Crearea unui bloc cu marginile rotunjite
Există mai multe metode de a crea muchii rotunjite pentru un bloc. Să luăm în considerare unele dintre ele:
Soluția 1: Raza de graniță a proprietății CSS
Există o proprietate cu raza de graniță, cu care puteți specifica gradul de rotunjire a cadrului în jurul elementului de bloc. Această proprietate va fi inclusă în caietul de sarcini CSS3 atunci când procesul de dezvoltare este finalizat. În prezent, aproape toate browserele acceptă proprietatea de rază de bord. (Firefox 4.0+, Chrome4.0 +, Safari 5.0+, Opera 10.5+, IE9 +).
Înainte de aceasta, dezvoltatorii de Safari și Firefox au implementat suport experimental pentru această posibilitate prin crearea de extensii destinate anumitor browsere.
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
Această soluție va funcționa în versiuni de Firefox 4.0+, Chrome4.0 +, Safari 5.0+, Opera 10.5+, IE9 +
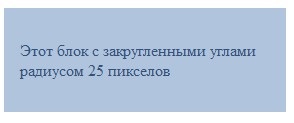
Mai jos este codul HTML și CSS, iar rezultatul prelucrării sale este prezentat în Fig. 9.21:
Fig. 9.21. Blocare cu marginile rotunjite create folosind CSS
În acest exemplu, a fost creat un bloc cu marginile rotunjite fără o singură imagine! Aceste unghiuri înguste au fost create utilizând următoarea proprietate:
Dacă ștergeți această proprietate din foaia de stil, veți obține un bloc cu unghiurile drepte obișnuite, așa cum se arată în Fig. 9.22.
În mod similar, blocul va fi afișat de browsere care nu acceptă această proprietate.

Fig. 9.22. Bloc tip în browsere care nu susțin proprietatea raza de frontieră
DEMO - în cazul în care browserul dvs. acceptă proprietatea razei de graniță. veți vedea un bloc cu colțuri rotunjite.
Soluția 2: utilizarea imaginilor (cu schimbarea marcajului)
Rezultatul dorit poate fi obținut prin modificarea codului HTML al documentului și adăugarea mai multor imagini. În acest caz, blocul va fi afișat cu marginile rotunjite în majoritatea browserelor. Deci, în primul rând, vom crea imagini din colțuri rotunjite în programul grafic. Acest lucru se realizează cel mai ușor prin împărțirea cercului în sferturi, așa cum se arată în Fig. 9.23. Fiecare colț va fi reprezentat utilizând o imagine mică separată.
Fig. 9.23. Imagini de colțuri rotunjite
Mai jos este structura documentului, care include deja imagini ale colțurilor din stânga sus și de jos încorporate în elementele div superioară și inferioară:
corners2.html
Imaginile colțului drept inferior și superior sunt folosite ca fundal pentru elementele div corespunzătoare din clasele rndtop și rndbottom prin adăugarea regulilor corespunzătoare în foaia de stil:
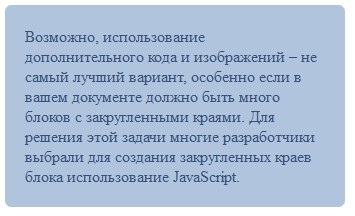
Această combinație de cod HTML și CSS creează un bloc cu colțuri netezite, prezentat în Fig. 9.24.
Fig. 9.24. Blocare cu marginile rotunjite create prin modificarea marcajului HTML și adăugarea de imagini
Puteți specifica orice stil pentru acest bloc, aderând la o singură regulă: indentarea interioară trebuie specificată în pixeli. Dacă utilizați alte unități, de exemplu em, blocul nu va fi afișat corect în Internet Explorer. Rezultatul muncii efectuate este prezentat în Fig. 9.25.
Ca rezultat, obținem blocul prezentat în Fig. 9.26.

Fig. 9.26. Crearea unui bloc cu colțuri rotunjite fără a utiliza imagini sau cod HTML suplimentar (DEMO)
Articole similare
Trimiteți-le prietenilor: