
Doar un element mic al magazinului online și câte sunt nuante și trivia.
Este de la sine despre procesul de comanda, iar acțiunile care cere utilizatorului că produsul este adăugat în coș, t. E. Cum anunțăm cumpărătorul că butonul a fost apăsat și a funcționat corect.
Efecte speciale pentru acest lucru poate veni foarte mult. Dar gradul de utilizare, mai ales dacă încercăm să răspundă la cea mai largă gamă de utilizatori, inclusiv cei care lucrează cu „Internet pe tine“, este mai bine să facă acest lucru, deoarece oamenii sunt obișnuiți să folosească elementele pe care le-au avut deja o experiență de cooperare pe alte site-uri și magazine.
Iată câteva dintre cele mai importante dintre acestea:
Apăsăm "pentru a cumpăra" - mergeți imediat la coș sau pentru a efectua o comandă
O opțiune bună este să trimiteți un cumpărător după ce faceți clic pe butonul "Cumpărați" direct la coșul de cumpărături atunci când mărfurile din magazin sunt vândute costisitoare și de multe ori nu există comenzi cu mai mult de un articol în articol. De exemplu, dacă vindeți blănuri de femei, atunci această opțiune este pentru dvs. Dar pentru un magazin de electronice, un magazin de îmbrăcăminte, spălătorie, un magazin de sex, nu aș face asta, deoarece în astfel de magazine există adesea mai multe achiziții de bunuri simultan.
Adăugarea de bunuri la coșul de cumpărături pe svyaznoy.ru.
Faceți clic pe "Adăugați în coș" - apare o fereastră cu butoanele "Checkout" și "Continuați cumpărăturile"
Cea mai populară versiune are zeci de modele diferite, într-o formă sau alta, găsite în majoritatea magazinelor moderne. O soluție bună și, cel mai important, familiarizată utilizatorilor. Spre deosebire de cea anterioară, când, după un clic pe „Cumpără“ dintr-o dată du-te la coș, această opțiune este mai versatil, poate fi folosit în magazine în cazul în care achiziția medie, mai mult de un produs, și în magazine, în care ordinele sunt rareori mai mult de o poziție.
Opțiunile sunt:
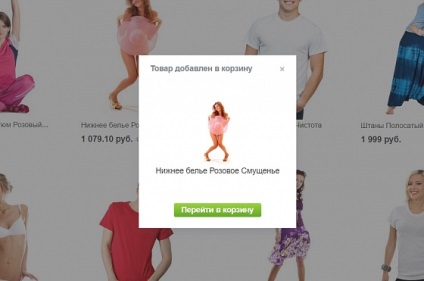
Clasicele genului - notificarea că bunurile din coș și oferta continuă să cumpere sau să trimită o comandă.
Sau așa, dar în acest exemplu există o mică prioritate pe butonul "Comandarea" - este mai luminos decât culoarea.
Aproape la fel, dar implementat nu ca o fereastră, ci ca un instrumenttip (tooltip).
Iată un exemplu de fereastră incorectă. atunci când nu există un mesaj explicit, despre adăugarea de bunuri în coș. Ar fi mai corect să nu se bazeze pe ingeniozitatea utilizatorului și în loc de rubrica "Coșul de gunoi" scrie "Articol adăugat în coș".
Uneori, în această fereastră, sunt derivate recomandările unor produse similare sau similare. Ei bine, dacă sunt într-adevăr, și nu așa cum se întâmplă de obicei în magazinele rusești, atunci când oferă ceea ce ei înșiși doresc să vândă și nu ceea ce vreți să cumpărați un client sau se apropie de produsul pe care la ales deja.
Pe Aliexpress, când adăugați elemente în coșul de cumpărături în fereastra modală, sunt afișate recomandări suplimentare. Design dezamăgit, dar pentru magazinul chinezesc - aceasta este norma.
Variantele recomandărilor pot fi după cum urmează:
Dacă magazinul are restricții asupra cantității minime a comenzii, este logic și convenabil să informați cumpărătorul în această fereastră.
Reguli de bază:
- Fereastra trebuie să informeze despre acțiunea efectuată - adăugarea de bunuri în coș și oferirea unei comenzi. Restul sunt opțiuni și nu ar trebui să interfereze cu principalul.
- În plus, butoanele pentru a reveni la cumpărare și trecerea la comanda trebuie să fie o cruce "Închidere". În plus, fereastra trebuie închisă făcând clic în orice zonă din afara ferestrei și apăsând tasta "Esc" de pe tastatură.
- Butonul "Continuați cumpărăturile" nu trebuie să conducă cumpărătorul de pe pagina pe care se află. Pur și simplu, acest buton ar trebui să funcționeze la fel ca și "Închiderea ferestrei". Nu încercați să gândiți pentru client și faceți clic pe acest buton pentru al arunca în partea de sus a directorului sau în altă parte.
- Dacă faceți butoanele "Continuați cumpărăturile" și "Checkout" de diferite culori, rețineți că o solicitare excesivă de comandă poate reduce suma medie a unui cec. Acest lucru este valabil mai ales atunci când vindeți obiecte mici. Prin urmare, mai des aceste butoane fac același lucru în valoare. Alternativ, butonul "Checkout" poate fi mai vizibil dacă în coșul utilizatorului bunurile s-au acumulat la o anumită sumă - media pentru magazinul dvs. De exemplu, în timp ce suma de la 2 mii de ruble. Ambele butoane au aceeași culoare și dimensiune, când suma a depășit 2 tone. - punem mai mult accent pe butonul "Checkout".
- Nu exagerați. Uneori, prea multe lucruri încearcă să se strecoare în această fereastră, ca aici:
Aici doar un singur buton 4 tipuri diferite: Înregistrați-vă, Continuați cumpărăturile, plasați o comandă, cumpărați.
Apăsând pe butonul "Cumpărați" se deschide fereastra cu coșul
Soluția combină cele două descrise mai sus. Nu există niciun clic pe coșul de cumpărături, dar în loc de fereastra cu notificarea adăugării de bunuri, se deschide o fereastră cu conținutul coșului.
Se pare că a fost afișat coșul, în care există un buton "Checkout", dar nu este redirecționat din cartea de bunuri.
Această opțiune de notificare a adăugării cu succes a bunurilor în coș poate fi folosită în magazine în care există de obicei mai multe elemente dintr-o singură comandă. Adică, în cazul în care nu suntem siguri, cumpărătorul va alege în continuare sau este gata să facă o comandă.
Destul de potrivit pentru magazinele cu ridicata, pentru magazine alimentare sau magazine chimice de uz casnic, unde într-o singură ordine pot fi 10 sau mai multe mărfuri simultan. Desigur, comoditatea poate depinde de modul în care este implementat în proiectare. Vorbesc despre această fereastră:
O altă soluție, atunci când nu este deschisă o fereastră suplimentară, dar un coș mic este desfăcut. Îmi place această opțiune mai puțin, pentru că pare mai puțin intuitivă și mai complexă.
Pe www.marykay.ru când faceți clic pe "Adăugați în coș" se deschide un coș mic.
Când faceți clic pe "Adăugați în coș", textul și culoarea butonului se modifică
Aceasta este, de asemenea, una dintre cele mai populare soluții. Apăsăm butonul "Cumpărați" și, după ce faceți clic, se modifică la "Produs în coș" și se modifică culoarea. Adesea, acțiunea butonului se schimbă. Un al doilea clic va trimite cumpărătorului o comandă.
Această implementare este foarte versatilă, o puteți utiliza în magazine cu orice sortiment și cantitate medie de bunuri în comandă. Doar faceți ce trebuie, nu ca în cele două exemple de mai jos:
Nu numai că butonul "În coș" este diferit de butonul "Adăugați în coș" cu o singură literă, astfel încât să nu puteți să faceți clic pe acesta. Dacă cumpărătorul nu stăpânește puzzle-ul "Găsiți 10 diferențe", atunci el nu observă că butonul după clicuri a schimbat o literă.
Adică, dacă cumpărătorul dorește două tuburi din această cremă, atunci nu îl puteți reintroduce în coș. Se va face clic, dar fără rezultat. Dacă ghiciți, veți schimba numărul deja înainte de a plasa o comandă, dar mulți nu vor putea.
Ce credeți că, dacă eliminați această restricție, vânzările vor crește?
Iată un alt exemplu, nu cea mai bună implementare. Fiți atenți, butonul după clic aproape nu sa schimbat. Se pare că nu poți conta ca o eroare, dar nu rezistă criticilor.
Există, de asemenea, o modalitate destul de comună cu utilizarea animației, care arată adăugarea de bunuri în coș. În plus, el rezolvă o altă problemă - arată în mod clar utilizatorul în cazul în care căuta un coș mic, când va fi necesar să procedați la comanda.
Pe bemad.ru cumpărătorul vede că mărfurile "zboară" în coș.
Puncte importante:
- Butoanele "Adăugați în coș" și "Deja în coș" - ar trebui să fie considerabil diferite. Pentru a schimba numai textul nu este suficient.
- Dacă produsul presupune că poate fi plasat de două ori în coș (de exemplu, două tuburi de pastă de dinți), atunci această posibilitate ar trebui să rămână în cartea produsului. Asta înseamnă că butonul "adaugă în coș" după primul clic nu ar trebui să fie blocat sau să-și schimbe acțiunea pentru a "merge la coș". În cazul în care designerul se gândește la acest lucru, nu va găsi o modalitate de a lua în considerare toate interesele: să informeze că mărfurile sunt adăugate în coș și să lase ocazia de a le adăuga din nou acolo.
Faceți clic pe butonul "Cumpărați" - nu se întâmplă nimic
Aceasta este cea mai gravă opțiune, care este rar, dar poate fi găsită.
Când nu se întâmplă nimic făcând clic pe butonul "Cumpărați", cumpărătorul nu înțelege dacă butonul a funcționat sau nu, dacă articolul a fost adăugat în coș sau poate că butonul de pe mouse nu a reușit și nu a făcut clic. Presat, fără răspuns, fără salutări. În timp ce se cheamă butonul "Cumpărați", nu există niciun efect vizibil. Chiar și într-un coș mic, cifra nu se schimbă. Cu toate acestea, dacă mergeți la coșul de cumpărături, se pare că bunurile au fost adăugate cu succes la acesta.
Pe www.80store.ru un clic pe buton nu este afișat în nici un fel, deci nu este clar dacă produsele au fost introduse în coș sau nu.
Ar părea o sarcină ușoară. Doar un element mic al magazinului online și câte sunt nuante și trivia. Nu este chiar butonul "cumpără" în sine, ci doar notificarea că sa făcut clic și produsul a fost adăugat în coșul de cumpărături. Dar din zeci de astfel de lucruri, realizate corect, se dezvoltă o bună conversie.
Utilizabilitatea are doar doi dușmani principali - "incomod" și "incomprehensibil".
Dacă designerul ți-a inventat un mod inovativ și ultramodern de a adăuga bunuri în coș, spune-i că este bine făcut, dar în magazinul lui vei implementa aceste inovații, nu înainte ca oamenii să-i obișnuiască. Lăsați alte magazine să-și piardă conversia, să-i învețe pe clienții lor noi jetoane.
Cu cât este mai familiar, cu atât mai ușor. Mai simplu, cu atât mai puține întrebări. Câteva întrebări, cu atât conversia este mai mare.
Prin urmare, în magazinele mari nu veți vedea un fluier-perdelok, totul este simplu, funcțional și, cel mai important, gândit în mod exhaustiv.
- Principala regulă - trebuie să fie clar că acțiunea este comisă (mărfurile din coș sunt adăugate).
- Utilizatorul trebuie să înțeleagă pașii următori (continuarea selecției sau plasarea unei comenzi).
- Ce se întâmplă după ce cumpărătorul a părăsit deja pagina produsului? Dacă se întoarce la pagină cu produsul sau îl actualizează, va vedea că bunurile se află deja în coș sau textul de pe buton se va schimba pe cel original?
- Dacă butonul "cumpără" nu este numai pe cardul de produs, ci și pe listă, nu uitați să vă gândiți la comportamentul său, mai bine dacă este același lucru ca în cartea produsului.
- Nu uitați de cartografiere mobilă. Adesea ignoră legile evidente, de exemplu, nu arată că mărfurile sunt adăugate în coș, deși în versiunea de desktop a fost furnizată o astfel de mapare. Cartografia mobilă necesită o atenție mai mică decât desktopul.
Pentru a avea dreptate, trebuie să înțelegeți ce trebuie să faceți și, cel mai important, de ce este mai bine în acest fel și nu într-un fel diferit. Nu m-am ocupat de fiecare opțiune, am arătat doar cele mai populare și le-am spus pe scurt când ar trebui folosite și când nu.
Trimiteți-le prietenilor: