În această lecție vom extrage butonul "Power" folosind GIMP 2.8. Acest buton poate fi folosit în aplicații, pe site-uri sau în decorarea imaginilor de fundal pentru desktop.

Creați o imagine nouă, 1000x1000 ar trebui să fie suficient. Adăugați un nou strat transparent, în timp ce stratul de fundal poate fi ascuns.
Înainte de a începe să creați un buton, trebuie să adăugați două ghidaje pentru a împărți vizual imaginea în patru părți, ca în imaginea de mai jos. Îmi amintesc că pentru a crea un ghid trebuie să trageți marginea riglei.
Trageți pictograma on / off.
Selectați instrumentul "selecție eliptică" și în parametrii săi bifăm elementele "trageți din centru" și "fixați". raportul de aspect. părțile ".
Desenați un cerc cu un diametru de 856 px.
În parametrii instrumentului, modificați modul la "scăderea din selecția curentă" și trageți din nou un cerc, dar cu un diametru egal cu 828px.
Acum, selectați selecția dreptunghiulară, schimbați de asemenea modulul pentru a "scădea din selecția curentă" și trageți dreptunghiul așa cum se arată în imaginea de mai jos.
Măriți selecția rezultată cu 20 de pixeli (evidențiați> măriți) și completați-o cu gri.
Schimbați modul de selecție dreptunghiulară la „Replace“, a pus un semn de selectare lângă elementul „colțuri rotunjite“ și de a schimba raza de curbură la 20px.
Adăugați selecția dreptunghiulară după cum se arată mai jos și completați-o cu gri.
Așa că am primit pictograma de pornire și dezactivare.
Desenarea butonului de alimentare
Următorul pas este în mod direct butonul propriu-zis.
În timp ce ascundem pictograma pornit / oprit și adăugăm un nou strat transparent.
Folosind o selecție eliptică, trageți un cerc cu un diametru de 8560px și umpleți-l cu o culoare gri.
Reduceți zona selectată la 80px (evidențiați> scădere) și apăsați "Del" de pe tastatură.
Reduceți selecția cu încă 20 de pixeli și completați-o cu gri. Dacă totul se face corect, rezultatul va fi:
Acum trebuie să selectăm întregul strat cu ajutorul butonului (PKM cu strat> canal alfa în selecție) și să îl umplem cu un gradient cu parametri ca în captura de ecran:
Rețineți că este selectat gradientul "Edge rotunjit"
Folosim instrumentul "ton / saturație" (culoare> ton / saturație) cu parametri, ca în imaginea de mai jos:
De asemenea, vom corecta contrastul cu ajutorul curbelor (culoare> curbe):
Adăugați un strat nou de culoare albă și aplicați filtrul "zgomot HSV" (filtre> zgomot HSV) cu parametrii, ca în imaginea de mai jos:
Folosim filtrul "blur de mișcare radială" cu o valoare a unghiului de "10" (filtre> estompare> blur de mișcare).
Schimbați opacitatea stratului la 50 și setați modul suprapus la "suprapunere". Combinați stratul cu cel precedent.
Din nou, reveniți la pictograma noastră și utilizați instrumentele "scară" și "mișcare" plasați-o în centrul viitorului buton de pornire.
Mi se părea că pictograma pare prea subțire, așa că am decis să fac liniile puțin mai groase. Pentru a face acest lucru, selectați stratul cu pictograma (PCM pe strat> canal alfa din selecție) și măriți selecția cu 10 pixeli (evidențiați> măriți).
Fără a elimina selecția, accesați stratul cu butonul și apăsați tasta "Del" de pe tastatură. Stratul cu pictograma poate fi acum șters sau ascuns.
Fundal alb pentru claritate
Filtrul "adăugați chamfer" (filtre> decorare> adăugați chamfer) cu valoarea "3" este aplicat stratului cu butonul. O bifă lângă punctul "lucrați cu o copie" trebuie eliminată.
Creați un nou strat transparent și plasați-l sub strat cu ajutorul butonului. Selectați zona din spatele butonului și completați-o cu gri.
Să revenim la strat cu ajutorul butonului și să îl selectăm (canalul alfa din selecție). Aplicați un filtru de tip "drop shadow" (filtre> luminozitate și umbră> umbră de umplere) pe strat cu următorii parametri:
Ca rezultat, am primit un buton de alimentare inactiv.
Desenarea unui buton cu iluminare din spate
Îndepărtați stratul de umbră și pictați stratul de fundal cu culoarea dorită, de exemplu în portocaliu.
Cu ajutorul unei perii cu marginile moi se adaugă câteva pete luminoase.
Apoi selectați din nou stratul cu butonul (canalul alfa din selecție) și inversați (selectați> invert). Și adăugați strălucire cu ajutorul filtrului "drop shadow" cu aceste setări:
La marginile butonului a apărut și o strălucire - îl puteți îndepărta cu radiatorul. Rezultatul ar trebui să fie după cum urmează:
Copiați stratul strălucitor și aplicați "Gaussian blur" (filtre> blur> blur gaussian) cu valoarea "85". Combinați straturile.
Aproape că a mai rămas o corecție de culoare mică.
Copiați stratul rezultat și decolorați-l (culoare> decolorare).
Modul suprapus al stratului copiat va fi schimbat în "suprapunere" și va corecta contrastul folosind curbele așa cum se arată în captura de ecran:
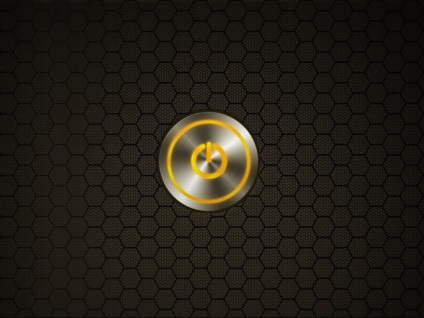
Dacă totul se face corect, atunci la ieșire ajungem aici un astfel de buton de alimentare cu iluminare din spate:
Articole similare
Trimiteți-le prietenilor: