Sarcina. Creați un fundal unic pentru fiecare pagină și un stil unic pentru rubrica
De obicei, toate stilurile sunt scrise în fișierul style.css, care se aplică tuturor paginilor din blogul / site-ul nostru. Dar, uneori, este nevoie să dați pagini sau rubrici un fundal diferit sau un stil unic.
Să începem cu paginile. Pentru a fi mai clar, folosesc unul dintre proiectele mele ca exemplu.
Deci, avem patru pagini statice. Sarcina noastră este să oferim fiecărei pagini un fundal unic, care servește simultan ca antet pentru pagină.




După cum puteți vedea, toate stilurile din acest exemplu sunt identice, cu excepția stilului pentru corp și înfășurare. În prealabil, ar trebui să aveți imagini pregătite pentru fundalul dvs. În Notebook ++, creați un fișier nou și salvați-l ca număr de pagină al paginii.css.
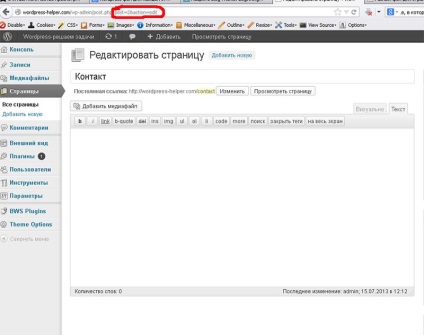
Cum știu identitatea unei pagini?

În cazul nostru, vom salva fișierul ca pagină-2.css. În acest fișier scriem doar modificări. În cazul nostru, am stabilit un nou stil pentru corp și înveliș.
Salvăm-o în directorul unde este localizat fișierul style.css. Acum, în funcție de temă, fișierul. unde există un cod pentru conectarea stilurilor interne - poate fi header.php sau function.php - scrieți următorul cod:
Unde is_page ('2') este numărul paginii pe care a fost schimbat stilul, pagina-2.css - stilul pe care l-am creat pentru aceeași pagină.
Mergem la pagina noastră ID-2 și verificăm.
Pentru claritate folosesc din nou un exemplu dintr-unul din proiectele mele. Deci, avem trei titluri, fiecare cu o imagine diferită a cursorului.



Sau, folosind obiectul interogării, același algoritm poate fi implementat diferit:
Articole similare
-
Cum de a restabili site-ul creat pe wordpress, dacă a fost hacked
-
Combinați fișierele css și js optimizați wordpress - partea de sus
Trimiteți-le prietenilor: