Bună ziua, în acest articol voi încerca să vă spun despre modul în care pe UMI.CMS puteți adăuga cu ușurință o galerie foto a mărfurilor.
Vreau doar să notez că folosesc versiunea 2.8.6 standard UMI.CMS și demo-ul șablonului cu șablonul TPL. La mine toate șabloanele sunt stocate în template-ul tatalui \ demoold, prin urmare, în moduri poate exista o discrepanță cu a ta.
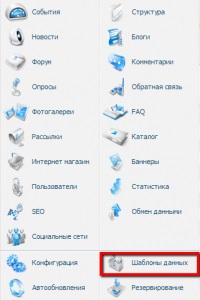
În primul rând, trebuie să mergeți la "Șabloane de date", apoi la obiectul directorului. Eu folosesc standardul UMI.CMS, așa că voi edita obiectul "Hamster"
Amenajarea șablonului de date UMI.CMS

Acum trebuie să adăugați un nou grup - "Imagini suplimentare", cu identificatorul "extra_images":
Apoi, adăugați câmpuri noi, cum ar fi o imagine, și le face vizibile. Numele pot fi arbitrare:
TIP. ar trebui să aveți două grupuri. În primul grup trebuie să existe o imagine principală, iar în cel de-al doilea grup, să îl creați mai înalt, apoi numărul de imagini pe care doriți ca utilizatorul să le vadă.
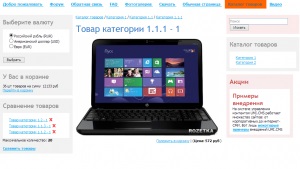
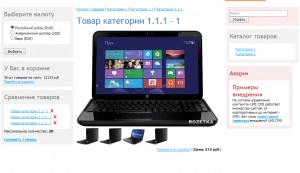
După adăugarea grupurilor și câmpurilor, mergeți la modulul "Catalog" și mergeți la obiectul de care aveți nevoie și adăugați imagini la produs:

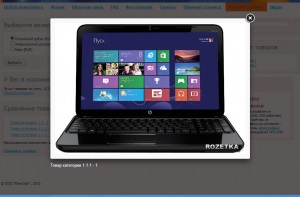
Conectarea galeriei pentru UMI.CMS
Ca o galerie îmi place să folosesc fancyBox.
Accesați site-ul dezvoltatorului și descărcați-l. Dacă dintr-o dată ceva nu este disponibil, atunci puteți descărca fancyBox direct aici.
Acum ar trebui să conectați scriptul însuși la șablonul UMI.CMS.
Despachetați fișierele de script din dosarul șablonului, deschideți șablonul, care este responsabil pentru afișarea obiectului directorului, adică o carte de produs 😉 și conectați toate fișierele CSS și JS la fancyBox. Conectați toate fișierele js după macrocomenzi sau înainte de etichetă