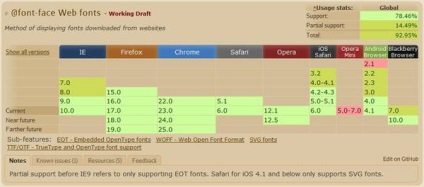
De fapt, @ font-face a revenit în a doua versiune a CSS, dar suporta numai Internet Explorer (dreapta surprins?), Este adevărat că creatorii trebuiau să inventeze format încorporat Tip deschis (.eot), precum și alte browsere, desigur sale nu a sprijinit și nu a sprijinit (și acest lucru nu mai este surprinzător.). Internet Explorer versiunea 9.0 acceptă numai fonturi EOT (Embedded OpenType). Majoritatea browserelor acceptă fonturile .ttf sau .otf.
Acest lucru vă luăm notă și continuați.
Pasul 1. Sintaxa browserului încrucișat.
@ font-face se referă la așa-numitele reguli la. și anume acestea sunt cuvintele cheie (nu selectorii) înaintea cărora vine semnul @ (la). At-rules CSS sunt folosite pentru a conecta stiluri sau fonturi suplimentare, setați codificarea fișierului CSS și multe altele. At-rules este mai bine să se conecteze la începutul fișierului css, iar regula @import ar trebui să meargă înainte de toate celelalte reguli. Fii atent cu asta prin conectarea fonturilor prin @ font-face.
Utilizarea @ font-face constă din două părți
// Declarați fontul
@ font-face font-family: "Font name";
src: url ("cale / înainte / înapoi");
>
// Aplicați fontul
p font-family: "Numele fontului";
>
Deci, ar fi ideal dacă a existat un browser. Dar sunt mulți dintre ei. Mă bucur că aproape toate browserele acceptă @ font-face

Fonturile pot fi în formatele TTF, OTF, EOT, SVG și WOFF:
După cum puteți vedea, avem cel puțin trei tipuri de fișiere care trebuie încărcate cu EOT, TTF și SVG, puteți adăuga WOFF astfel încât Firefox să fie fericit.
Există mai multe opțiuni pentru browserul încrucișat @ font-face. Cel mai faimos este acesta:
@ font-face font-family: "MyFontFamily";
src: url ('myfont-webfont.eot?') format ('eot'),
url (format "myfont-webfont.woff") ("woff"),
url ("myfont-webfont.ttf") format ("truetype"),
url ('myfont-webfont.svg # svgFontName') format ('svg');
>
În familia de fonturi, trebuie să specificați numele fontului nostru, așa puteți folosi atunci când aplicați fontul.
În src (sursă - "sursă") este conexiunea fișierelor de fonturi. Este necesar să conectați 4 fișiere, 4 și conectați, separate prin virgule.
Rețineți că fișierul EOT este primul. Versiunile mai tinere ale IE nu înțeleg înregistrarea atunci când se conectează mai multe formate de fonturi, deci trebuie să puneți mai întâi acest fișier și să adăugați un semn de întrebare după link. astfel că browserul se oprește acolo.
Alte browsere vor înțelege această intrare și vor alege fontul de care au nevoie.
La notă:
De asemenea, puteți utiliza parametrul local (), care va verifica dacă fontul se află pe computerul utilizatorului și dacă nu este, apoi descărcați-l de pe server:
@ font-face font-family: "Font name";
src: local ('Font name');
>
Pasul 2. Unde pot obține toate aceste fonturi?
Oameni buni au venit cu diferite servicii care ajută la generarea tuturor lucrurilor necesare pentru a utiliza regula @ font-face.
Cel mai convenabil este Font Squirrel. . Aici puteți descărca nu numai o mulțime de fonturi gratuite, ci și să generați fonturile necesare pentru regula @ font-face, folosind generatorul

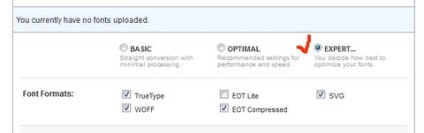
Dacă utilizați setările Expert, puteți specifica fonturile de care avem nevoie: acestea sunt cele 4 menționate deja:

Apoi, trebuie doar să descărcați fonturile pe server și să atribuiți link-urile necesare regulii. Apropo, Font Squirrel va genera regula în sine, care va fi în fișierul css și chiar și o previzualizare pentru fontul tău.
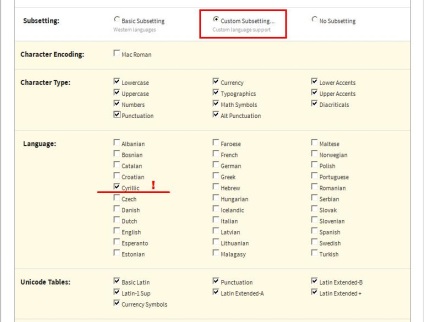
Nu uitați de alfabetul chirilic!
Nu uitați să setați "Custom Subsetting". În caseta "Subsetting:" și adăugați alfabetul chirilic în listă. În captura de ecran de mai jos doar selectate toate caracterele suplimentare (punctuatie, capace, caractere Alt, etc.), pe principiul mai bine în condiții de siguranță în cazul în care simovly nu va fi capabil să genereze, ei pur și simplu nu se adaugă la tabel:

Dar există o cale de ieșire.
Luați fontul de care avem nevoie și continuați cu Font Squirrel.
Apoi pas cu pas:
1. Încărcați fontul.
2. Selectați setările Expert
3. Instalați fișierele de care avem nevoie și, de asemenea, în setarea CSS, selectați Base64 Encode
/ * A1.1 * /
@import url (style_cs.css);
9. Profit! Vulpea este învinsă.
Pasul 4. Alternative
În prezent, există o singură alternativă: fonturi web Google Google oferă un serviciu pentru lucrul cu fonturi.
Utilizarea fonturilor web Google este foarte simplă. Faceți clic pe Utilizarea rapidă în fontul dorit, în fila deschisă găsim acest cod
Puteți să o inserați în partea de sus a paginii HTML sau să o importați, așa cum am făcut-o anterior, utilizând un link (evidențiat cu caractere aldine)
+ Nu încărcați nimic de oriunde și scrieți nimic - alegeți un font, adăugați un link și este gata.
- Există puține fonturi (de acum 613) și sunt în majoritate latine.
Despre murdărie până la ultimul.
* Opera poate în unele cazuri să nu afișeze textul în fontul selectat pe pagina web, înlocuindu-l cu unul standard. Și pentru documentele locale, totul funcționează corect. Acest lucru se întâmplă atunci când numele de utilizator din Windows este scris în limba chirilică. Și nu contează cum ați setat acest font - prin @ font-face sau fonturile web Google - nu va funcționa.
Aplicați la un element specific:
Articole similare
Trimiteți-le prietenilor: