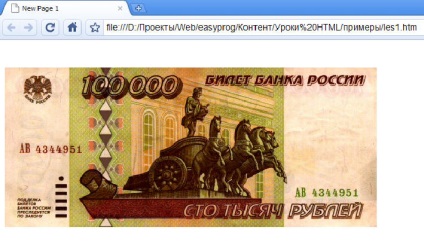
Când deschideți fișierul les1.htm în browser, veți vedea această imagine:

În funcție de locul în care se face clic pe imagine, va apărea o inscripție sau o altă inscripție, de exemplu, dacă este în stânga, veți vedea:
Coordonatele marginii din stânga și referința la aceasta se stabilesc de etichetă :
o astfel de etichetă stabilește coordonatele margini de mijloc și de dreapta:
Astfel, dacă faceți clic în mijlocul imaginii, veți vedea deja acest text:
și dacă partea dreaptă a browserului afișează deja acest lucru:
Acordați atenție și etichetei , în acesta este necesar să nu uităm să creezi o legare la hartă (evidențiată în roșu):
De asemenea, în eticheta cărții îi dăm un nume (evidențiat în roșu):
Articole similare
Trimiteți-le prietenilor: