Aveți posibilitatea să instalați plug-in-ul Active Minify direct din panoul de administrare WordPress. Accesați: Plugin-uri - Adăugați unul nou. introduceți numele plugin-ului în caseta de căutare, apăsați Enter, instalați și activați plugin-ul.

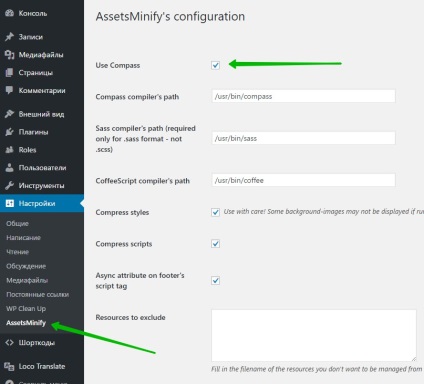
Apoi, după instalarea și activarea plug-in-ului, accesați: Settings - AssetsMinify. Aici puteți configura parametrii principali ai pluginului.
- Utilizați Compass, bifați aici pentru a activa plug-in-ul.
- calea compilatorului de compas, calea compilatorului este specificată aici.
- calea compilatorului CoffeeScript, calea pentru scripturi.
- Comprimarea stilurilor, optimizarea stilurilor.
- Comprimarea scripturilor, optimizarea scripturilor.
- atributul Async pe tag-ul scriptului subsolului, încărcați scripturile asincron.
- Resurse pentru a exclude, aici puteți exclude anumite scripturi sau stiluri.
- Activați Jurnal, activați jurnalul fișierului jurnal.
- Mod de dezvoltare, dacă această opțiune este activată, memoria cache va fi șters de fiecare dată când pagina este reîncărcată.
- Salvați, salvați modificările.
- Activele goaleMachete cache, faceți clic pe această filă pentru a șterge manual memoria cache.

Totul este gata! După salvarea setărilor, toate scripturile și stilurile de pe site-ul dvs. vor fi fuzionate într-un singur fișier. Aceasta se referă la scripturile și stilurile care apar în codul sursă al site-ului dvs.
Astfel, site-ul dvs. va fi încărcat mai repede!
Site-ul este încărcat pentru o perioadă lungă de timp. Uită-te aici.
Uită-te mai mult!
Articole similare
Trimiteți-le prietenilor: