Link-urile hyperlink-uri sunt parte integrantă a oricărui site web. Fără ele, totul ar fi fost altfel, dacă ar fi fost deloc. Folosind un element HTML simplu - - puteți să conectați pagini și site-uri unele cu altele. Hyperlink-urile sunt ceva magic.
Hyperlink-urile sunt partea fundamentală a Web-ului. Sunt peste tot. Poate că de aceea mulți proprietari de site-uri nu acordă o importanță prea mare pentru ei.
Proiectarea unui element HTML - un punct foarte important; astfel încât să ia timp pentru a găsi cea mai bună opțiune.
În acest articol, vom examina câteva exemple bune de design hyperlink.
Link-urile ar trebui să arate ca legături
Potrivit unor studii. utilizatorul mediu ia ca legătură, textul subliniat este albastru.
Cred că mulți sunt deja atât de obișnuiți cu acest standard încât să nu vă abțineți de la acesta.
Exemple de design hyperlink
Mai jos veți găsi 3 exemple diferite de design de hyperlink. Acestea sunt preluate dintr-o varietate de portaluri de știri populare.
La prima vedere, fiecare dintre aceste exemple este bun. Toate acestea au o nuanță albastră și se remarcă bine din textul principal.
De ce, atunci, legăturile din The New York Times arată mai bine decât altele?
Permiteți-mi să vă explic.
Simplu test de design hyperlink
Permiteți-mi să vă arăt o modalitate pe care o puteți utiliza pentru a determina cât de bine vă stau linkurile.
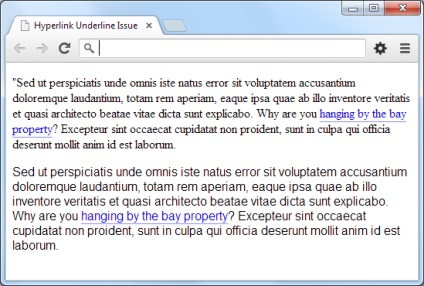
Dacă faceți imaginea textului în alb și negru și adăugați o estompare, atunci veți avea șansa să vă simțiți ca un utilizator cu capacități limitate, indiferent dacă este viziune proastă sau incapacitatea de a distinge culorile.
Acest lucru se face foarte simplu:
Faceți o captură de ecran și inserați-o în Photoshop. Procedați după cum urmează:
- Imagine> Ajustări> Desaturați
- Filtru> Blur> Gaussian Blur
Acum, să aruncăm o privire la legăturile noastre experimentale.
Iată un exemplu pentru The Guardian; Este greu să găsești o legătură:
BBC folosește un text îndrăzneț, așa că, dacă încerci, îl poți distinge de restul textului.
În The NY Times, link-ul este cel mai ușor de găsit.
Subliniază legăturile
Aici este un pic de captură.
Unele studii arată că sublinierea legăturilor reduce lizibilitatea textului. Se spune că "acest lucru reduce foarte mult gradul de utilizare a paginilor web". În mod similar, cercetătorii spun că "opțiunile alternative ar trebui să fie la fel de atent gândite." Ei speră că percepția actuală a legăturilor se va schimba în timp.
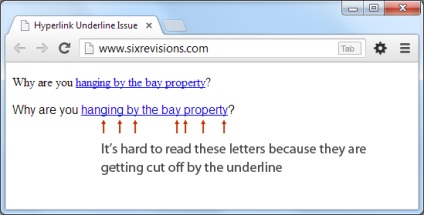
Motivul principal pentru care reliefarea legături reduce lizibilitatea textului constă în faptul că acest efect are prioritate față de unele personaje, dintre care elemente sunt dincolo de linia de bază - cum ar fi p, g, j, și q. Aceste scrisori sunt deosebit de susceptibile la acest efect dacă aplicăm decorarea textului: subliniem.
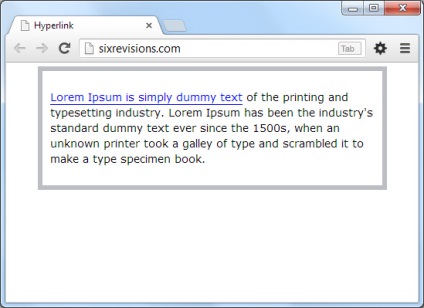
Iată un exemplu de link standard în Google Chrome (versiunea 28):

Ce decizie poate fi aici?
Noi înșine putem rezolva acest lucru minus puțin. Nu așteptați până când creatorii browserului schimba stilul standard de afișare a legăturilor.
Cum? Putem folosi partea de jos a frontierei proprietății CSS, în loc de decorarea textului CSS, subliniind astfel legăturile.
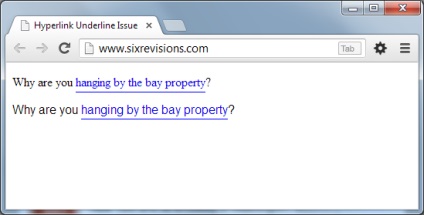
Folosind proprietatea de jos a frontierei, putem schimba sublinierea cu câțiva pixeli de mai jos, îmbunătățind astfel lizibilitatea.

Iată un exemplu de cod CSS:
În plus față de distanță, putem controla și stilul de afișare a sublinierii, îmbunătățind astfel mai mulți indicatori simultan.
De exemplu, putem reduce grosimea liniei și lucrăm la culoare pentru a face legătura mai plăcută.
În exemplul meu, am schimbat ușor culoarea sublinierii. Amplificat:

Faceți testul legăturilor lungi
Următorul subiect pe care aș dori să îl discutăm se referă mai mult la strategii.
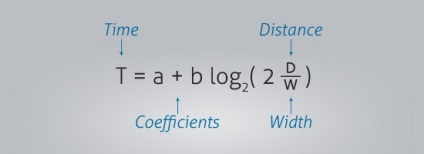
Pentru această abordare, luăm Legea Fitts.

Cipul acestei legi este simplu. Cu cât dimensiunea obiectului este mai mare, cu atât este mai ușor să observați și să faceți un clic.
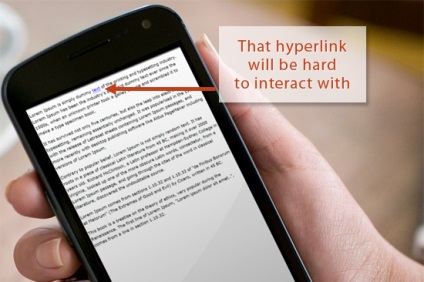
Această afirmație are un sens foarte mare, dacă se referă la touchscreens.
Poate fi dificil să obțineți un deget pe legătură; de multe ori trebuie să măriți pentru a face acest lucru.

Din fericire, putem rezolva acest lucru prin editarea stilurilor.
Putem face link-urile îndrăznețe, subliniază, schimba culoarea.
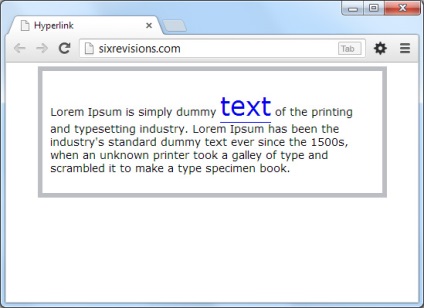
Și ce spui despre schimbarea dimensiunii lor?
Dacă schimbăm mărimea elementelor , atunci acest lucru va afecta restul textului. Linia de bază va fi compensată, generând astfel noi probleme.

Prin urmare, singurul lucru pe care îl putem face este extinderea legăturilor pe orizontală.

Ar trebui hiperlink-urile să fie albastre?
Dacă utilizatorul vede textul albastru subliniat, îl percepe imediat ca pe o legătură.
Deși, în opinia mea, nu toate link-urile ar trebui să fie albastre.
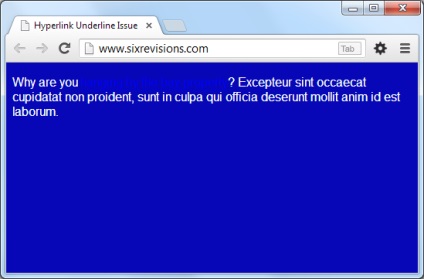
Există, de asemenea, exemple în care legăturile albastre sunt lipsite de valoare.
De exemplu, dacă culoarea de fundal face ca linkurile dvs. să nu poată fi citite, atunci este cazul când trebuie să înlocuiți culoarea.

Faceți totul pentru a vă asigura că utilizatorii dvs. sunt confortabili, chiar dacă trebuie să vă abateți de la standard.
Astăzi, vrem să împărtășim câteva idei despre efectul dezvăluirii blocurilor, pe care le puteți utiliza pentru proiectele dvs.
Dacă doriți să îmbunătățiți în mod semnificativ nivelul de securitate al site-ului dvs. pe WordPress, atunci nu puteți evita configurarea fișierului .htaccess. Acest lucru nu numai că vă va proteja de o serie de atacuri de hackeri, ci va organiza și redirecționări, precum și rezolvarea sarcinilor legate de memoria cache.
Designul materialelor este o tendință crescândă de la Google. Această colecție conține teme gratuite pentru WordPress, realizate în acest stil popular.
Efecte asupra acestui lucru și există pentru a impresiona vizitatorii noștri. În această colecție, au fost colectate zeci de resurse, ale căror creatori au încercat foarte mult să-și impresioneze vizitatorii.
La sfârșitul lunii, oferim o selecție de materiale gratuite pentru web designeri pentru ultima lună.
carrier490
wedoca
) Eu insumi fumez si spun ca fumatul este daunator altora, probabil ca este normal.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!
Articole similare
Trimiteți-le prietenilor: