Îmbrățișează-ți visele și dovedește-ți onoarea.
Mai întâi, vom crea trei blocuri pentru conținutul înregistrării. Ar trebui să arate așa.
De ce să prescrieți stil = "afișare: niciunul"? Aceasta va ascunde blocurile care nu sunt necesare în modul preferat, unde CSS nu funcționează.
Deci, tot ce rămâne este de a descrie aceste clase în CSS. Puteți utiliza în siguranță următorul cod:
Și totul funcționează. Ultima linie este necesară pentru ca conținutul feedului să fie afișat în preferatele sale (străinii și blocurile sale de acest tip) și în oferta sa. De asemenea, se presupune că toate variantele ar trebui să fie vizibile în schițe.
diaryMoreExpander

Îmbrățișează-ți visele și dovedește-ți onoarea.
Instrucțiuni de instalare.
Chrome:
1. Mergeți la acest link.
2. Permiteți instalarea scriptului.
Opera:
1. Descărcați scriptul folosind acest link (de exemplu, în c: \ scripts \ diaryMoreExpander).
2. În „Meniu> Setări> Setări generale> fișiere utilizator avansat> Conținut> Personalizare Javassript> Folder Javassript.“ Pentru a specifica calea către dirrektorii în cazul în care se descarcă scriptul (în acest exemplu: c: \ script \ diaryMoreExpander).
diaryNameFixer

Îmbrățișează-ți visele și dovedește-ți onoarea.
Instrucțiuni de instalare.
Chrome:
1. Mergeți la acest link.
2. Permiteți instalarea scriptului.
Opera:
1. Descărcați scriptul utilizând acest link (de exemplu, în c: \ scripts \ diaryNameFixer).
2. În „Meniu> Setări> Setări generale> fișiere utilizator avansat> Conținut> Personalizare Javassript> Folder Javassript.“ Pentru a specifica calea către dirrektorii în cazul în care se descarcă scriptul (în acest exemplu: C: \ script \ diaryNameFixer).
Extindeți tot mai multe pe pagină
Funcționează pentru toate modurile de afișare a textului ascuns, care, la rândul său, poate fi schimbat aici.
Celule unificate în tabele

- Un cățeluș nenorocit a venit după mine! "Oamenii dracului vin pentru toți, Bobby."
Setați cu doi parametri:
COLSPAN - specifică numărul de coloane care sunt unite de o singură celulă,
ROWSPAN - determină numărul de rânduri care sunt unite de o singură celulă.
Pentru a vă dezabona de la înregistrare. la care sunteți abonat, trebuie să dați clic pe linkul "Dezabonați" sub textul intrării:
Dezabonați - Citatează - Scrieți acasă
Îmbrățișează-ți visele și dovedește-ți onoarea.
Un alt manual despre utilizarea non-standard a etichetei mai mult. De data aceasta este o legătură care o deschide.
Primul pas. Scrieți o postare, publicați-o (poate fi sub forma unei intrări private). Deschideți codul paginii, găsiți-l în ea <a>, responsabil pentru acest lucru mai mult (puteți căuta după class = "linkmore"). copiați-i ID-ul (de tipul linkmore * m *. unde primul asterisc este ID-ul postului, iar al doilea este cel mai mare număr din acesta). Acum editați intrarea, creați în fața mai multor containere și alocați codul anterior copiat. Acceptați modificările. Acum, când deschideți mai mult, acest container va dispărea în loc de linkul dvs.
P. Ekman - Psihologia minciunilor
Dar de fapt.
Îmbrățișează-ți visele și dovedește-ți onoarea.
Ei bine. Odată, am căutat o cale de a face blocuri cu derulare orizontală în lapte, dar nu a fost critică, așa că am marcat. A doua oară când am încercat în primăvară, am reușit deja. Dar, în realitate, totul este foarte simplu.
Ei bine, atunci. De ce este necesar? Este convenabil atunci când creați o listă sau o galerie. Cum funcționează?
Utilizați acest cod:
Da, întregul cip în setările de spațiu alb implicit în cadrul produselor lactate. Puteți adăuga lățimea și stilul de înălțime în interiorul acestuia. pentru a controla dimensiunile blocului.
[UPD]
Pentru scrollbars vertical, ar trebui să utilizați overflow-y. În spațiul alb, nevoia dispare. Dar trebuie să specificați înălțimea. altfel blocul se va întinde automat.
Mai multe despre overflow. Dacă nu prescrieți -x \ -y - funcționează pe ambele axe. Dacă se utilizează parcurgere în loc de auto, barele vor fi întotdeauna vizibile chiar și atunci când conținutul nu depășește dimensiunea blocului. invizibil. dimpotrivă, nu va afișa sulurile, chiar dacă conținutul merge departe (ceea ce duce la pierderea conținutului, este clar). vizibil permite ca conținutul să depășească blocul (și, prin urmare, să se stabilească la alte elemente). Slt.
Firebug Lite pentru Chrome

Îmbrățișează-ți visele și dovedește-ți onoarea.
Puțin offtopic, dar poate fi nevoie de cei care lucrează mult cu CSS în acea zi.
Ei bine. Acum câteva luni am dat peste Firebug Lite (care, făcând-o pe JS, ar trebui să funcționeze peste tot) și a scris un mic script pentru a-l rupe automat în Chrome. Un lucru - având în vedere modul în care funcționează (există un salt în legătura cu scriptul de conectare) - atunci când se utilizează butonul "înapoi" nu funcționează (de fapt, se întoarce la pagină înaintea conexiunii). Prin urmare, am scris cea de-a doua versiune - îl încarcă pe Firebug Lite apăsând tasta rapidă [Alt + A].
Jurnal + Opera

viața este minunată și uimitoare, până atunci - până când sunteți observat și surprins.
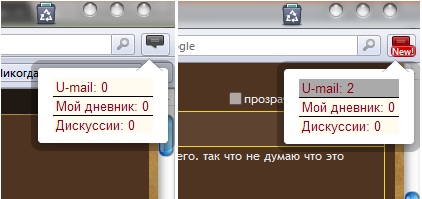
Diary @ AllChk 0.8 pentru Opera
Extensie pentru browserul Opera

formularea citatelor.
În mare de sare și până la iad, marea nu are nevoie de lacrimi.
Dacă nu sunteți mulțumit de caractere cursive în mod implicit, atunci există spațiu liber pentru fantezii. Selectați citatele pe care le puteți face: marginile, culoarea de fundal, culoarea textului, fonturile și efectele speciale de text.
Metoda numărul 1 prin HTML.
Lucrează pentru jurnale libere și pentru prieteni.
în loc de clasa = "quote_text" inserați stil = "." cu conținutul de care aveți nevoie.
De exemplu, astfel:
Ștergerea blocurilor în CSS

Îmbrățișează-ți visele și dovedește-ți onoarea.
1. Găsiți ID-ul acestui obiect. Asta este, de ce se referă la acesta în CSS.
2. Creați \ selectați \ găsiți pictograma. Lăsați-l în BI, amintiți-vă dimensiunile (în continuare - X și Y).
3. Aplicați stilul următor pentru obiectul: „# 123, # 119, # 105, # 100, # 116, # 104, # 58, # 88, # 112, # 120, # 59, # 32, # 104, # 101; # 105; # 103; # 104; # 116; # 58; # 49; # 112; # 120; # 59; # 32; # 112; # 97; # 100; # 100; # 105; # 105; # 112; # 58; # 111; # 112; # 58; # 114; # 112; # 120; # 59; ; # 101; # 99; # 116; # 40; # 48; # 112; # 120; # 32; # 88; # 112; # 120; # 32; # 89; # 112; # 120; # 32; 48; # 112; # 120; # 59; # 32; # 98; # 99; # 107; # 103; # 111; # 117; # 110; # 100; # 58; # 117, # 114, # 108, # 40; „# 1089, # 1089, # 1099, # 1083, # 1082, # 1072, # 47, # 1085, # 1072, # 47, # 1080, # 1079, # 1086, # 1073, # 1088, # 1072, # 1078, # 1077, # 1085, # 1080, # 1077, # 47, # 1074, # 47, # 1074, # 1072, # 1096, # 1077, # 1081; # 47, # 1041, # 1048; „# 41, # 32, # 110, # 111, # 45, # 114, # 101, # 112, # 101, # 97, # 116, # 59, # 125;" . Dacă ceva nu funcționează, adăugați înainte ";" acest parametru "# 105; # 109; # 112; # 111; # 114; # 116; # 97; # 110; # 116;".
Linia de jos este faptul că deplasăm doar textul (folosind padding-top) și îl prindem (prin clip). Deci, puteți face un meniu grafic complet sau întreaga interfață, care atrage, nu?
Articole similare
Trimiteți-le prietenilor: